What you'll learn
- Use the Three.js library to create and display 3D graphics on web browsers, making it easier and more accessible to create innovative and interactive 3D experiences
- Understand the principles behind Three.js including its architecture, core components, and how it interacts with WebGL
- Unlock the ability to build really innovative and interactive 3D experiences using WebGL directly within a web browser
- Learn how to utilize Blender to create custom models and export them for use in 3D applications
- Launch or accelerate your career as a Web Developer, Game Developer, VR Developer or 3D Artist
- Create an online personal portfolio in the form of a 3D browser-based video game that showcases 3D models and interactive visualizations
- Explore how to build interactive 3D applications using Three.js, including VR and game development
- Learn 3D graphics programming, including geometric transformations, lighting, materials, and texture
This Three.js course covers all the Three.js best practices and trends and is focused on efficiency.
That means you'll never have to spend time on confusing, out-of-date, incomplete tutorials anymore.
Instead, we'll quickly push you beyond the basics so that you can build incredible, interactive 3D browser experiences on your own using the latest version of Three.js and become a professional Three.js Developer.
The success stories speak for themselves.
Graduates of Zero To Mastery are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies. They are also working as top freelancers getting paid while working remotely around the world. This can be you.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Most importantly, you will learn from Jesse Zhou, a senior industry professional that has actual real-world experience working with Three.js and 3D environments.
What Is Three.js?
Three.js is a JavaScript library that is used for creating and displaying 3D graphics on web browsers.
It's built on top of WebGL, which is a powerful tool that unlocks the ability to build really innovative and interactive 3D experiences directly within a web browser.
So what does that all mean...? It means Three.js will allow the creative side of your mind run wild by enabling you to build websites with mind-blowing, immersive 3D experiences that have the 'wow' factor.
One of the main advantages of using Three.js is that it significantly simplifies the process of creating 3D graphics using WebGL. While WebGL is a very powerful API for creating 3D graphics, it can be quite challenging to learn and use effectively.
Three.js abstracts away much of the complexity of WebGL, making it much easier and more accessible for developers who are new to 3D graphics programming.
By using Three.js, JavaScript developers can create complex 3D scenes and animations that would've been difficult - or even impossible - to achieve with traditional 2D web technologies like HTML and CSS.
The library provides a wide range of tools and features, such as support for lighting, materials, cameras, and geometry, which makes it easy to create truly impressive 3D visualizations and games.
Who Should Learn Three.js?
Frankly we think everyone should learn Three.js...because it's just really awesome! But if you're looking to find your dream career then here's a few of the big roles that Three.js is useful for:
WEB DEVELOPERS: If you're a current or aspiring web developer, you'll be able to use Three.js to create stunning visualizations, interactive infographics, and other engaging 3D content for your websites.
Plus with the growing popularity of virtual and augmented reality, Three.js is also becoming increasingly important for creating immersive experiences that allow users to explore 3D environments in real-time.
The ability to create "traditional" 2D webpages is a common skill amongst web developers, especially with the rise in popularity of many user-friendly no-code website builders. But the ability to create immersive 3D experiences on the web with Three.js allows developers to really stand out from the crowd.
Personally, I built my own 3D portfolio using Three.js and became internet-famous from it. The amount of requests I get to build websites that mimic the look and feel of my 3D portfolio is off the charts. And I rarely self-promote or spend time generating leads, the work speaks for itself. This is a great example of how the unique, powerful Three.js skills are highly in-demand for web developers.
GAME DEVELOPERS: If you want to get into game development then Three.js is an amazing skill to add to your toolkit.
Why? Because Game Developers can leverage Three.js to create rich, immersive games that run directly in the browser, without the need for users to download or install any additional software.
The Three.js library provides a variety of features and tools that can be used to render game scenes and is implemented in a way that supports industry standard 3D workflows and rendering pipelines.
VR DEVELOPERS: The emerging virtual reality (VR) space is also a growing area where Three.js is gaining popularity.
With its ability to create 3D graphics that can be rendered in real-time, Three.js can be used to create immersive virtual reality experiences that can be accessed directly through something like the Oculus Quest’s web browser via WebXR, without the need to install a custom app.
3D ARTISTS: Three.js is also useful for 3D artists who want to showcase their work on the web.
With Three.js, 3D artists can create interactive galleries and portfolios that allow users to explore their work in real-time. The Three.js library provides support for industry standard file formats and rendering pipelines
Here's what this Three.js course covers:
This course, like all Zero To Mastery courses, is a living thing that will be constantly updated. That means it will be your go-to place to find the latest Three.js best practices and resources throughout your career!
Here's an overview of what you'll be learning in this course. This course is divided into three big sections that are then broken down into sub-sections.
1. GETTING STARTED WITH THREE.JS: Before diving into the world of Three.js, it's crucial to have the essential resources and prerequisite knowledge. This section serves as a foundation, introducing you to what Three.js is, the prerequisite knowledge you'll need, and where to find the official Three.js documentation.
Here are some of the details of what you'll learn:
- What is Three.js: learn the core concepts and capabilities of Three.js.
- Inspiration: get introduced to a collection of Three.js examples to get you started.
- Three.js Documentation: gain and understanding of the official Three.js documentation.
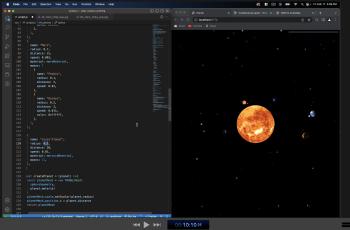
2. THREE.JS FUNDAMENTALS: You'll dive into the core concepts of Three.js, such as creating scenes, manipulating meshes, and working with cameras. By the end of this section, you'll have created an immersive, 3D solar system scene using the new skills you've acquired.
Here are some of the details of what you'll learn:
- Hello World (Your First Scene): learn how to set up your first Three.js scene.
- Camera: understand the different types of cameras and their properties.
- Manipulating Meshes: learn how to transform and animate 3D objects.
- Mesh - Geometries and Materials: explore the different types of geometries and materials.
- Textures: understand how to apply and manipulate textures.
- Lighting and Shadows: learn how to create realistic lighting and shadows.
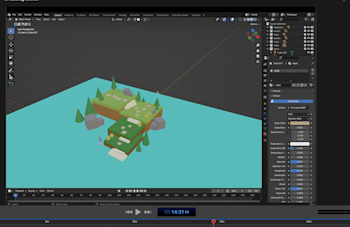
3. ADVANCED THREE.JS & CREATING YOUR PORTFOLIO: You'll use your Three.js skills to create a personalized portfolio designed like a third-person game. This portfolio will serve as a testament to your technical ability and creativity.
Here are some of the details of what you'll learn:
- Portfolio Code Structure: learn the architecture of a Three.js project.
- Pre-Loader: understand how to create a pre-loading screen for your assets.
- Physics: implement real-world physics into your 3D scenes.
- Basic Inputs: learn how to control objects using keyboard inputs.
- Character Physics: implement a character controller for more complex movements.
- Camera Controller: learn how to create first and third-person camera controllers.
- Avatar Body: add a 3D avatar to your scene.
- Animation Controller: implement animations for your 3D avatar.
- Creating an Environment with Blender and Three.js: learn how to create complex 3D environments.
- Handling Interactivity: implement interactive elements like portals.
What's the bottom line?
This Three.js course is not about making you just code along without understanding the Three.js principles so that when you're done with the course you don’t even know what to do other than watch another tutorial. No!
This course will push you and challenge you to go from an absolute beginner to someone that is in the top 10% of Three.js Developers 💪.
And you have nothing to lose. You can start learning right now and if this course isn't everything you expected, we'll refund you 100% within 30 days. No hassles and no questions asked.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning Three.js today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now