Which is the best? Spoiler alert, but it depends!
Both of these React frameworks have their own strengths and weaknesses, so it can vary which is best for certain situations:
- Are you building an app?
- A blog?
- An E-commerce site?
- Is load speed a major factor in your project?
- What about server-side rendering?
- Or your own user experience?
- And how hard are they both to learn?
More often than not, they're both great options for whatever you want to build.
However, the key to choosing between either of these is to be aware of these strengths and weaknesses and then pick the best option for your own needs.
There are no winners or losers here. Just best options for certain scenarios.
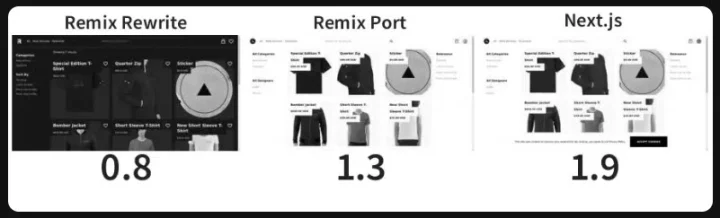
That’s why in this guide, I'll be comparing Remix and Next.js side-by-side, as you can see below.

(Click to open a larger version in a new tab).
But make sure to keep reading so you can see how I decided on these results!
I dissect each frameworks features, evaluate their performance, see how they compare in different use cases, as well as share resources for you to learn either of them ASAP. That way you can find the best option for yourself and decide which is the best choice for your projects.
So let’s take a look and find out which is best.
A little disclaimer before we start: As the resident Remix instructor here at Zero To Mastery, I am much more familiar with Remix than I am with Next.js, and what I say here will reflect that.
However, I have experience with both frameworks, and I promise to give my unbiased opinion of each of them. As I said up top, they each have their strengths and weaknesses, and I will address this fairly.
Also, we teach both frameworks here at ZTM, so we have no direct preference if you choose to learn Remix or Next.js.
All we care about is that you find the best framework for your needs.
With that out of the way, let’s get into our comparisons, so you can find the best option for yourself.
An overview of each framework
Remix and Next.js are both powerful, modern React frameworks designed to improve web development performance, make it more efficient, and more enjoyable.
They also each bring a set of features and conventions that can help developers write high-quality, scalable, and maintainable code.
Both of them are great. However, there are a few differences between them…
Remix overview
Released in 2021, Remix is the relatively new framework on the block.

Remix has managed to turn a lot of heads in the development community, mainly because it leverages the native built-in features of the web, while also providing a phenomenal development and user experience.
For example
Have you ever used the Shopify Shop app to make a purchase?

The app is fantastic, and it’s built on Remix!
Some notable characteristics of Remix include:
- A focus on leveraging the built-in features of the web, such as cookies, URL search parameters, HTML forms, and HTTP's native caching capabilities
- An innovative data fetching approach that eliminates the need for many traditional state-management approaches commonly used in React
- A straightforward routing model based on the filesystem. Next.js offers something similar, but Remix has added flexibility
- Real-time updates, and a next-generation development experience
Next.js overview
Next.js, on the other hand, has been a mainstay in the React ecosystem since 2016, giving it a 5 year head start over Remix.

By providing a blend of features like static site generation and server-side rendering, along with a well-established ecosystem, Next.js has firmly cemented its place as a go-to framework for many developers.
In fact, it’s the framework of choice for TikTok on its web app, Hulu, Twitch.tv, and other large-scale apps, websites, and SPAs.

Next.js stands out thanks to:
- Both server-side rendering (SSR) and static site generation (SSG) being first-class citizens in Next.js
- It has an automatic routing mechanism based on the file system, with the ability to create dynamic routes
- Next.js also provides built-in image optimization, internationalization, and other advanced features, such as code splitting and client side navigation (more on these later)
Now that we’ve gone through the mile high differences, let’s dive into each framework's performance metrics, side-by-side.
The 7 key comparison metrics
To run a fair comparison of each framework, I looked at the most important factors that would potentially affect your final decision:
-
- Build time, and
(You can click any of these to jump to each comparison section).
Finally, where possible I also tried to highlight situations and conditions where each framework might struggle, as more often than not, these are the major differences that will affect your decision.
With all that said, let's get into each comparison.
1. Load Speed for Static and Dynamic Content comparison
Let’s look at load speed first, and how each framework handles both static and dynamic page content. This is an important yardstick because it directly impacts the user experience. Slow load times mean higher bounce rates or misclicks.
Most frameworks handle static content easily enough (images, CSS files, JavaScript), but they sometimes struggle with dynamic content that changes based on user interactions (search boxes).
Handling load speed for Static and Dynamic content with Next.js
Employing both Static Site Generation (SSG) and Server Side Rendering (SSR), Next.js provides efficient load times for both static and dynamic content.
With Incremental Static Regeneration (ISR), Next.js can also update static pages after they have been generated, providing an optimal blend of speed and dynamism.
However, because SSG doesn't scale well with dynamic pages, Next.js switched to client side data fetching from the user's browser to handle dynamic content, which can cause slightly slower load times.
It’s still fast - just not the fastest option if you’re working with a lot of dynamic content.
Handling load speed for Static and Dynamic content with Remix
Even though it doesn't support traditional SSG, Remix enables fast initial load speed for static content by using HTTP’s caching capabilities. (We’ll discuss this more later on in this post).
While for dynamic content, it achieves quick load and navigation times with SSR and React hydration on the client.
According to tests ran by Remix:
- Remix is as fast or faster than Next.js at serving static content
- Remix is faster than Next.js at serving dynamic content

Here you can see dynamic load time for 2 versions of the same site. One built on Remix, the other built with Next.js.
TL;DR - Which is best when you have specific requirements for static and/or dynamic content?
Remix might be the best option if:
- You want to prioritize server-side rendering for dynamic content, so that you can then get faster initial load times and improved SEO
- Or, if you prefer a unified approach where most content is generated on the server and hydrated on the client
Worst case scenario (Remix):
- However, you might want to avoid Remix if your project heavily relies on client-side interactivity or real-time updates, as its server-rendered approach might introduce latency in dynamic interactions
Next.js might be the best option if:
- You need flexibility in choosing between static site generation (SSG) and server-side rendering (SSR) based on content requirements
- You want to leverage client-side data fetching and dynamic updates for certain parts of your application without sacrificing performance
Worst case scenario (Next.js):
- You might want to avoid Next.js if your project requires consistent and fast load times for both static and dynamic content though, as heavy client-side logic or inefficient data management might impact load speed negatively
2. Load Speed on Mobile Devices and Slow Connection comparison
Here’s the thing: You can’t control the speed of the user’s network, and so no framework will give you an edge in that regard. Some people just have bad connections or bad services.
However, good frameworks can make it feel like a site or app is still loading fast, even if the network requests are slow.

Smart eh!
Both of these frameworks do this pretty well...
Handling load speed on mobile devices and slow connections with Next.js
Next.js minimizes the size of the files that have to be downloaded for the app to run, which ensures quick load times even on mobile devices or slower connections.
This is due in part to its:
- Automatic image optimization
- Code-splitting
- Pre-fetch navigation (more on these in a second)
- And support for both SSG and SSR
Handling load speed on mobile devices and slow connections with Remix
Remix also excels on this front in a couple of ways.
First of all, it encourages you to build your app in a way such that your main features work before the JavaScript has been downloaded. This means that users on slow connections only need to download the HTML and CSS first for the app to be usable.
For example
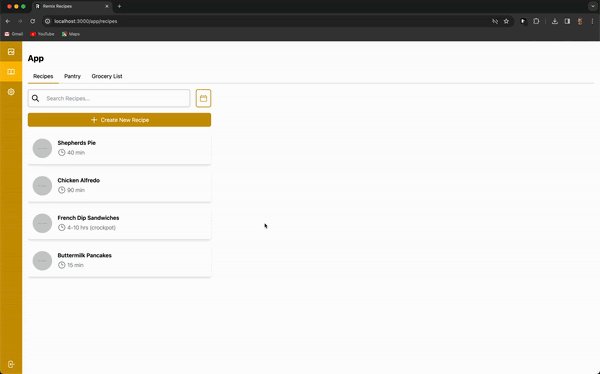
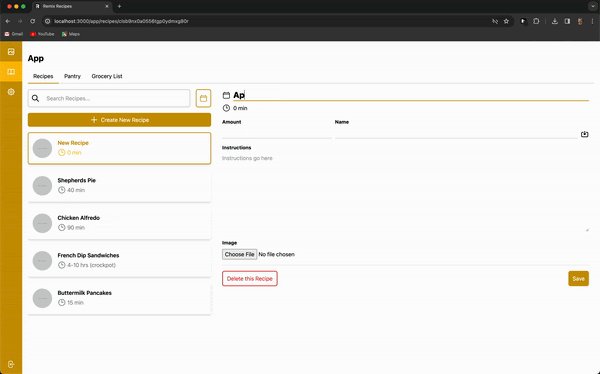
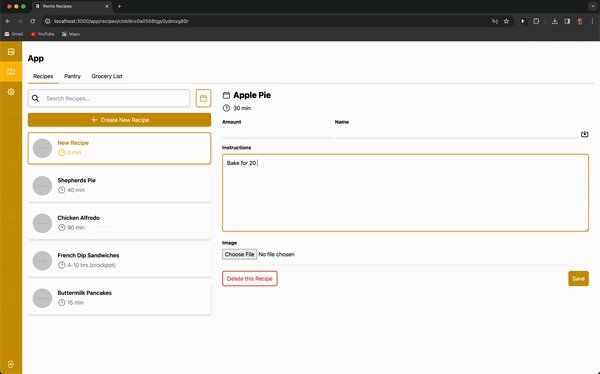
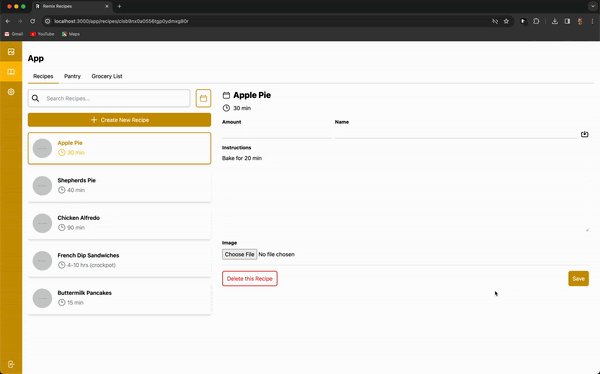
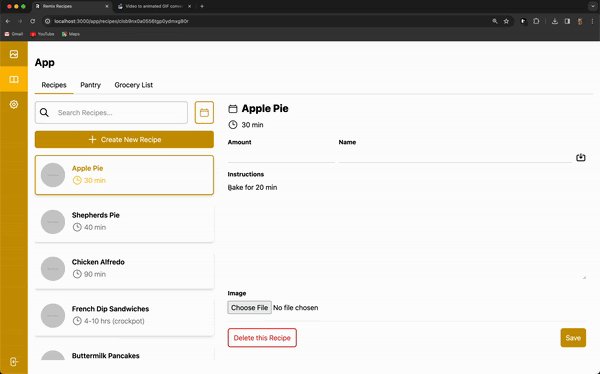
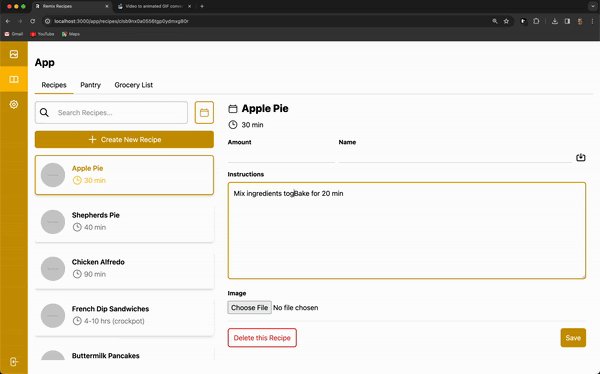
In the recipes app that we build in my Remix course, users can view and create recipes even when there’s no JavaScript on the page yet, meaning less wait time before page interaction. (Another important core web vital).
Take a look at the gif below. Notice how the app’s favicon turns into a spinner when we perform an action?

That’s because the JavaScript is still loading, but the user is not being held back from doing anything. They can still interact with the page while waiting.
Then, once the JavaScript is downloaded, Remix provides additional tools to build an optimistic UI, which creates a snappy experience for the user regardless of the device or connection speed.
TL;DR - Which is best when you're going to be dealing with mobile devices and slow connections?
Remix might be the best option if:
- Ensuring consistent performance on mobile devices or slow connections is a priority. Remix can achieve this by leveraging its server-rendered approach for efficient content delivery
Worst case scenario (Remix):
- However, you might want to avoid Remix if your project requires extensive client-side interactions, as its server-rendered approach might lead to slower performance on mobile devices with heavy client-side logic
Next.js might be the best option if:
- Mobile performance is a consideration, but heavy client-side logic or dynamic interactions are also essential, This can then give you some flexibility in managing content and interactions on the client side
Worst case scenario (Next.js):
- However, you might want to avoid Next.js if your project requires consistent and fast load times for mobile devices or slow connections, as inefficient client-side logic might impact performance negatively
3. User Experience comparison
Bad user experience can lead to higher bounce rates, loss of sales, customer support issues and more.
A framework can be great at everything else, but if it fails at this, it’s generally no good.
How Next.js handles User Experience
Next.js offers a smooth user experience, thanks to features like fast page loads, incremental static regeneration, and built-in image optimization.
It achieves this a few ways:
- It has client-side navigation, which pre-fetches pages when a user hovers over a link, helping it to load faster if they decide to click. (Just be aware that this can lead to larger bandwidth usage and server load)
- Next.js will also automatically split code at the page level, ensuring that only the necessary JavaScript is loaded for each page. This optimization reduces the initial bundle size, leading to faster loading times and improved performance, while the users benefit from quicker access to content, resulting in a more engaging and enjoyable experience

How Remix handles User Experience
Remix is also exceptionally good at managing network requests, and it guarantees that the data on the page is always up-to-date as you navigate around due to the way it emulates native web browser behavior.
It also provides wonderful APIs for building pending and optimistic UI, allowing you to hide network latency from users, and making your apps feel very fast, even on slow network connections.
TL;DR - Which is the best option when User Experience is an important factor?
Remix might be the best option if:
- Fast initial page loads and smooth transitions are critical in your design. Remix benefits from server-side rendering for seamless user experiences
Worst case scenario (Remix):
- However, you might want to avoid using Remix if your project requires extensive client-side interactions or real-time updates, as its server-rendered approach might limit flexibility and responsiveness
Next.js might be the best option if:
- Client-side interactivity or real-time updates are crucial after the initial load. Next.js can provide a smooth client-side navigation experience and dynamic content updates
Worst case scenario (Next.js):
- But, you might want to avoid Next.js if your project relies heavily on server-side interactions or needs to ensure consistent performance across devices and network conditions, as heavy client-side logic might impact user experience negatively
4. Error handling comparison
Error handling is an important factor when choosing a framework, because it determines how well your website or application can deal with problems.
Without proper error handling in place, small errors can cause the entire application to crash, leaving users frustrated and potentially abandoning the site or app. But by implementing robust error handling, you can provide users with helpful error messages, prevent crashes, and maintain the reliability and usability of your application.
In essence, caring about error handling is about creating a better experience for your users by handling unexpected situations effectively.
Sidenote: There are a fair few similarities here between these two frameworks - mainly because they are both built on React.
For instance, both frameworks allow you to handle errors through error boundaries just as you would in a regular React application, providing more granularity and control over the way errors are shown to your users.
This means that you can catch JavaScript errors within their child component tree, and stop it from breaking everything else.
For example
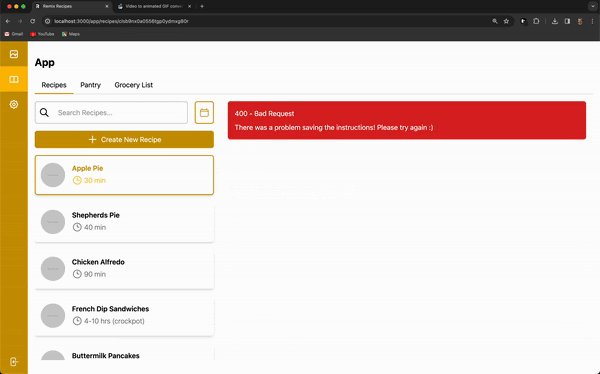
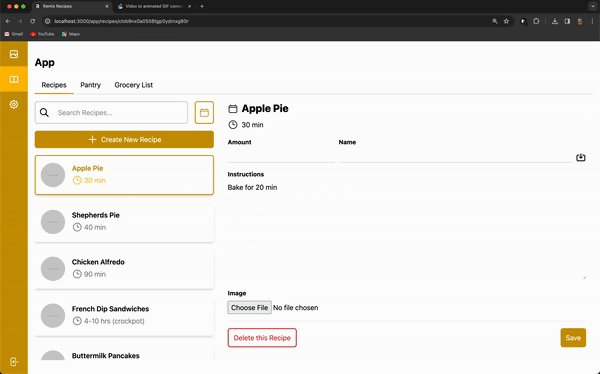
If we look at the recipes site example from my course, the ingredients field autosaves with JavaScript once you’re done typing.
However, if there’s an error, only the section of the page that displays the recipe breaks!

This means that the rest of the page is still intact, so you can navigate back to the recipe you were working on and try again.
Like I say though, this feature is in both frameworks, but they do have a few differences.
Error handling in Next.js
As well as the standard React error boundaries, Next.js also provides error pages out of the box, supports custom error pages, and has robust error handling during both build and runtime:
- Custom Error Pages: Next.js allows developers to create custom error pages to handle different types of errors, such as 404 (not found) or 500 (server error). These pages can be tailored to provide informative and user-friendly error messages
- Asynchronous Error Handling: Next.js also provides mechanisms for asynchronous error handling during data fetching and server-side rendering, allowing developers to handle errors effectively
Error handling in Remix
As well as that error boundary solution, Remix also offers robust error handling capabilities, including custom error routes and asynchronous error handling:
- Custom Error Routes: Remix allows developers to define custom error routes to handle various types of errors. This means that developers can specify how to respond to different error codes or conditions, ensuring that users receive appropriate error messages
- Asynchronous Error Handling: Remix also provides lifecycle hooks like
loaderErrorandjsonErrorfor handling errors during data loading. This allows developers to implement error handling logic specific to data fetching and rendering processes
TL;DR - Which is the best option when Error Handling is vital or complex?
Remix might be the best option if:
- You want (or only need) a simple set up, as it offers comprehensive error handling out of the box, or if you want to take advantage of route-level error handling
Worst case scenario (Remix):
- However, Remix might not be the best option if your project requires extensive customization of error handling beyond the capabilities provided out of the box
Next.js might be the best option if:
- Custom error handling setups are acceptable or necessary. Next.js provides flexibility in implementing custom error handling solutions tailored to specific requirements
Worst case scenario (Next.js):
- You might want to avoid Next.js if your project requires robust error handling solutions but requires a framework that provides comprehensive support without additional setup.
Basically, if you want and need a simple setup, then use Remix. Just know you might struggle with complex error handling.
On the other side of the coin, Next.js is more complex to setup, but can offer more nuanced error handling.
5. Data Mutations comparison
When users interact with your site or app, they might input information, make changes, or trigger events that update data.
A framework that handles data mutations well makes it easier to manage these changes smoothly and efficiently.
However, if a framework doesn't handle these data mutations effectively, it could lead to errors, slow performance, or difficulty in keeping data consistent and up-to-date. This could result in a frustrating user experience and make it harder for developers to maintain and update the application over time.
So, caring about data mutations in a framework means choosing one that makes it simple and reliable to handle user interactions, update data, and keep your application running smoothly.
Let’s take a look at each framework and how they handle this.
Data mutations in Next.js
Next.js handles data mutations through API routes, SWR, or third-party libraries.
- On the Client-side: It uses React's tools for managing data within the user's browser. Developers can also update data in response to user actions using React's state management features
- On the Server-side: Next.js allows developers to handle data changes on the server, which is useful for tasks like updating a database. This is done through server-side code, like API routes or serverless functions like I mentioned before
Next.js also supports real-time updates, so that changes made on the server can be immediately reflected in the user interface.
Not only that, but it enables developers to show updates optimistically, making the user experience smoother by showing changes before confirming them with the server.
Data mutations in Remix
Remix re-introduces HTML forms for data mutations, which can provide a more declarative and easy-to-understand approach to managing data changes.
This allows you to use HTML forms as they are, or you can use Remix’s Form component, which emulates HTML form behavior with JavaScript, providing faster load times and an overall better user experience.
In my opinion, this is one of Remix’s best features.
Why? Well, HTML forms are very simple to reason about, so by emulating their behavior, Remix allows you to maintain that simple mental model, even when building complex interactions.
This means that Remix code is easy to read as a result.
For example
I currently work for a dev agency, and about a year ago, I worked on a dashboard UI for Mindbase.

The UI had some charts, tables, and dynamic filter and search options.
You might think that HTML forms would be too simplistic for a UI like that, but I found that wasn’t the case at all. With the way Remix emulates forms with JavaScript, we were able to provide a great dashboard experience for the users, and the code was super simple also!
TL;DR - When Data Mutation handling is important
Remix might be the best option if:
- Server-side interactions and mutations are a key focus or element of your project. Remix can utilize its server-rendered approach for efficient data management and consistency
Worst case scenario (Remix):
- However, you should probably avoid Remix if your project heavily relies on client-side data mutations, as its server-rendered approach may limit flexibility in managing data on the client side
Next.js might be the best option if:
- Client-side interactions or real-time updates are a key focus, as Next.js can utilize libraries like React Query or SWR for effective client-side data mutations and management
Worst case scenario (Next.js):
- However, you should probably avoid Next.js if your project requires extensive server-side data mutations or if client-side data management is not sufficient for handling complex data interactions
Use Remix if you're focusing on server-side data mutations. Use Next.js if you're focusing on client-side data mutations.
6. Build time comparison
Fast build times mean developers can iterate and make changes quickly, improving productivity and efficiency. It also means that users can experience updates and new features sooner, keeping them engaged and satisfied.
For example
Imagine something breaks during a key sales period like Black Friday.
It could be that the code to fix the issue is fairly simple to implement, but the build time could be the difference in minutes or even hours - losing your client sales.
Obviously this can be incredibly important, so let’s look at the two and see how they compare.
Spoiler alert: Both of them do very well in ideal conditions, with only slight performance differences and almost identical optimization features.
Where they mainly differ is in specific worst case scenarios where build time can be negatively affected. With that in mind, I’ve included both the pros and cons for each.
Build time experience with Next.js - the positives
Fast build times
Next.js is designed to offer fast build times, meaning that when you make changes to your code and rebuild your project, it happens quickly. This allows developers to see their changes reflected almost immediately, speeding up the development process.
Efficient code compilation
Next.js will also optimize the compilation process, which is the process of turning your source code into executable code. It does this by only recompiling the parts of your code that have changed, rather than recompiling everything from scratch each time you make a change.
It’s pretty genius really.
Automatic optimization
Finally, Next.js will also automatically optimize your project for performance during the build process.
It does things like code splitting, which means breaking your code into smaller, more manageable chunks to improve load times, and image optimization, which reduces the size of images to make your site load faster.
That being said, Next.js is not without its issues when it comes to specific situations.
Build time experience with Next.js - potential issues
Project size
If you have very large projects with very extensive codebases, complex dependencies, or numerous pages/components, then the initial build process can take longer due to the increased amount of code that needs to be compiled and optimized.
This can result in slower build times and may require developers to optimize their code or split their project into smaller, more manageable chunks to improve build performance.
Dynamic data fetching
Also, if a Next.js project relies heavily on dynamic data fetching, such as fetching data from external APIs or databases at build time using getStaticProps or getServerSideProps, then the build process may be slower. This is especially true if the data sources are large, or if the fetching process is resource-intensive.
This means that developers may need to optimize data fetching logic or implement caching strategies to improve build times.
Dependency management
Dependencies play a crucial role in the build process, and issues related to dependency management, such as outdated or conflicting dependencies, can also impact build times.
Serverless functions
And finally, because Next.js also supports serverless functions for server-side logic, if a project heavily relies on serverless functions, especially for dynamic content generation or complex backend operations, it may affect build time.
Build time experience with Remix - the positives
Remix generally has faster build times than Next.js, especially as your project grows. This is due to the fact that build times in Remix are decoupled from your data, while in Next.js, they aren’t.
That being said, its optimization methods are pretty much identical.
Fast builds
When you make changes to your code in Remix and rebuild your project, it happens quickly. This allows developers to see their changes reflected almost immediately, speeding up the development process.
Efficient compilation
Just like with Next.js, Remix also optimizes the compilation process by only recompiling the parts of your code that have changed, rather than recompiling everything from scratch each time you make a change.
Automatic optimization
Also like Next.js, Remix will automatically optimize your project for performance during the build process to make your site load faster.
Again, the main differences between these two are where they struggle.
Build time experience with Remix - potential issues
Complex routing logic
Remix uses a route-centric approach, where each route is associated with specific data loaders and rendering logic.
This is an intuitive and helpful feature when writing code, but it can mean that in projects with complex routing requirements or a large number of routes, configuring and optimizing routes may lead to longer build times.
Custom data loading
Remix also encourages the use of data loaders for fetching data at build time or on-demand.
This means that if projects require extensive data fetching from external APIs or databases, especially if the data sources are large or the fetching process is resource-intensive, then it may impact build times.
Server-side functionality
Remix provides server-side rendering and serverless functions for executing server-side logic.
However, intensive server-side processing, such as complex data manipulation or extensive server-side rendering, may increase build times, particularly if the logic is not optimized or relies on external resources.
Dependency management
Similar to Next.js, managing dependencies in a Remix project is crucial for efficient build times. Outdated or conflicting dependencies, unnecessary packages, or inefficient usage of dependencies can impact build performance and increase build times.
Static Site Generation (SSG)
While Remix does support static site generation, generating static pages for large websites or projects with complex data dependencies may result in longer build times.
Developers should carefully evaluate the usage of SSG and consider optimizing data fetching and rendering logic to improve build performance.
TL;DR - Which is the best option when Build time is important
Remix might be the best option if:
- Fast build times are a priority. This is especially true for large codebases or complex projects, thanks to Remix's efficient compilation and bundling process
Next.js might be the best option if:
- Build times are not the primary concern, but flexibility in build configurations and optimizations is essential. If that's the case then you can leverage Next.js's mature build system and broad ecosystem
Worst case scenario (Next.js):
- However, you might want to avoid Next.js if your project requires consistently fast build times for large codebases, as build times might become prohibitive for certain projects
7. Developer Experience comparison
User experience is incredibly important, but I feel like dev experience is right up there also!
Mainly:
- Will you love or hate working with this framework?
- Is there community support and documentation to ask questions and find answers?
- What is the ecosystem like?
- Are there 3rd party plugins and integrations you can use to not reinvent the wheel?
All of these are important factors that hopefully, you have some say over when making the final choice of which framework to use in your project.
With that in mind, let’s look at the most common factors that can affect this.
The Next.js developer experience
Next.js boasts a well-defined developer experience with first-class TypeScript support, fast refresh, image optimization, and a file system-based router. It also provides a seamless developer experience that extends beyond the baseline React tooling.
- Community support: Backed by Vercel, Next.js has a significant following and a vibrant community, which ensures prompt support and continued evolution of the framework. At the time of writing this guide, their private Discord has over 95,000 members!

- Documentation: Next.js also has exhaustive and well-maintained documentation, complemented by a plethora of tutorials and articles
- Ecosystem: With Next.js’s mature ecosystem, you have access to numerous plugins and integrations. It's also maintained by a dedicated team and has proven its stability over the years.
The fact that it’s been around for 5 years longer than Remix, means that you’ll never have issues with a lack of support, assets or information.
In fact, there are over 6,000 Next.js packages on NPM, and 83,258 repositories for it on GitHub.

The Remix developer experience
In my personal opinion, I think Remix really shines here - even though it’s a much younger framework.
As I mentioned before, Remix’s approach to data fetching and data mutations with forms drastically simplifies your mental model for how data flows through your app, eliminating the necessity for a state management library in most cases. It’s also extremely straightforward to display granular error messages.
As for the more common dev experience factors:
- Community support: Although Remix is newer and has a smaller community, it is steadily growing with the continued backing of its dedicated creators. It's nowhere near the same size of Next.js, but the Remix Discord currently has 20,000 members, so you'll be able to ask questions and get support

- Documentation: Remix has extensively detailed documentation that is still a work in progress. It's not as comprehensive as Next.js, but it does give you a solid understanding of the framework's core philosophies and features (There's less of it, but its quality is incredibly high)
- Ecosystem: Remix is newer than Next.js, so naturally its ecosystem is not as mature. At the time of writing, there were only 1,000+ packages on NPM, and 26,000+ repositories on GitHub.

However, Remix is owned by Shopify, which is great for the long-term ecosystem and stability of the framework.
Remix is also built on top of React Router, the largest routing package for React apps. This means that the migration path from a React Router SPA to Remix is very smooth, and only getting better, with many React Router users migrating their apps to Remix, bringing even more people into the community.
Finally, Vite will soon be the default compiler for Remix, which opens developers up to the vast ecosystem of Vite plugins for their Remix apps
So the future is pretty good!
TL;DR - The Developer Experience
Next.js stands out with its mature ecosystem, extensive community support, and proven stability. Remix, on the other hand, shines with its ground-breaking features and is a strong contender that is already revolutionizing the way we build React applications.
Ultimately, the decision comes down to your project's requirements and which aspects you value most in a web development framework.
Remix might be the best option if:
- You prefer a more opinionated framework with built-in solutions and streamlined developer workflows, particularly if route-based code splitting and built-in data loading are appealing
Worst case scenario (Remix):
- However, you might want to avoid Remix if your team requires more flexibility and autonomy in development decisions, as its opinionated nature may feel restrictive
Next.js might be the best option if:
- You prefer flexibility and a broader ecosystem, benefiting from Next.js's automatic code splitting, hot module replacement, and extensive plugin support for customizing and enhancing development workflows
Worst case scenario (Next.js):
- However, you might want to avoid Next.js if your team prefers a more streamlined and opinionated development experience, as the broad ecosystem and plugin support might introduce complexity and decision fatigue.
In simple terms, Remix is more restrictive but it allows you to build fast. Next.js has more flexibility for you to get things done, but it can be a little overwhelming with all the possible options.
Frequently asked questions
By now you should have a good idea of the best framework to meet your specific needs. Just in case you're still not sure though, let me answer some common questions and scenarios, and then you can make your final decision.
Also, because both frameworks are capable of doing pretty much whatever you want, it's in their flaws where the differences really stand out.
With that in mind, I'll share scenarios where you might not want to use them also, so you can choose the best option.
Which framework is best for e-commerce sites: Remix or Next.js?
E-commerce sites usually require dynamic content, impeccable SEO, and fast load times to keep customers engaged. In this context, both Remix and Next.js fare well due to their support for Server Side Rendering (SSR).
Next.js has been a popular choice for e-commerce due to its well-established ecosystem and robust community. It's also been proven to handle high loads, and its automatic optimization feature can be a boon for image-heavy product listings.
That being said, Remix is also a great choice for e-commerce sites.
Add in the fact that Remix is actually owned by Shopify, and Shopify has built their Hydrogen framework (which is specifically geared toward e-commerce sites) on top of Remix, and it’s definitely appealing.
Shopify is one of the best e-commerce platforms in the world, which is a good indication of how well Remix enables you to build e-commerce experiences.
TL;DR
Remix might be your best option for e-commerce sites if:
- You need to prioritize server-side rendering for your dynamic content
- You prefer a unified approach where most content is generated on the server and hydrated on the client
Worst case scenario:
- However, you would probably avoid Remix for e-commerce sites if your project heavily relies on client-side interactions or real-time updates, as its server-rendered approach might introduce latency in dynamic interactions, impacting user experience and conversion rates
Next.js might be your best option for e-commerce sites if:
- You need flexibility in choosing between static site generation (SSG) and server-side rendering (SSR) based on content requirements
- You want to leverage client-side data fetching and dynamic updates for certain parts of your application without sacrificing performance
Worst case scenario:
- However, you should probably avoid Next.js for your e-commerce site if your project requires consistent and fast load times for both static and dynamic content. This is because heavy client-side logic or inefficient data management might impact load speed negatively, leading to higher bounce rates and lower conversion rates
Both frameworks can handle e-commerce sites, but it's the flaws that will be the deciding factor. Remix prioritizes server-side rendering and a unified approach, but struggles with client-side, while Next.js offers flexibility in content generation and client-side interactions.
The best option will depend on your specific needs.
Which framework is best for blogs: Remix or Next.js?
Blog content is usually static and both Remix and Next.js do well here, though they take different approaches with different tradeoffs.
Next.js supports a traditional SSG approach, which means the page content is generated at build time, resulting in rapid load times and excellent SEO. It also has an Incremental Static Regeneration (ISR) feature, allowing existing pages to be updated in the background without causing delays to the user.
Remix doesn't support SSG in the traditional sense, but you can provide a similar experience using HTTP caching and CDNs.
This means that if you put your Remix site behind a CDN, then for any page on your site, you can send a “Cache-Control” header telling the CDN to hold on to the page for a specified amount of time. This has the same effect as SSG, but with a few tradeoffs.
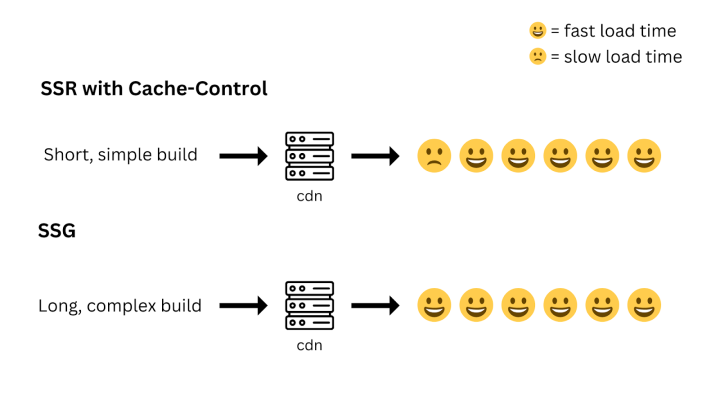
The nice thing about SSG is that you create all of your pages at build time, so when a user visits your site, there’s nothing for the server to do but send the HTML page, resulting in very fast page loads for the user.
When you don’t use SSG though, like Remix, you build a page when it is first visited by a user, so the initial page loads are a little slower.
However, if you use the Cache-Control header and a CDN, the page load is only slower for the first user to visit that page. Once a user has visited the page, it is now cached in the CDN, so subsequent users will get the cached HTML page, and their load time will be just as fast as if you had used SSG.

The nice thing about the SSR with Cache-Control approach is that you don’t have to generate your entire site every time you make a change to the content, like you do with SSG.
This means you can deploy changes to your site much faster, and with very little tradeoff in the load times for users. Users get the SSG experience but without you having to deal with any complicated build process.
TL;DR
Remix and Next.js both allow you to serve static html pages from a CDN, the difference is in how the html page gets there.
If you ask me, (I realize I'm slightly biased) Remix’s approach is better.
I personally don’t care for SSG because the tradeoffs it requires you to make in terms of build and deployment processes are not worth it to me.
Remix’s approach keeps your deployment process simple and allows you to quickly deploy changes to your site, and it only requires a very small performance hit for a small fraction of your users.
Remix might be the best option for your blog if:
- You prioritize server-side rendering for dynamic content, which can lead to faster initial load times and improved SEO
- You prefer a unified approach where most content is generated on the server and hydrated on the client
Worst case scenario:
- However, you should avoid using Remix for your blog if your project heavily relies on client-side interactions or real-time updates. This is because its server-rendered approach might introduce latency in dynamic interactions, impacting user experience and engagement metrics such as time on page
Next.js might be preferable for blogs if:
- You need flexibility in choosing between static site generation (SSG) and server-side rendering (SSR) based on content requirements
- You want to leverage client-side data fetching and dynamic updates for certain parts of your blog without sacrificing performance
Worst case scenario:
- However, you should avoid Next.js for blogs if your project requires consistent and fast load times for both static and dynamic content, as heavy client-side logic or inefficient data management might impact load speed negatively, leading to higher bounce rates and lower user engagement
Which framework is best for Web Applications: Remix or Next.js?
For web applications, where real-time updates and interactivity are paramount, Remix's unique approach to data fetching is a game-changer.
Before Remix, a lot of web applications were built as single-page applications (SPAs), and the client would use tools like redux or react query (now tanstack query) to manage fetching and updating data on the server.
These tools are great, but they introduce a lot of complexity beyond the simple client-server model, where the server sends full HTML pages, and the client makes requests with HTML forms.
Remix mixes old and new approaches to data fetching by emulating the client-server model with JavaScript. This means that the data on your pages always stay up to date, but it doesn’t require nearly as much thought on your part. This enables you to build complicated web app experiences in a very simple way.
TL;DR
Both Remix and Next.js perform well across different use cases, but their performance characteristics may slightly vary depending on your exact needs and the specific nature of your project.
While Next.js has a proven track record and some unique features like ISR, Remix brings new ideas to the table, including its unique data fetching approach that could potentially revolutionize how we build interactive web applications.
Remix might be the best option for web applications if:
- You need to prioritize server-side rendering for dynamic content, or want faster initial load times
- You simply prefer a unified approach where most content is generated on the server and hydrated on the client
Worst case scenario:
- You should avoid Remix for web applications if your project heavily relies on complex client-side interactions or real-time updates, as its server-rendered approach might introduce latency in dynamic interactions, impacting user experience and responsiveness
Next.js might be preferable for web applications if:
- You need flexibility in choosing between static site generation (SSG) and server-side rendering (SSR) based on content requirements
- You want to leverage client-side data fetching and dynamic updates for certain parts of your application without sacrificing performance
Worst case scenario:
- You should avoid Next.js for web applications if your project requires consistent and fast load times for both static and dynamic content, as heavy client-side logic or inefficient data management might impact load speed negatively, leading to lower user satisfaction and engagement
Which framework is best for a beginner to learn: Remix or Next.js?
For beginners stepping into the world of React development, choosing a framework to learn can be a critical decision, and so if I were to recommend one, it would be Remix.
Hold off because I promise there’s a few good reasons why you should learn Remix (if you're a beginner).
Complimentary learning
Learning a new framework as a beginner isn't just about how easy it is to grasp, but also about what else it teaches you in the process.
Despite being relatively new, Remix focuses on aligning with the fundamental principles of the web.
Why care?
Well, as a beginner, this can be greatly beneficial as it encourages a deeper understanding of how the web works at the same time as learning Remix, rather than just learning how a specific framework works on its own.
It's a compound learning effect.
Innovation
Also, Remix's innovative features such as its handling of data loading and mutations are a departure from conventional methods seen in older frameworks.
This means that you get to not only learn new ways to solve problems, but you’re also getting an early start with concepts that could become widely adopted in the future.
Growing documentation
Another selling point of Remix is its comprehensive documentation. Sure, it’s still a work in progress, but it's remarkably detailed and covers everything from the basics to advanced features of the platform.
In fact, resources are constantly being developed by the community, which makes for a robust learning ecosystem.
But what about Next.js?
That's not to say that Next.js is a poor choice for beginners.
It's a mature, well-documented framework with a strong community backing and a large number of learning resources. Its design principles, while different from Remix, are also valuable for a beginner.
Not only that, but there tends to be more job offers with Next.js as a requirement than Remix (at least at the moment).
TL;DR
Remix might be the best option for beginners to learn if:
- You appreciate a structured approach with clear guidelines and conventions, helping beginners to understand best practices more easily. That being said, because it's so streamlined, you might find Remix more restrictive
On the opposite side of the coin...
Next.js might be preferable for beginners to learn if:
- You value flexibility and a broader ecosystem, and want to explore various tools and libraries that integrate seamlessly with Next.js. However, this means that beginners might find Next.js overwhelming due to its broad ecosystem
Basically if you want a simple approach that's more restrictive in how you can build (as you build to web specs), but also breaking new ideas, learn Remix.
And if you want a broader (but possibly more overwhelming) framework with more options, then learn Next.js.
I will say this though. If you're following a good course, you're going to only cover the most important content, and so Next.js won't be as overwhelming as if you're trying to learn everything on your own.
So which framework will you use: Remix or Next.js?
Phew, that was a huge post! If you’re overwhelmed with all the info, let’s do a quick recap.
As a reminder:
Remix
- Remix's emphasis on aligning with the web's platform design and its innovative data fetching model that enables real-time updates makes it a compelling choice for modern web applications
- Its ability to leverage the browser's built-in features results in a nimble framework and its uniform data-fetching approach is a revolution that could potentially transform our approach to building interactive web applications
- Its seamless integration with native web APIs and instantaneous navigation experience also offers a fresh and exciting way to build web applications
Next.js
- Next.js remains a powerhouse in the industry, thanks to its mature ecosystem, excellent performance, and versatile feature set
- It’s proven itself as a robust solution for a wide range of use cases
- And its hybrid rendering options, automatic optimization, and incremental static regeneration make it one of the most comprehensive frameworks in the React ecosystem
Ultimately, the best choice depends on the specifics of your project and your personal preference as a developer. I highly recommend you go back through the most important sections for your project in this guide, and see which option best fits your needs.
Then, if you want to learn either framework ASAP, check out our courses on Zero To Mastery.
- You can check out the Remix course here and watch the first few lessons for free
- Or check out the Next.js course here, and also watch the first few lessons for free
Even better?
As a Zero To Mastery academy member, you have access to both of these courses right away (as well as every other course in our academy).
Plus, as part of your membership, you'll get to join me, all our other instructors, and 1,000s of other people (some who are alumni mentors and others who are taking the same courses that you will be) in the ZTM Discord.
Ask questions, help others, or just network with other Web Developers and tech professionals.
What do you have to lose? Choose one and join today 😉.