What you'll learn
- Build enterprise level Vue applications and deploy to production
- File Uploads, Testing, PWAs, Internationalization, Authentication with Vue 3
- Learn to build reactive, performant, large scale applications like a senior developer
- Learn the latest features with Vue 3 including Composition API, Pinia (updated from Vuex), Vue Router + more
- Learn to build beautiful applications using TailwindCSS, Sass, CSS Animations and Transitions
- Master the latest ecosystem of a Vue Developer from scratch
- Use Pinia (updated from Vuex) for state management in your applications
- Become a top 10% Vue.js Developer
- Learn to compare tradeoffs when it comes to performance and scalability
- Set up authentication and user accounts
- Use Firebase to build full stack applications
- Master Vue design patterns
- Converting apps to Progressive Web Apps
- Routing with Vue Router
- Testing your application with Vitest, snapshot testing, and even E2E testing
- Using the latest ES6/ES7/ES8/ES9/ES10/ES11 JavaScript to write clean code
- Learn to lead Vue projects by making good architecture decisions and helping others on your team
This Vue course is focused on efficiency. So you never have to waste your time on confusing, out-of-date, incomplete tutorials anymore. Instead, learn to build professional and modern apps using Vue 3.
And you'll be learning Vue in good company.
Graduates of Zero To Mastery are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies.
They are also working as top freelancers getting paid while working remotely around the world.
This can be you.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Active. Thriving. Supportive. Helpful. Friendly. Motivating. Essential.
These are just a few of the words students use to describe the ZTM Discord which is also one of the biggest and most active developer communities on Discord.
Most importantly, you will learn Vue from industry experts that have actual real-world experience working with Vue and building large-scale apps for companies in Toronto And Silicon Valley.
This project based course will introduce you to all of the modern toolchain of a Vue JS Developer. And the curriculum is very hands on as we guide you from start to finish of releasing a professional Vue project all the way into production.
For your Capstone Project, you will build a massive full-stack Music Player application similar to Spotify using Vue, Pinia (updated from Vuex), Vue Router, Composition API, Firebase, Vitest, Sass + more.
All code is provided step-by-step so even if you don’t like to code along, you will get access to the the full master project code so you can add your own app to your portfolio right away.
Here is a section by section breakdown of what this course will cover to take you from Zero to Vue Mastery:
We will start from the very beginning by teaching you Vue basics and fundamentals. We then dive into advanced topics so you can make good decisions on architecture and tools on any of your future Vue.js projects.
You're going to love Vue if you are new to front end frameworks or even if you come from a React or Angular background!
-
FUNDAMENTALS - Learn about the fundamentals of Vue, such as computed properties, methods, and watchers. With just the fundamentals, you'll be able to manipulate the document with events, binding, and conditional rendering. You'll also learn how to debug an application with the official Vue Developer Tools.
-
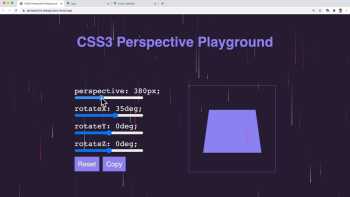
PROJECT: PERSPECTIVE PLAYGROUND - Build your first project by creating a CSS perspective playground. This will give us an opportunity to reinforce a lot of the fundamental concepts we learned in the previous section by developing a tool for visualizing how CSS properties can manipulate the perspective of an element.
-
BEYOND THE FUNDAMENTALS - Dive into the inner workings of the Vue framework. How do JavaScript frameworks add reactivity? How does Vue compile templates into virtual DOM objects? This will give you insight into how Vue is able to deliver a framework for modern applications. We'll also talk about lifecycle hooks and components.
-
LEARNING ABOUT THE TOOLS - We'll take a step back from Vue to talk about some tools for developing applications. Throughout your career, you'll need to deal with the tooling that helps us develop applications (i.e., Vite, Sass, PostCSS, ESLint). We'll talk about how these tools are configured and why they're necessary.
-
ADVANCED COMPONENTS - In this section, we'll scaffold a Vue project with Vite. The goal of Vue is to make the development experience as smooth and painless as possible. Vue can help us with scaffolding a project, configuring tools, and running a server. This alleviates a lot of the more tedious tasks of web development. We'll be able to jump straight into components to see how we can architect an application with components by using props, emitting events, slots, and dynamically rendering content.
-
TRANSITIONS & ANIMATIONS - Learn how to add some pizzaz to an app by adding transitions and animations. Animations can breathe life into any application. They can also improve user experience by giving feedback to the user about their actions. We'll discuss how animations can be achieved with CSS and JavaScript. Both are supported in Vue. We'll even talk about the latest Web Animations API.
-
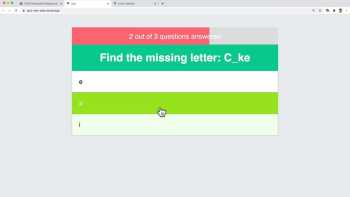
PROJECT: QUIZ APP - You're going to take everything you've learned thus far to develop a quiz application. Quizzes are a great way to engage users in almost any industry.
-
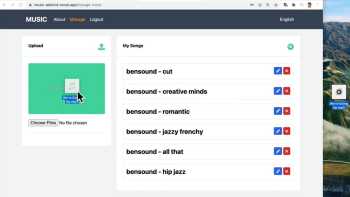
MASTER PROJECT: INTRODUCTION TO PINIA (UPDATED FROM VUEX) - Finally start working on the master project of this Vue course, which is a music application (think Spotify)! Upload, manage and listen to music without interruption. We'll use TailwindCC to help us with designing a beautiful modern application. It's the new kid on the block that's being embraced by the front-end dev community. Then we'll learn about state management by using the official state library called Pinia (updated from Vuex).
-
MASTER PROJECT: FORM VALIDATION - Perform form validation to prevent invalid data from being submitted. Accidents happen. It's our job to make sure to check for mistakes. You'll then learn how to enforce rules for various scenarios.
-
MASTER PROJECT: AUTHENTICATION - Here you'll begin authentication and registration. Users will be able to login immediately after registering for an account. We'll be using Firebase as a backend solution for managing and verifying users.
-
MASTER PROJECT: ROUTING - Handle routing with the Vue Router library. Underneath, the router library is using the history API to handle navigation. It allows us to switch between pages without refreshing the assets. We'll look at how we can use this library to help us guard routes, add meta fields, and customize the appearance of our site based on the current route.
-
MASTER PROJECT: UPLOADING FILES - Start uploading files to Firebase. It's vital that we validate files with Firebase. We don't want users to accidentally download a malicious file when listening to music. We'll cover how to enforce validation with Firebase rules. After doing so, we'll store additional information in a database. We'll even cover how to implement a fallback solution in case drag n drop is not available.
-
MASTER PROJECT: PLAYING MUSIC - Start making the audio player functional. You'll implement basic features such as playing/pausing, scrubbing and displaying the current duration. We'll also make the rest of the site functional by allowing users to submit comments, browse music, and sort data.
-
MASTER PROJECT: DIRECTIVES - Learn about writing custom directives. Directives are attributes that can extend an element with additional properties and methods. We'll cover the basics and look at advanced concepts such as modifiers and arguments.
-
MASTER PROJECT: INTERNATIONALIZATION - Add internationalization to a project for translating a project across multiple languages. There are different ways to translate a message. Some messages need formatting or pluralization. We can also translate numbers (i.e., currencies). We'll look at how to switch between languages with a few lines of code.
-
MASTER PROJECT: PWA - The web has shifted to a mobile-first approach. In this section, you'll add PWA (Progressive Web App) features to make your app mobile-friendly by using Workbox to cache files and persist data with Firebase.
-
MASTER PROJECT: OPTIMIZATIONS - Make some final optimizations before shipping your app to production. There are various techniques and tools we'll look at to help us fine-tune our app. We can use Vite to chunk files and auto-register components. We'll add some features for helping the user understand the app is processing a request for a friendly user experience.
-
MASTER PROJECT: DEPLOYMENT - In this section, you'll get to deploy your app to Vercel with a single command! Quick and easy.
-
MASTER PROJECT: TESTING - We'll discuss how you can test a project with Vitest. Unit testing allows us to test a feature in isolation. It's the most common type of test you'll write. There are a few problems with testing that can be resolved with mocking. By mocking code, we'll be able to isolate features and test them. Afterward, we'll move onto snapshot testing and E2E testing to bring everything together.
-
COMPOSITION API - We'll discuss the latest feature introduced in Vue called the composition API. It's a different way of building components. While Vue provides a simple API for writing components, there are some shortcomings. The composition API resolves these issues. We'll talk about why you would want to use the composition API and understand why it was introduced.
What's the bottom line?
As you can see, this course is a complete and comprehensive vue bootcamp.
But we're not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial... No!
This course will push you and challenge you to go from an absolute beginner in Vue to someone that is in the top 10% of Vue developers 💪.
And you have nothing to lose. Because you can start learning right now and if this course isn't everything you expected, we'll refund you 100% within 30 days. No hassles and no questions asked.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning Vue today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now