Are you looking for the best resources, libraries and tech stack for a career as a Full-Stack Developer?
Well good news!
In this article, we're going to break down each of these so you can start using them today.
What is a Full Stack Developer?
A full stack developer is a loaded term with nobody really agreeing on a clear definition.
However, one thing is certain: there is huge demand for full stack developers.
Here's my crack at a definition for you:
A Full Stack Developer is someone that can build programs and applications fully by understanding both front end and back end technologies + tooling and services and is able to combine these skills to make something that works in production (mainly, but not exclusively on the web).
This is what the salary of a Full Stack Developer looks in 2022 (for USA):

Which languages should you learn for Full-Stack?
HTML, CSS and Javascript are the foundation that you will need to know. That won't surprise anybody.
However, you will also need to learn a front end framework or library such as React, Vue, or Angular.
But which one should you chose? Probably this one.
In reality, you can pick any of the three and be successful as a Full Stack Developer.
React updates
You should know the basics of React and its component based one way data flow architecture.
-
React 16.6 with Suspense for Code Splitting (already shipped)
-
A minor 16.x release with React Hooks (~Q1 2019)
-
A minor 16.x release with Concurrent Mode (~Q2 2019)
-
A minor 16.x release with Suspense for Data Fetching (~mid 2019)
This means you should know how to use React.lazy() with <React.Suspense> for code splitting, React.memo for optimization, and keeping an eye out on the new features when they come out especially React Hooks which may change things quite a bit in the React ecosystem.
We also have the standardized React Context API now which you should have a basic understanding of (more on this later).
The React ecosystem will keep growing and evolving because of its architecture.
And this won't be only for the web. The ability to port and use React on different platforms like mobile, IoT and AR/VR will keep it relevant and ahead of the other 2 libraries.
Vue 3.0
Vue has continued to grow in the hearts of developers, and will keep growing but will it be enough to surpass the other 2 big players? We will see.
The Vue ecosystem is growing, and with Vue 3.0 and the improved Vue CLI, the developer experience is better than ever.
With Vue Native allowing cross platform development like React Native, we are getting close but still a ways away from React’s large ecosystem.
Vue has an interesting trend that will continue to grow in, in that it is often used by Chinese giants such as Alibaba, Baidu, Tencent, Xiaomi and DJI instead of React or Angular (which were created by Facebook and Google).
I expect the Chinese market to keep growing especially fast due to the fact that Vue is an open source independent library with no attachment to a big tech giant from the west.
Angular Ivy + Angular Elements
Ivy is the third incarnation of Angular’s render engine, designed to be smaller, faster, and provide simpler compilation.
Angular Elements will give us the ability to use Angular components in other environments other than Angular.
In plain english: You can build components that can be added to any HTML page without Angular… kind of like Web Components (both were created by Google… if you’re curious why this may be in the interest of Google, I wrote about it here).
Now I can create the best component in the world with Angular, and just give it to my friend to use it in her React app!
Angular will continue to do what they are good at: providing a full featured framework for building rich applications on the web.
Why? Because Angular removes many of the decisions from the developers and instead ensures more common code patterns for large teams.
Interested in diving deeper into Angular? Here's the top 5 reasons you should learn it.
Angular, Vue, React — smaller and faster
Overall, we've seen similar things from these 3 front end libraries, and as mentioned before, if you master one of them you will be ready going into the new year.
Expect to see minor changes in each one of these over the year with improvements in their rendering speed and making their library sizes smaller… but none of them will bring in any significant improvements to dominate the other.
They all have their place.
CLI is all the rage
Gone are the days where you have to build your own starter project with babel, webpack, eslint, testing libraries, and other tools.
I mean that's still an option, but developer friendly CLIs have really made this experience really nice and easy to get going with any sort of project (Remember how it was like 2+ years ago??).
Make sure you are using these when starting a project and moving away from them only if it becomes an impediment:
State Management
-
Vue will continue to use Vuex for state management
-
Angular will continue to mostly use RxJS
-
React had a bit of an identity crisis this year, with the new Context API coming out, and the popularity of GraphQL + Apollo gaining ground. For the first time in a long time, Redux doesn't seems like the obvious choice for managing state. You should still learn Redux since it also teaches some amazing computer science principles like Event Sourcing and CQRS. For that, it's still the top choice going into 2022 (more on this below).
New Context API vs Redux vs GraphQL
Apollo has built-in offline first client cache that will make Apollo+GraphQL a serious alternative to Redux (yes, technically you can use both of them together).
New Context API came out and many people called it the death of Redux even though Context is something you previously had in React and it only got a makeover.
You should be aware of all 3 and how they work, and what problems they solve, but Redux is still a great choice when it comes to employability.
Context API is something you can learn in a day, and GraphQL is something we will discuss more of in the backend section of this article.
Server Side Rendering
Server Side Rendering is still not a solved issue in Javascript land. With Single Page Applications and Client Side Rendering, we learned that you can really bloat your projects and ship too much Javascript.
It may also affect your SEO (but maybe not as much as you think).
There are workaround for its shortcomings like: PRPL Pattern, prerender.io, or just realizing that the google bot isn’t as bad as you think at crawling Single Page Applications.
For now, if you want to do Server Side Rendering, you should use:
-
Next.js for React based SSR
-
Nuxt.js for Vue based SSR
-
Angular Universal for Angular based SSR
Oh, and static pages are coming back into fashion and you should take a look at JAM Stack.
The main idea is this: pre built markup (static page) that becomes a dynamic single page application once on the client side by utilizing APIs for the server.
This is something that can really change the course of server side rendering and I predict more people using tools like GatsbyJS and not stressing out too much about building complicated server side rendering logic on their own.
Performance
Everyone likes talking about performance so keep an eye on Code Splitting becoming a standard practice, newer optimized image formats coming more and more into play like WebP.
Everyone will still hate the idea of AMP by Google.
The major things that you should learn and be ready for are:
-
Angular, React, Vue specific optimizations
-
Code Splitting
-
Being more mindful of what NPM libraries you are using and minimizing library boat
-
Prioritizing assets better through use of CDNs and browser priority tools
PWA
Progressive Web Apps are still going to be hot in 2022 (and could be part of the Performance section above) but it’s most complex features are probably not going to catch on (i.e. Push Notifications).
Most of the time you will be using HTTPS, App Shell and Service Workers for some extra offline features, security, and performance.
You should learn how to build a PWA and test it with something like Lighthouse.
With Safari finally adding some support for PWA, it’s an easy win to implement progressive web app features to your project.
At the end of the day though, all you need to really learn to get started is a combination of a manifest.json file and utilizing service workers. Google is really trying to make this work, but don’t expect any major changes from what we already saw this year. This goes well with the PRPL pattern mentioned a few sections back.

Don’t worry! The backend world isn’t as crazy and fast moving like the front end world so let’s dive straight in:
HTTPS Everywhere
HTTPS is a must for any website sending user entered data to a server. Google will penalize you if you don’t have it set up, and luckily it's really easy to get HTTPS with HTTPS Everywhere or something like Caddy.
REST vs GraphQL (but not really)
Don’t let anyone fool you. RESTful APIs aren’t going anywhere.
You will need to learn best practices for implementing and designing these. You should be using Node.js and Express.js to create an API server and these two combined will dominate.
GraphQL has a lot of hype right now, but this isn’t a winner take all market. Learn what problem GraphQL solves and how you can actually use it in a RESTful API for certain routes to optimize things.
HTTP2
HTTP2 is more and more common and you should have an idea of how to use this protocol to optimize delivery of your content. Also, HTTP3 is in the works so keep an eye on it, but it won’t be something you need to worry too much about.
Infrastructure as a Service
Building and managing your own servers is becoming rarer and rarer. Here are the main options:
-
Digital Ocean — for simple servers
-
Heroku — for simple and integrated server and deployments
-
Now — for super simple deployments
-
Firebase — for managed infrastructure and databases (especially for mobile apps)
-
AWS — for pretty much anything you want so you never have to think about managing servers in your life (More on this in the “Other Trends” section)
You need to learn SQL

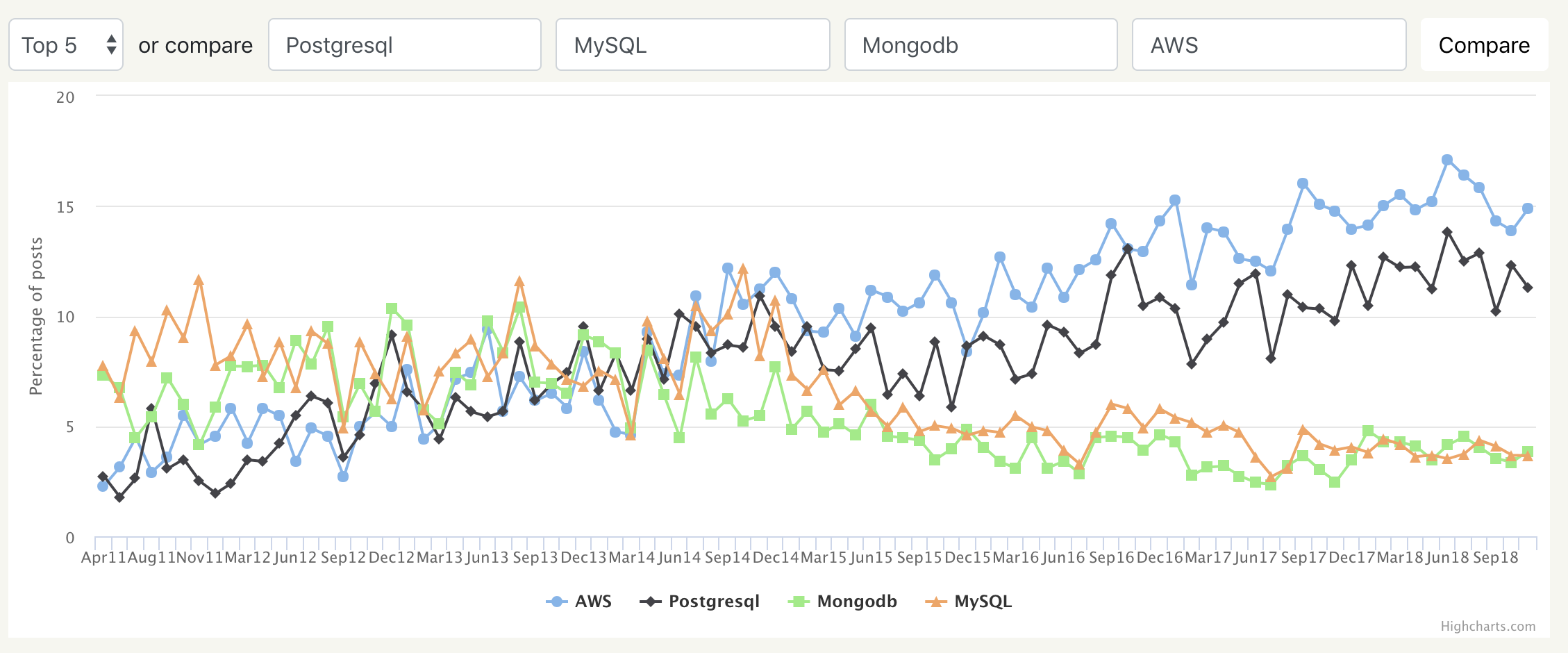
Database growth of managed infrastructure like Firebase, AWS, and others will continue being popular, but you need to learn SQL.
Databases like PostgreSQL continue to grow, while NoSQL databases like MongoDB seem to have a bit of a decline.
You should probably learn the pros and cons of each as there is no perfect solution for all problems when it comes to databases. It’s also a good idea to learn how to build relational databases in a scalable way.
Don’t forget about search
I almost didn’t include this here because it isn’t absolutely necessary, but search is a big part of the web, and it’s good to understand two of the best options available for full stack developers:
You should probably learn Redis
Learn about caching with Redis and how in-memory storage works. Caching and memory only storage is an important concept to learn and take advantage of in order to optimize your system. Redis is a great starting point for understand these concepts.

Learn the 3 types
Many people debate this topic, but to simplify things, you can generally break tests down to 3 types:
-
Unit Tests: Testing of individual functions or classes by giving them an input and testing the output.
-
Integration Tests: Testing processes or components to behave as expected (including side effects).
-
End to End (UI) Tests: Testing actual behaviour of your user and going beyond just a simple function. Testing human actions and behaviours.
Keep It Simple Silly
There are many options, but here are the best two options:
Think of Jest as an all in one test framework so you don’t have to add different tools and libraries like in the second option with Mocha.
If you want simple, just use Jest. If you want more customizability and modularity, pick Mocha.
Bonus points if you learn about: Mocks, Spies, Stubs, and Snapshot Testing.
Maybe A Bit But Not Too Much of End to End
End to end tests cost a lot of money to implement for companies so depending on your situation, you may or may not encounter this in your career.
Whatever your case, here are your best options to learn, or at least know about in 2019:
-
Protractor (for Angular lovers)

Bye Bye Mobile?

Therefore, for full stack developers and mobile developers, more focus will go towards increasing engagement through web apps on mobile (Like using PWAs).
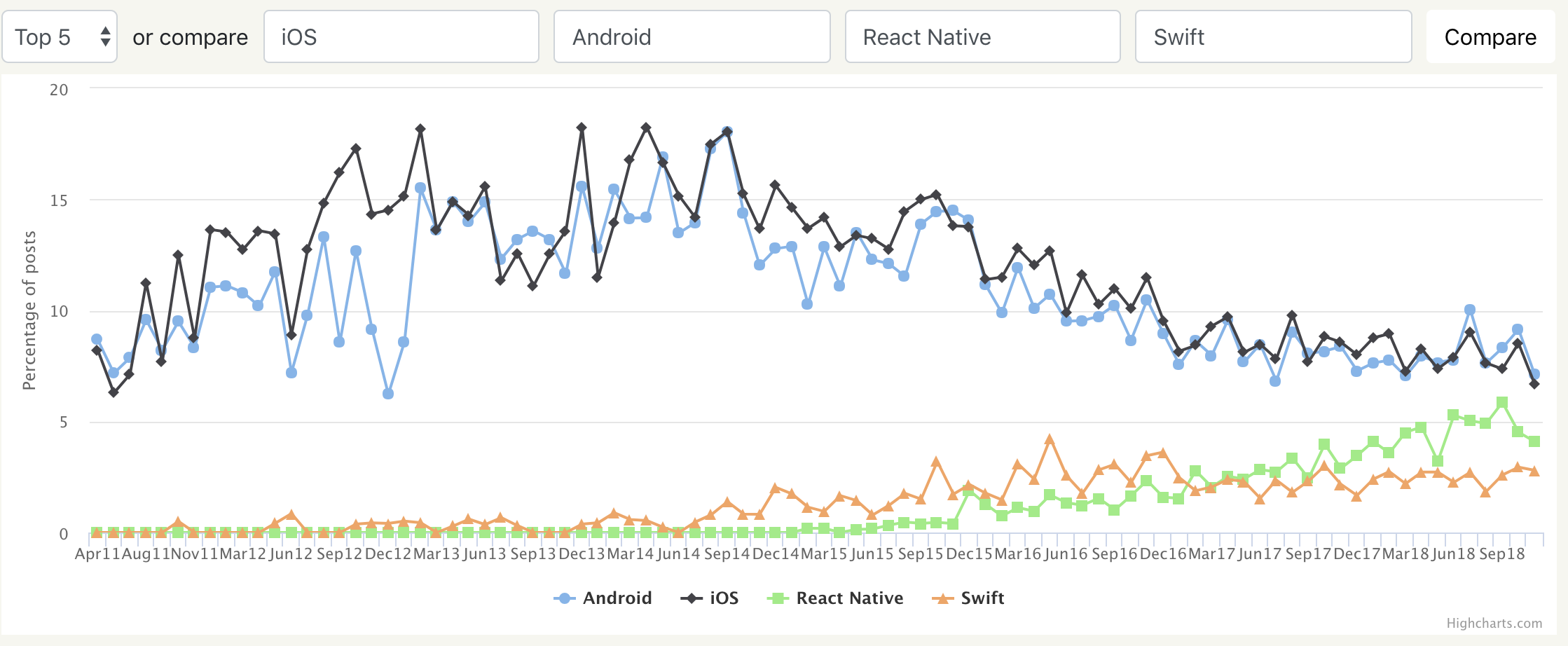
iOS along with Android are still important development skills that hiring managers look for but they have been declining over the last few years.
There seems to be a strong shift from native mobile development to hybrid (or nearly native) led by React Native. If you look at the chart above, React Native has overtaken Swift, the primary programming language for native iOS development.
Here are the developments you should keep an eye on:
React Native had a bit of a setback with a few blog posts coming out by some big companies saying they are ditching it. But all of these companies tried adding React Native to their existing iOS or Android codebase. If you are starting from scratch, this is still a great choice and it will continue to grow.
Flutter came into the scene in 2018 very hot. You should keep an eye out on it, but as of now, it doesn’t add significant benefits over React Native to really cause a massive disruption. (I did not include Flutter in the image above since their data points are still significantly smaller than others. As of now, there is more hype than job demand for it)
Ionic and NativeScript usage is declining and is something that you shouldn’t concern yourself with unless you are working with Angular.
So… stick to React Native for 2022. React Native is still doing pretty damn well and is a great choice if you want to become a mobile developer. So much so that we decided to create a React Native Bootcamp. Check it out!

NPM packages you should use
-
Prettier — focus on what you are writing instead of how you’re writing it
-
eslint — keep things clean
-
date-fns — lightweight alternative to moment.js
-
lodash — for throttle() and debounce() functions mostly
-
rambda — if you really love your functional programming
Javascript vs the World:
Javascript has to be one of the most heavily debated languages. With it being one of the most used languages in the world, I guess it comes with the territory. The contenders?
-
TypeScript: Superset of JavaScript that compiles to JavaScript
-
Flow: Static type checker for JavaScript
-
Reason: Typed language that leverages the JavaScript & OCaml ecosystems
-
PureScript: A strongly-typed language that compiles to Javascript, written in and inspired by Haskell
-
Elm: Purely function language that compiles to Javascript
Static vs Dynamic typed languages is a historical/philosophical debate that isn’t going to be settled anytime soon. None of the above will overtake Javascript as the main language of the web.
However, with Angular and now Vue, using Typescript and making it standard with their developer community, Typescript will probably continue to grow and dominate all of the other options above.
You should learn the basics of Typescript and how it works (and the benefits of static types), but don’t let it fool you that it is 100% the only way to write good code.
For example: focus on writing good unit tests first.
Module Bundlers
Webpack 4 and Parcel are the dominant tools.
Both of them are going in the direction of less complexity and more higher level “do it for me already” attitude that we are seeing a lot of (like in the front end library CLIs).
Learn how these 2 work, but keep in mind that CLIs take out the initial 80% of complexity when you are starting out. Use Rollup if you are publishing NPM packages.

Data Structures + Algorithms ❤️
Not many articles talking about trends ever consider Computer Science Fundamentals. However, this is probably the most important topic, and one that I can confidently say with 99.99999% accuracy: CS fundamentals will be important if you want to excel as a Full Stack Developer in 2022 and for future years.
This is because these fundamentals don’t change and have been around for a very long time unlike a library that falls out of fashion as soon as something new comes along.
Takeaway: Learn about Data Structures and Algorithms. Also, learn some concepts around System Design and good architecture.

Containers and Serverless
Containers (popularized mainly by Docker) have given us a completely different architecture setup from a few years ago. One of the major ideas that has come out of it is Serverless.
Serverless doesn’t mean no longer having servers as the name suggests, but instead, it means that somebody else is managing servers (infrastructure) for you so you can focus on your application logic and not worry about things like scaling.
The popularity for Serverless started in 2017 and continued onto 2018. 2019 saw some of the same with the most common use case being AWS API Gateway combined with AWS Lambda (functions as a service) to be used by your front end application code.
Offering of a way to increase performance at a reduced cost is a nice idea and if the cold start problem gets resolved, I can see it becoming more and more common practice.
Learn the basics of using AWS Lambda to get an idea of the benefits.
Platform as a Service / Backend as a Service
Amazon, Google and Microsoft Azure (and maybe a bit of IBM) are battling it out for the server market, with each one of them offering completely managed services.
AppSync, Amplify, App Services, App Engine and other services that do a lot for you out of the box will continue to evolve, but none of them will really take off since programmers have a hard time giving away so much control unless you are working on a small personal project.
Azure will dominate the enterprise market, AWS the general developer market, and Google the machine learning market.
Speaking of…
Machine Learning
You should learn and understand how you can use Machine Learning models through APIs like the ones below:
More than Platform as a Service or Backend as a Service taking off in the above section, the machine learning APIs and models provided by these big companies is an important topic to stay on top of.
You should learn how to use some of these for your future projects (don’t worry, they make it simple and it’s like using most other APIs).
We continue to see a bigger trend in Machine Learning API usage on the web instead of building your own machine learning models or starting from scratch. Most people or companies don’t have the resources or the data to do machine learning properly unlike the big tech giants above.
Web Assembly
Web Assembly will continue to slowly improve but it will still only be used by a small portion of the developers that need it (i.e Gaming, Image processing).
You will be fine just reading this article and knowing what it is at a basic level so you are ready for it when it becomes more mainstream.
You can also take our Web Assembly Workshop.
What you shouldn’t learn
-
jQuery
-
Ember
-
AngularJS (Angular 1)
-
Bootstrap (more on this in my next post)
-
Ruby
Don’t hate on me for the above. Remember that it is never a bad idea to learn something new. These are just my opinion.
However, I would love to see anyone show me some conclusive stats and data that these above items are not in decline in the overall job market.
Please share your thoughts with me on Twitter (kindly though please internet people).
Anything you disagree with? Anything I may have missed? If so, let me know!
By the way, my full time job is to teach people to code in the most efficient way possible as the Lead Instructor of Zero To Mastery Academy. You can see a few of my courses below or see all of my courses by visiting the courses page.











