What you'll learn
- Build enterprise level React applications and deploy to production including a massive E-commerce app using: Redux, Hooks, GraphQL, ContextAPI, Stripe, Firebase
- Learn to compare tradeoffs when it comes to different state management
- Learn to build reactive, performant, large scale applications like a Senior Developer
- Use Firebase to build full stack applications
- Learn the latest features in React including Hooks, Context API, Suspense, React Lazy + more
- Learn to lead React projects by making good architecture decisions and helping others on your team
- Master React design patterns
- Learn CSS in JS with styled-components
- Master the latest ecosystem of a React Developer from scratch
- Routing with React Router
- Exact steps to become a top 10% ReactJS Developer
- Converting apps to Progressive Web Apps
- Testing your application with Jest, including snapshot testing
- Use Redux, Redux Thunk and Redux Saga in your applications
- Handling online payments with the Stripe API
- Set up authentication and user accounts
- Using the latest ES6/ES7/ES8/ES9/ES10 JavaScript to write clean code
We guarantee that this React coding bootcamp from Andrei Neagoie and Yihua Zhang is the most comprehensive React course you will find.
It has become one of the most popular and highly rated React courses online. Especially for anyone looking to go beyond the basics.
And the results speak for themselves.
Graduates of this course and Zero To Mastery are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies.
They are also working as top freelancers getting paid while working remotely around the world.
And they come from all different backgrounds, ages, and experiences.
So there's no reason it can't be you too.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Active. Thriving. Supportive. Helpful. Friendly. Motivating. Essential.
These are just a few of the words students use to describe the ZTM Discord which is also one of the biggest and most active developer communities on Discord.
Most importantly, you will learn React from industry experts that have actual real-world experience building React apps while working for top companies in both Silicon Valley and Toronto.
This project-based course will introduce you to all of the modern toolchain of a React Developer.
Along the way, you will build a massive e-commerce application similar to Shopify using React, Redux, React Hooks, React Router, GraphQL, Context API, Firebase, Redux-Saga, Stripe, and more. This is a full stack app (MERN stack) using Firebase (you'll also get access to the full codebase so you can add it to your portfolio).
Wait wait… we know what you’re thinking. Why aren’t we building 10+ projects?
Well, here’s the truth: most courses and online tutorials teach you React and that's it. They show you how to get started. They get you to memorize a bunch of syntax. They get you to build 10 projects that are simple and easy to build in a day, and just add some CSS to make them look fancy.
But then you have no idea where to go from there or the steps to take so that you can build projects on your own.
In real life, you’re not building simple, silly applications. When you apply for jobs, nobody is going to care that you built a really pretty to-do app.
Employers want to see that you know how to build large apps that can scale, that have good architecture, and that can be deployed to production.
This comprehensive project-based course is different.
The curriculum is very hands-on. We take you step-by-step from start to finish of becoming a professional React Developer.
We start from the very beginning where you'll learn React basics and fundamentals. But unlike most React tutorials, we don't stop there.
We'll then dive into advanced topics so you can make good decisions on architecture and tools on any of your future ReactJS projects. You'll also get real-life practice to be ready for the real world.
The topics you'll learn in this React course:
- React Basics
- React Router
- Redux
- Redux Saga
- Asynchronous Redux
- React Hooks
- Context API
- React Suspense + React Lazy
- Firebase
- Stripe API
- Styled-Components
- GraphQL
- Apollo
- PWAs
- React Performance
- React Design Patterns
- Testing with Jest, including Snapshot Testing
- React Best Practices
- Persistance + Session Storage
- State Normalization
- and more!
Just give it to me straight. Why should I take this React course over all the others?
Fair enough. Here are 3 reasons why this course is different and better than any other React tutorial or course you can find:
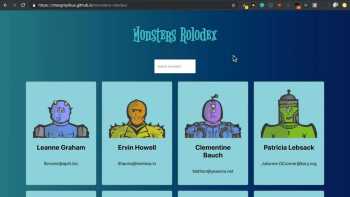
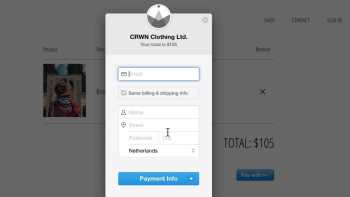
1. You'll learn by building a scaleable, real-world project.
We've said it already but this is an important point.
You aren't going to get far by building simple React apps from Youtube and free tutorials. You need to go beyond that.
That's why we guide you and help you build the biggest project you will see in any React course. You're basically getting to build Shopify.
You'll be using React, Redux, React Hooks, React Router, GraphQL, Context API, Firebase, Redux-Saga, Stripe and more. This is a full stack app (MERN stack) using Firebase.
This type of project would take you months to implement yourself.
By the end, you'll have the confidence and skills to build your own React projects and be able to impress potential employers with your advanced React knowledge.
2. You'll learn from 2 Senior Developers that have actual real-world experience working in Silicon Valley and Toronto.
This course is taught by 2 instructors that have actually worked for some of the biggest tech firms using React in production.
Yihua has been working on some of the biggest e-commerce websites that you have definitely heard of and likely used.
Andrei has worked on enterprise-level React applications for large public tech companies in Silicon Valley as well as Toronto.
By having both of them teach, you get to see different perspectives and learn from 2 Senior Developers as if you are working at a company together.
3. We push you to go beyond the basics and beyond your comfort zone.
Don't get us wrong. You'll definitley learn the key principles and fundamentals.
But you'll go way beyond what you learn as a beginner.
You'll learn about design patterns, how to architect your app, how to organize your code, how to structure your folders, and how to think about performance.
Let’s just say we don’t shy away from the advanced topics.
What's the bottom line?
This course is not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial... No!
This course will push you and challenge you to go from an absolute beginner in React.js to someone that is in the top 10% of React Developers 💪.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning React today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now







![Complete React Native Developer [with Hooks]](https://images.ctfassets.net/aq13lwl6616q/2gqVi4hhjq9vgvdh63UoKZ/0366c66ecd9f9e928745231d061dbb56/react_native_zero_to_mastery.png?w=600&h=337&q=50&fm=png&bg=transparent)




