Course overview
Learn to code from scratch, get hired, and have fun along the way with the most modern, up-to-date (fully updated for 2024) coding bootcamp on the web! We guarantee you that this is the best coding bootcamp that you can find if you want to go from an absolute beginner to getting hired as a developer this year.
What you'll learn
- Skills that will allow you to apply for jobs like: Web Developer, Software Developer, Front End Developer, JavaScript Developer, and Full Stack Developer
- Build 10+ real world Web Development projects you can show off on your portfolio
- Learn best practices to write clean, performant, and bug free code
- How to work as a freelance Web Developer
- Learn React + Redux to build rich front end applications
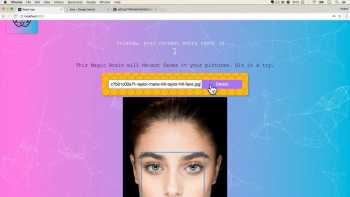
- Build a complex image recognition app using everything we learn in the course
- Use NodeJS to write server-side JavaScript
- Use Express, SQL and PostgreSQL to create fullstack applications that scale
- Learn modern technologies that are ACTUALLY being used at tech companies in 2024
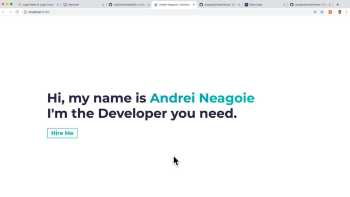
- Build a professional Portfolio Website
- Master modern Web Development fundamentals as well as advanced topics
- Master beginner and advanced JavaScript topics
- Build your own full stack websites and applications
- Become a professional Web Developer and get hired
- Learn to implement user authentication
- Master fundamental concepts in Web Development
This coding bootcamp was the very first Zero To Mastery course by Andrei Neagoie. It has become one of the most popular and highly rated coding bootcamps online.
Graduates of Andrei's bootcamp are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies.
They are also working as top freelancers getting paid while working remotely around the world.
And they come from all different backgrounds, ages, and experiences. Many even started as complete beginners.
So there's no reason it can't be you too.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn and grow alongside thousands of students, alumni, mentors, TAs and Instructors.
This is one of the biggest and most active developer communities on Discord.
Most importantly, you will learn to code from an industry expert that has actual real-world experience working for top companies in both Silicon Valley and Toronto.
Why should you take this coding bootcamp?
This is the coding bootcamp you've been looking for to become a modern Web Developer in 2024. It doesn’t just cover a small portion of the industry.
This course covers everything you need to know to get hired from absolutely zero coding knowledge to being able to put skills on your resume that will allow you to live the life you want.
Sound too good to be true? Andrei here... give me 5 minutes of your time to explain why I built this web development bootcamp course and why it's different than the 1,000s of other coding tutorials and courses out there:
1. I update the course every month to make sure you learn the most up-to-date skills.
There is no wasted time here. We won’t be using outdated technologies like PHP, Wordpress and JQuery. Although still useful, outdated technologies like these are low-paying and job demand for people with these skills is decreasing.
In this course, you'll learn the specific technologies that are the most in-demand in the industry right now.
These include tools and technologies used by the biggest tech companies like Google, Facebook, Uber, Netlifx, Airbnb, etc.
If you want to learn employable skills in 2024, then this course is for you.
2. After finishing this course, you'll be able to apply for developer roles, get a promotion, or upgrade your job title as a developer and earn a higher salary.
We won't be taking any shortcuts in this course.
You will go from absolute zero like learning how the internet works to mastery, where you build an image recognition app using a Machine Learning API (a subset of Artificial Intelligence) and all the other modern technologies that you'll learn in the course.
Most students tell us how the projects in this course (and the fact that they were able to understand and explain the project) have impressed their interviewers and were a key reason for getting their job offer.
3. You'll learn from someone (me 🙋♂️) that has actual real-world experience working in Silicon Valley and Toronto.
I have built large-scale applications. I've managed teams of developers. I am not an online marketer or a salesman. I'm a Software Developer who has worked directly with these technologies.
I love programming and believe that there needed to be a course that actually teaches valuable real-life skills without wasting your limited time.
Unfortunately, most courses out there (that are actually affordable) are:
- Taught by teachers with no real-world work experience or...
- Are super long and boring, teaching you outdated topics or things that don't matter to get hired or...
- Don't give you a clear step-by-step roadmap that pushes you and challenges you, they just make you follow along, watching someone else code... this is useless to you!
There is so much information out there, so many opinions, and so many ways of doing things. Unless you have spent the last few years working with these technologies in a company, you will never fully understand.
4. Your time is valuable and you don't want to spend $8,000+ on an overpriced bootcamp.
This course is the accumulation of all of my years working in the industry, learning, and teaching.
I have literally gone through hundreds of coding books, online tutorials, and bootcamps. I've interviewed candidates. I've been interviewed.
I've done all of this, so that you don't have to. Throughout the years, I have taken notes on what works and what doesn't.
And I've taken the best pieces, tools, and practices that I have found over the years and condensed everything into this course to provide you with the most efficient way to learn to code, become a web developer, and get hired.
You want a course that explains things in simple and well explained terms so that you fully understand topics rather than just watching somebody on your screen and having no clue what is going on.
50 hours of videos doesn't mean much if the instructor isn't engaging or focuses on outdated topics. I make sure that everything covered in this course is efficient and focuses on getting you job ready as soon as possible!
And we'll also cover topics that many beginner tutorials out there don't.
P.S. ~20% of Zero To Mastery students are people currently taking full-time coding bootcamps (and have spent $8,000+ 😞) or are full-time computer science students. But they are still taking this course and our other Zero To Mastery courses.
I'll let you draw your own conclusion!
5. We have a thriving online community so you really feel like you are part of a classroom and not just watching videos by yourself.
You will have a chance to communicate with fellow students, work on group projects together, and contribute to open source projects. And anytime you have a question, you can ask and get help right away (including from myself).
Active. Thriving. Supportive. Helpful. Friendly. Motivating. Essential.
These are just a few of the words students use to describe the ZTM Developer Community Discord which also happens to be one of the biggest and most active developer communities on Discord.
6. The course is designed to give you employable skills so you can get a job.
The reviews speak for themselves. People from all backgrounds, ages, genders, countries have reached their goals by taking this coding bootcamp course.
Whether that's been getting hired at the company of their dreams. Getting a promotion and salary raise when they didn't think it was possible. And even getting high paying freelance jobs and being able to work remotely.
But do your own research! Search on youtube, google, reddit. Ask around. You can also read one of our many student success stories here.
The topics you'll learn in this Web Developer Bootcamp course:
Like I've mentioned, think of this course like a Web Developer Bootcamp. By the end, you will be comfortable using the skills below and you will be able to put them on your resume:
- HTML/HTML5
- CSS/CSS3
- SemanticUI
- Responsive Design
- Flexbox
- CSS Grid
- Bootstrap 5
- DOM Manipulation
- JavaScript (ES6, ES7, ES8, ES9, ES10, ES2020, ES2021, ES2022, ES2023)
- Asynchronous JavaScript
- HTTP/JSON/AJAX
- React + Redux
- Git + Github
- Command Line
- Node.js
- Express.js
- NPM
- RESTful API Design
- PostgresSQL
- SQL
- Authentication
- Authorization
- Scalable Infrastructure
- Security
- Production and Deployment
You will be taken step-by-step through videos and exercises so that by the end of the course, you will be able to:
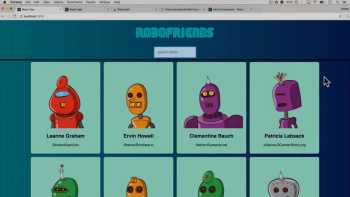
- Build real complex applications and websites
- Build an image recognition app that you can add to your portfolio and wow potential employers
- Go into a job interview confident that you understand the fundamental building blocks of web development and the current developer trends
- Be able to go off on your own and grow your skills as a developer, having built a solid foundation
- Learn how frontend, servers, and databases communicate and how they all fit together in the eco system
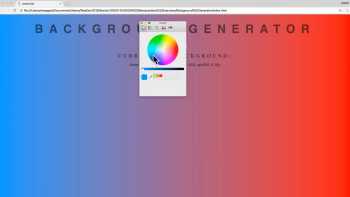
- Build your own startup landing page
- Work remotely as a freelance developer that can bid on projects
I am 100% confident that you won't find a course like this out there.
We're not going to be building simple to-do applications and cat image sliders. We are going to learn actual practical skills that will put you into the workforce.
Some unique sections that you won't find anywhere else are:
- React.js + Redux: You will learn the library that companies like Netflix, Facebook and Instagram use to build fast, scalable applications. This is one of the highest in-demand skills in the industry.
- A day in the life of a developer: What will your day to day look like and what tools will you use? I will take you through a sample day at a tech company.
- How does the internet actually work? What is the history of these technologies?: You will actually understand the underlying concepts of the internet, and how the technologies we have now, have come to be where they are.
- How do you actually deploy a real life app so that it is secure, and won't get hacked?: How does a real life app get out to the public in a safe and secure way?
- What is Machine Learning and how you can harness its power: Whether you have heard about it or not, this is something that you will hear more and more in the coming years. Those who understand the high level concepts and can harness its power will have an advantage.
- What does your developer environment on your computer look like?: We will be setting up our computers with all the tools necessary of a developer so you can use the same setup when you go work in the industry.
Why do I bother teaching these additional things?
Because in this day and age, just knowing HTML, CSS, and JavaScript is not good enough. You won't be able to grow in your role and command a higher salary.
I'm going to teach you these things because these are the things you should know so that you are miles ahead of the rest.
This is the proudest work I have ever done in my life and I am confident that you won't find a course better than this.
Make this the year that you took a risk, you learned in-demand skills, you had new experiences, and you received new opportunities. I hope you'll join me in this journey.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning to code today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now