What you'll learn
- Build better websites by using Remix to provide your users with the ideal user experience
- Learn why Remix has rapidly grown in popularity thanks to its ease-of-use and top-tier development experience
- Develop snappy page loads and instant transitions by leveraging distributed systems and native browser features instead of clunky static builds
- Create an extensive, full-stack web application that provides users with an all-in-one cooking experience including recipes, meal plans, and shopping lists
- Accelerate your Web Development career by taking your JavaScript and React skills to the next level
- Learn the entire Remix development process from an empty file to deployment
What Is Remix?
Remix (also known as "Remix.js" or "Remix Run") is a full-stack JavaScript web framework based on React, similar to Next.js...but better! Remix lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience. When you use Remix, users are going to love your websites.
Why Learn Remix?
Remix helps you build modern web apps without leaving behind web fundamentals. Because of this, Remix code is incredibly intuitive and simple. And as you get better at Remix, you get better at understanding the web platform in general.
It's a relatively new framework, but also increasingly popular and rapidly evolving...that means you'll want to be learning the latest information. Lucky for you, this Remix course covers all the Remix best practices and trends and is focused on efficiency.
That means you'll never have to spend time on confusing, out-of-date, incomplete tutorials anymore.
This course will quickly get you up to speed on Remix and push you beyond the basics so that you can build better websites by using Remix, which allows for a seamless server and browser runtime that provides snappy page loads and instant transitions.
The success stories speak for themselves.
Graduates of Zero To Mastery are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies. They are also working as top freelancers getting paid while working remotely around the world. This can be you.
By enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Most importantly, you will learn from Zach Taylor, a senior industry professional that has actual real-world experience working with Remix.js and web development.
What This Remix Course Covers:
This course, like all Zero To Mastery courses, is a living thing that will be constantly updated. That means it will be your go-to place to find the latest Remix best practices and resources throughout your career!
This course covers pretty much everything about Remix, including: nested routing, styling, error handling, interacting with a database, file uploads, caching, building app-like UI, testing, deployment. Pretty awesome right?
If you want more information, here's a more detailed overview of what you'll be learning in this course:
1. Remix Overview: We're going to take baby steps first...you've got to learn to walk before you can run! You'll get familiar with some of Remix’s main config files and we introduce the concept of nested routing in Remix.
2. Basic Routing and Styling: You'll learn the basics of Remix’s route API, including the role of the root route, how to name your route files, and the “links” route export. We also talk about CSS in Remix and set up Tailwind.
3. Basic Data in Remix: In this section you'll be introduced to “loaders” which allow you to load data into your user interface. We also do some basic pending UI to show users when data is loading, and we set up Prisma and Postgres.
4. The Pantry Page: We don't like to waste your time, so that means it's already time for you to dive in and get your hands dirty! This section marks the start of building out the Master Project, a.k.a. the Remix Recipes app, starting with building the pantry page. You’ll learn how to build a search bar, how to update data in the database with forms, how to validate forms with Zod, and you’ll get a first look at building an Optimistic UI.
5. Authentication Prerequisites: Here you'll establish a foundation of knowledge for authentication, which we’ll tackle in-depth in the next section. Lessons in this section cover topics such as user relationships in the database, cookies, cryptographic signatures, and sessions.
6. Magic Link Authentication: You'll implement a magic link authentication system for your Remix Recipes app. Magic link authentication systems do not require the use of passwords...they're just magic! Okay, not actually. Rather than a password the user simply receives via email a link with an encrypted payload which, when clicked, logs the user in. This type of system is more complicated than a simple password-based authentication system, but it provides a better user experience and gives us a chance to learn more skills in Remix, such as sending emails on the server with React.
7. Authorization: Authentication is the process of verifying that a user is who they say they are. Authorization, on the other hand, is the process of determining what the user is allowed to do in the system once we have verified their identity. In this section, you'll add authorization rules to the pages we’ve already built out.
8. User Interface (The Recipe Page): The UI is one of the most important aspects of any application, so get ready to learn how to build an awesome UI with Remix! You'll learn about the UI by building out the recipes page in your Remix Recipes app, as that's the most involved page of the app from a UI perspective. You'll learn how to use several new Remix APIs and how to implement some slick Optimistic UI to hide the network speed from your users. This enhances the user’s experience because the app will feel snappy, even for users who are on a slower network.
9. File Uploads: Time to learn how to do file uploads in Remix. This will include learning about the multipart encoding type for HTML forms, which allows us to send binary data, such as files, to the server. You'll also learn about Remix’s file upload handler API.
10. Remix Modals: You'll learn the various ways to build a modal in Remix and put one into practice for our app by building the grocery list. You'll also learn how to deal with multiple search parameters and learn to write some (slightly) more complicated backend logic.
11. The Settings Page: In this section you'll learn about resource routes in Remix and even create a resource route that serves custom CSS to the user, allowing them to customize the site’s theme. How cool is that?!
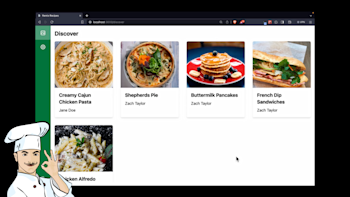
12. Caching (The Discover Page): The main focus of this section is caching. You'll learn about the difference between private and server caches and how to use the HTTP cache-control header to cache resources in the user’s browser, thereby improving the speed of the app.
13. Testing: Here's a hard truth that you don't want to hear...testing is important! So we're dedicating an entire section to it. You'll learn to write end-to-end tests for our Remix Recipes app using a tool called Playwright. Playwright runs the app in a headless browser so that we can interact as a user would, giving us high confidence that the app is working as expected. In this section you'll even learn how to create dynamic routes in Remix.
14. Deployment: Ready, set...it's time to share your wonderful work with the world! You'll deploy your fancy, full-stack web application using Fly, which makes it really easy to deploy a Remix app with a postgress database. And just because we like to take you from zero to mastery, you'll also learn about prisma migrations in this section.
What's the bottom line?
This Remix run course is not about making you just code along without understanding the principles so that when you're done with the course you don’t even know what to do other than watch another tutorial. No!
This course will push you and challenge you to go from an absolute beginner to someone that is in the top 10% of Remix Developers 💪.
And you have nothing to lose. You can start learning right now and if this course isn't everything you expected, we'll refund you 100% within 30 days. No hassles and no questions asked.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning Remix Run today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now

![Complete React Native Developer [with Hooks]](https://images.ctfassets.net/aq13lwl6616q/2gqVi4hhjq9vgvdh63UoKZ/0366c66ecd9f9e928745231d061dbb56/react_native_zero_to_mastery.png?w=600&h=337&q=50&fm=png&bg=transparent)