What you'll learn
- Build REAL enterprise-level NextJS applications and deploy them to production
- Learn the latest features and tools in the NextJS ecosystem including: SWR (React Hooks), Hasura, Serverless Functions, Vercel, Framer Motion + more
- Using GraphQL as a NextJS Developer
- Set up authentication and user accounts (including password-less login!)
- Learn about SEO and how to use NextJS to have your applications rank on Google
- Learn to lead Next JS projects by making good architecture decisions and helping others on your team
- Learn to build reactive, performant, large-scale applications like a Senior Developer
- Learn different rendering techniques: static site generation, server side rendering, incremental static regeneration, hydration, etc.
- Become a top 10% NextJS Developer
- Use Airtable (which is exploding in popularity) to build full-stack applications
- Master the latest ecosystem of a NextJS Developer from scratch
- Using the latest ES6 / ES7 / ES8 / ES9 / ES10 / ES2020 / ES2021 JavaScript to write clean code
This Next.js course is focused on efficiency. So you never have to waste your time on confusing, out-of-date, incomplete tutorials anymore.
Instead, we'll push you beyond the basics so that you can build modern, enterprise-level apps using the latest version of Next.js.
And you'll be learning Next.js in good company.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Active. Thriving. Supportive. Helpful. Friendly. Motivating. Essential.
These are just a few of the words students use to describe the ZTM Discord which is also one of the biggest and most active developer communities on Discord.
Most importantly, you will be learning from industry professionals (Ankita and Andrei) that have actual real-world experience using Next.js as Senior Engineers working for top companies in both Silicon Valley and Toronto. Ankita is also a regular speaker and lecturer at major Next.js and React conferences.
This project-based course will introduce you to the modern toolchain of a Next.js Developer.
Along the way, you will build a massive Netflix Clone application using React Hooks, Hasura (GraphQL), Context API, Airtable, Serverless Functions, Framer Motion, Vercel + more.
This is a full-stack app unlike what you will find in most Next.js tutorials online!
All code is provided step-by-step so even if you don’t like to code along, you will get access to the full master project code (reminder... building Netflix!) to add to your portfolio.
Here is what the course will cover to take you from Zero to Next.js Mastery
The curriculum is very hands-on as we walk you from start to finish of releasing a professional Next.js project all the way into production.
We start from the very beginning by teaching you Next.js fundamentals.
But we don't stop there, we'll then dive into advanced topics so that you can make good decisions on architecture and tools for any of your future NextJS projects.
Here's a quick look at all the topics you'll learn:
1. Next.js Fundamentals
We'll compare Next.js vs React and learn about the benefits that Next.js offers. You will understand why Next.js has gained so much popularity and what JAM Stack is all about. This section will build the foundation you need for the rest of the course.
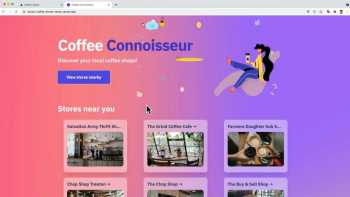
2. Build your first Next.js app | Coffee Connoisseur Project
You will be building your first project right away. The goal of this project is to teach you the fundamentals of Next.js. This section focuses on setting up the project, teaching fundamentals such as CSS modules, fast refresh, how the project is set up, etc.
3. Routing with Next.js | Coffee Connoisseur
You will learn everything about routing such as dynamic routes, index routes, named routes, and link component.
4. Styling in Next.js | Coffee Connoisseur
This section will teach you how to style your applications using css modules, separate components styles, and global styles.
5. Hydration, SEO and Different Rendering Techniques in Next.js
One of the most important sections of the course. The section will teach you about what SEO is, how Next.js helps with SEO, what the different rendering techniques are such as: static site generation, server-side rendering, incremental static regeneration (and how they are different), client-side rendering, and what is hydration.
6. Static Coffee Store Pages | Coffee Connoisseur
You will learn about static rendering in detail and how to choose what to statically render. You will make API requests to Foursquare and rendering those using SSG.
7. Coffee stores by Location | Coffee Connoisseur
Next.js allows you to use different fallbacks when you choose to statically render. This section will talk about that in-depth. You will also learn how to retrieve users location and use the Context API.
8. Serverless functions | Coffee Connoisseur
What are serverless functions? Why do we use them and when? You will be creating serverless functions for retrieving static coffee stores.
9. Store Coffee Store Data using Airtable | Coffee Connoisseur
You will learn about database storage using Airtable. We will be storing the coffee store data in Airtable and will learn client-side rendering here.
10. SWR with Client Side Rendering | Coffee Connoisseur
What is SWR? When to use it? We will be using the Next.js library for SWR, and using SWR and client-side rendering in this section.
11. Deployment and Build Optimization | Coffee Connoisseur
Deploy your app to Vercel as well as Netlify. You will learn what the different cloud providers are and how Vercel is different, what is Lighthouse, and how to improve our performance in Next.js.
12. Project Setup | Building Netflix with Next.js Project
This is a big one! You will start to set up for the major project. This section is about setting up our Netflix project.
13. Netflix Home Page and Video | Building Netflix with Next.js
You will build the homepage and use server-side rendering. You will learn how to server render content and how to invoke the YouTube API to get a list of videos and display them on the homepage. The card component is complex in Netflix so you will also learn some framer motion to build the card component.
14. Authentication with Magic | Building Netflix with Next.js
How does Auth work in Next.js? We will be using passwordless login in Next and building the login page with proper authentication and validation.
15. Incremental Static Regeneration | Building Netflix with Next.js
Display the videos on the homepage and use ISR to build the modal as a page. You will learn more about incremental static generation to build this modal.
16. Hasura GraphQL | Building Netflix with Next.js
You will learn what is GraphQL, Hasura, and how Hasura architecture looks like. We will be setting up the project with the Hasura environment.
17. Authentication with Hasura | Building Netflix with Next.js
You will learn how auth flow architecture works and introduce server side SDK to log the user in.
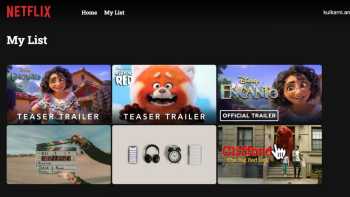
18. Ratings Service and Favourited Videos Page | Building Netflix with Next.js
You will setup Hasura for ratings service, create a ratings API to like and dislike videos, and build the my list page to show a list of favorited videos.
19. Deploying to Production | Netflix with Next.js
Create the final GitHub repo, set-up the repo, and finally deploy to Vercel!
20. Appendix: Introduction to React
An optional section for those that need a primer on React.js and React Hooks to get you ready to get the most out of this course.
What's the best part?
This course will be constantly evolving and updating as the landscape changes.
Just as the NextJS ecosystem evolves, this course will also constantly evolve and be updated with new lectures and resources for you.
So you can come back to this course anytime you want to review the latest NextJS best practices.
What's the bottom line?
This course is not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial... No!
This course will push you and challenge you to go from an absolute beginner in Next.js to someone that is in the top 10% of Next.js and React developers 💪.
How do we know?
Because thousands of Zero To Mastery graduates have gotten hired and are now working at companies like Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook, Shopify + other top tech companies.
They come from all different backgrounds, ages, and experiences. Many even started as complete beginners.
So there's no reason it can't be you too.
And you have nothing to lose. Because you can start learning right now and if this course isn't everything you expected, we'll refund you 100% within 30 days. No hassles and no questions asked.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning Next.js today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now


![Complete React Native Developer [with Hooks]](https://images.ctfassets.net/aq13lwl6616q/2gqVi4hhjq9vgvdh63UoKZ/c763c6f7e98a80eb2800bbe5eb9d690d/react_native_zero_to_mastery.png?w=600&h=336&q=50&fm=png&bg=transparent)



