What you'll learn
- Use Figma like a pro to do User Interface Design, User Experience Design (UX/UI), Web Design and Mobile App Design
- Learn the principles of Motion Design, the design process, best practices, and prototyping your projects for your customers and clients
- Learn to add Motion Graphics and Animations to your projects
- Learn Motion Design using Figma
- Learn to use Smart Animate in Figma
- Micro-interactions, animations, transitions, parallax,
- Create your own professional design portfolio by the end of the course (we provide everything for you to customize!)
- Learn Motion Design by actually building real-world projects alongside a design industry pro that you can add to make your design portfolio stand out
- Learn UI/UX best practices using the latest trends in the industry
This motion design course is going to give you the skills that will make you stand out from other designers, be recognized as a top designer and allow you to charge a lot of money for your time.
We aren't talking about competiting for $5/hour designing logos on random freelancing websites.
You will be able to charge at least 10x-20x that after completing this course.
And you'll be learning motion design in good company.
By enrolling today, you’ll also get to join our exclusive live online community classroom where you'll be learning and designing alongside thousands of students, alumni, mentors, TAs and Instructors.
Most importantly, you will be learning from (and with) Daniel, a design industry professional that has actual real-world experience as a lead product designer working for top companies all over the world.
Using the latest best practices in motion design, user interface (UI) and user experience (UX), this course focuses on efficiently teaching you all about building professional interactions, animations and motion graphics for all your future web and mobile app projects.
We will be using Figma and Figma Smart Animate to accomplish this because it is now the #1 tool used by the top modern designers. Figma is replacing all outdated design tools of the past (we're talking about you Adobe After Effects).
We also provide all Figma files, premium design templates, and assets in this course for you, so you can keep and use them when you work with all your future clients!
Here is what the course will cover to take you from Zero to Motion Design Mastery
The curriculum is very hands on. Daniel takes you step-by-step from start to finish to becoming a Motion Designer that can build your own beautiful, professional projects.
1. Introduction to Figma - Learn the different parts of Figma and what you will need to get started. We dive into the important details to get you up and running so there is no confusion.
- Getting Started With Figma
- Introducing Figma
- Figma Dashboard
- Figma Tools
- Layers + Pages
- The Top Bar
- Design Properties
- Prototyping With Figma
- Exercise: Creating a Responsive Layout
2. Introduction to Figma Smart Animate - Figma's Smart Animate is a game changer. You'll learn how to modify all the different properties it supports and then put that knowledge to use as we build and explain some simple prototypes.
- Scale
- Position
- Opacity
- Rotation
- Fill
- Exercise: Creating a Simple Interaction
- Exercise: Animating Navigation Items
- Exercise: Creating a Larger Prototype
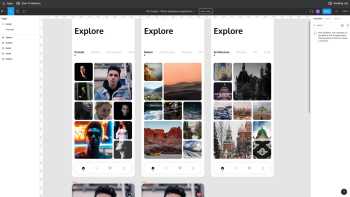
3. Project: Photo Inspiration Application - You'll jump into your first project where you will take the provided resources and what you've already learned to create your own prototype of a photo inspiration mobile application.
- Design Assets
- Filtering Through Categories
- Screen Transitions + Drag Interactions
- Simple Micro-interactions
4. Why is Motion so Important? You will learn how motion plays a major role in building usable products and how it helps create narrative and reinforces mental models.
- The Common Misconceptions of Motion Design
- How Motion Helps Create Usability
- Narrative + Mental Models
5. Motion Design Principles - In this section, you will learn the principles of motion design and what makes them integral to the success of any design.
- Intro to Motion Design Principles
- Easing
- Offset + Delay
- Parenting
- Transformation
- Value Change
- Masking
- Overlay
- Cloning
- Obscuration
- Parallax
- Dimensionality
- Dolly + Zoom
6. Creating Motion in Figma - Time to combine the theory and practical knowledge you've gained and jump right back into Figma to build some smaller prototypes. Daniel walks you through each exercise step-by-step.
- Exercise: Navigation Transitions
- Exercise: Scrolling
- Exercise: Paging
- Exercise: Dragging
- Exercise: Micro-interactions
- Exercise: Delight
7. The Motion Design Process - How does motion design fit into the "normal design process"? Don't worry we got you covered. Daniel will explain his process for determining the right motion solutions for user needs.
- Discovery + Research Part 1
- Discovery + Research Part 2
- Design + Storyboard
- Prototype
- Testing
- Helpful Tips
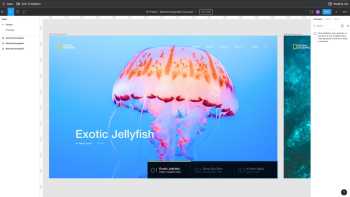
8. Project: National Geographic Carousel - Learn how to create a simple and a complex version of a carousel effect in Figma.
- Quick & Easy Landing Page Carousel
- How to Build a Complex Parallax and 3D Image Effect
9. Micro-interactions - Dig deeper into why micro-interactions are so important. You'll then jump right into Figma to create your very own animation with Daniel using the Figmotion plugin.
- What Is A Micro-interaction?
- Why Are Micro-interactions So Important?
- Figmotion: Part 1
- Figmotion: Part 2
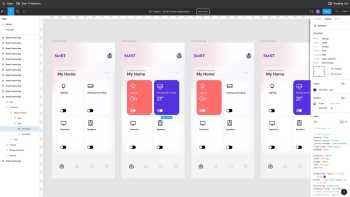
10. Project: Smart Home Mobile Application - Smart home apps are becoming more and more popular. Learn how to design a simple home screen and then animate it using Figma. Follow along with Daniel as he explains how he created a complex temperature adjustment interaction.
- Designing The Home Screen
- Create a Toggle Interaction
- Temperature Adjustment Interactions
11. Feedback - Learn the proper way to facilitate and gather constructive feedback for your designs.
- Why Is Design Feedback Important?
- Constructive Design Feedback
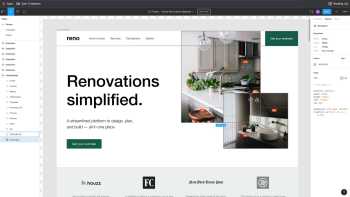
12. Project: Home Renovation Landing Page - Ever wanted to design a comprehensive landing page with animated elements? Here's your chance. Follow along with Daniel as he takes you through the process of breaking down a landing page into multiple prototypes.
- Designing The Landing Page
- Prototyping The Landing Page
- Parallax Effects: Part 1
- Carousel
- Parallax Effects: Part 2
- Gallery
13. Project: Home Renovation Form - People often forget about forms but using motion to help your user through a very important task is key. Daniel will teach you how to apply some subtle animations to your form interactions which will help you create more usable products.
- Motion in Form Elements
- Form Progress
- Animating Form Content
- Inputs + Buttons: Part 1
- Inputs + Buttons: Part 2
- Inputs + Buttons: Part 3
- Inputs + Buttons: Part 4
- Tooltips
- Carousel Input
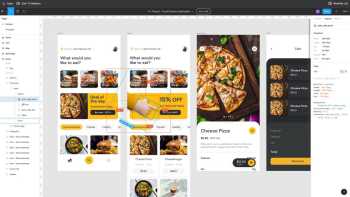
14. Project: Food Delivery Mobile Application - Learn how to create some flashy interactions with masking techniques and then follow along as Daniel explains how to create a complex order progress prototype.
- Introduction
- Using Parallax to Draw Attention
- List Transitions
- Alternative Overlays
- Masking + Overlay
- Micro-interactions + Floating Action Buttons
- Order Progress: Part 1
- Order Progress: Part 2
15. Showcasing Your Prototypes - You have all these prototypes but how do you show them off in your portfolio? We'll take you through several options for both Mac and Windows on how to record your prototype and export it to your preferred format.
- Kap for Mac
- How to use Kap
- Using Your Kap GIF in Figma
- Screenity for Chrome + Windows
- How to Use Screenity
- Using Your Screenity GIF in Figma
What's the bottom line?
This course is not about making you just watch a bunch of tutorial videos.
This course will push you and challenge you to go from an absolute beginner in motion design to someone that is in the top 10% of Motion Designers 💪.
How do we know?
Because thousands of Zero To Mastery graduates have gotten hired and are now working at companies like Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook, Shopify + other top tech companies.
They are also working as top freelancers getting paid while working remotely around the world.
And they come from all different backgrounds, ages, and experiences. Many even started as complete beginners.
So there's no reason it can't be you too.
You have nothing to lose. Because you can start learning right now and if this course isn't everything you expected, we'll refund you 100% within 30 days. No hassles and no questions asked.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start learning Motion Design today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to create your own beautiful designs, get hired, and advance your career.
Join Zero To Mastery Now