Spoiler alert 🚨: build your first app!
Note: I wrote this blog post with students of The Complete Web Developer: Zero to Mastery course by Andrei Neagoie in mind. However, my experience should be accessible and helpful to anyone starting their coding journey. Also, I wasn't kidding with my spoiler alert. If you have some basic knowledge, just stop reading and go build an app! If you're still not convinced... keep reading :)
Picture this.
You’re sitting in front of your computer, ready to start building your first programming project. Perhaps you’ve watched some YouTube tutorials or taken a course or two on Udemy or Coursera.
So, you have a general idea of how to get started.
But, as you stare at your computer, your mind slowly goes blank. The guiding voices of your instructors fade to nothing. And all that is left is an empty code editor, a vague feeling of uncertainty, imposter syndrome, fear even, and no clear idea of what to do next.
I have a feeling some of you have gone through an experience like this. What you are feeling are the symptoms of being in ‘tutorial hell’.
In other words, you are great at following along with a tutorial. But it is difficult to take that first step to coding on your own. I’ve found out that it’s a common situation ‘beginners’ get in.
So I wanted to share how I got out of tutorial hell and what I learned from my experience.
The answer seems simple: build ONE project that stretches your skills just a bit.
Practice is the best way to acquire skill and to improve. The problem is that we have to mentally convince ourselves to take the first step.
Before I go on, it might help to know that it is not only beginners who struggle with uncertainty and fear. Masters — be it coders, musicians, or athletes — experience this as well.
I like this quote by jazz legend Dizzy Gillespie:
Some days you get up and put the horn (the instrument) to your chops and it sounds pretty good and you win. Some days you try and nothing works and the horn wins. This goes on and on and then you die and the horn wins.
If a master goes through this struggle every day, no wonder us beginners do as well! Except, we need to accept and get comfortable with this reality.
You might be thinking, who is this guy? 🕵🏽♀️
Hi, I'm Igor. My education is in music and marketing, and I have a public relations job at a research institution at a major U.S. University.
Part of my job is to manage a website that gets tens of thousands of visits every year. A couple years ago, I decided to customize our website so it could shine, in comparison to our competition.
That’s why I started my web development journey. I taught myself some HTML and CSS. I eventually took the plunge into JavaScript and more complex frameworks.
I took some basic JavaScript courses on Udemy and Coursera. Then I dove into two courses by Andrei Neagoie:
This path has given me the tools I was initially looking for, to better improve my institution’s website. But even more, I’m now interested in switching to a coding career because I find it SUPER fascinating and have got over the 'tutorial hell' hump. You can too.
Update: I got hired as a full-time software developer! I wrote a follow-up post talking about my top 7 lessons learned in my first 6 months.
Update #2: After a little over a year, I'm now a Tech Lead for a team at my company. I wouldn't be where I'm at without Zero To Mastery. I still stand by the advice in this post. Start building ASAP!
Building my first app 😬
Ok, back to the post.
In between taking tutorials, I decided to take a break from learning new material and to build my own app.
I had a starting point. I wanted to build an app that let me shop faster at our local grocery stores. In the U.S., grocery stores can be huge. You end up spending a lot of time walking from one end of a store to the other, and back, just to find your items. I hate that!
Basically, I wanted a shopping list app that speeds up the shopping process. It would have these features:
- add items, with help from an autocomplete form feature
- add notes to items
- check items off
- set up categories that change the display order of the list in order to optimize my store footprint
- a top 10 favorite items ‘quick add’ menu, based on my purchase history
- dark mode toggler, just for fun!
Here’s what I built: DEMO / SOURCE CODE
How I structured the project 📏
If you pay attention to The Complete Web Developer course outline, its structure is an actual blueprint to help you build your very own app (rather than just endless follow along tutorials).
Basically, it starts with designing the front-end. Then, it teaches you to set up a server and database. Finally, it shows you how to deploy your app.
I decided to follow the course workflow very closely. It was the antidote to staring at an empty code editor and wondering how the heck to begin.
So, I started with the skills Andrei taught me.
But my app had features that were different from those found in the course projects. These differences forced me to do my own research and to expand my skills beyond what I had learned in the courses.
I had to stretch beyond my level of comfort. This is the key.
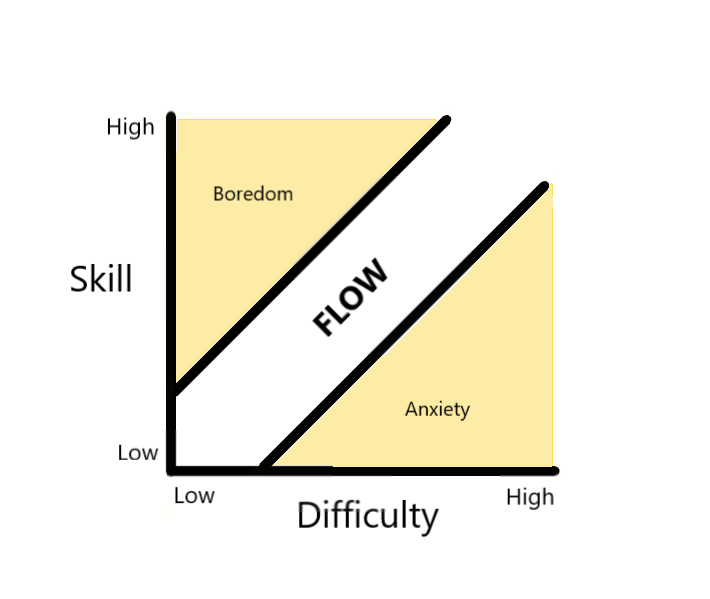
Actually, there is an excellent theory behind this approach. Check out this book: Flow: The Psychology of Optimal Experience, by Mihaly Csikszentmihalyi.
Flow is the feeling of “deep enjoyment, creativity, and a total involvement with life” when you are fully absorbed by a task.
To achieve flow (and I’m simplifying a lot!), your task has to challenge you enough to keep you energized and motivated.
If your task is too easy — say, you build an app identical to what you learned in a past tutorial — you get bored.
If it is too hard, you feel anxious, scared, and will likely quit (that’s the feeling you get staring at the empty code editor, leading you into 'tutorial hell').

How I followed the course outline (and where I didn't)
This is the part of the blog post that is a bit more pertinent to the students of Complete Web Developer Coding Bootcamp.
I’ll briefly detail where I followed the course outline and when I diverged from it. I start with the React section, because I feel that all previous sections are basics that one should know before even building anything.
If you aren’t taking the course, feel free to skip to the lessons I learned section, which will be valuable to any new developers.
I copied Andrei’s front-end structure, including routing, class-based components. But where I diverge is that I built the app with the Material-UI framework, that allowed me to develop with Google’s Material Design system.
This forced me to experiment with React hooks, due to the Material-UI documentation, lifecycle methods, and other React features.
I built a fully functional app, without a server or database, just to feel how it works.
The main APIs in my app come from Material-UI. They inject different types of functionalities to components, such as modals, lists, buttons, etc.
Section 24 (Node.js + Express.js) and Section 25 (FINAL PROJECT: SmartBrain Back-End — Server):
I literally copied Andrei’s server structure. Like him, I start with an outline of the routes I will build, write them out, and test them with Postman.
I had to experiment with DELETE requests, which Andrei does not cover. But it’s not a huge change.
Section 26 (Databases) and Section 27 (FINAL PROJECT: SmartBrain Back-End — Database):
Again, I follow Andrei step-by-step. However, my server requests are not identical to his.
So, I find myself heavily relying on knex’s docs and StackOverflow to learn more about SQL queries. I also end up learning a lot about asynchronous JS.
Section 28 (Production and Deployment):
I deploy on Heroku as well, nothing different from what Andrei does here.
The lessons I learned to escape tutorial hell 👇
1. Set realistic goals and persevere 🎯
This lesson goes beyond coding. My app is nothing groundbreaking. It is similar to what I learned in my tutorials, and the divergences from the tutorials are not huge.
But, here’s the thing:
Even these small differences caused hours upon hours of headaches as I unearthed new problems and bugs that I had to solve on my own.
The reason I persisted through all the frustration was that the changes were small enough that they weren’t too scary.
Moreover, I was following Andrei's blueprint. It was like a gentle guide that shows you that you will safely get to your final destination.

My advice is: keep it simple, start with what you know, then go just a little bit beyond your comfort zone.
Build that ONE project you’ve been dreaming to build. Do it with the right attitude and you will learn a ton and get out of ‘tutorial hell.’
2. Creating your own project increases confidence 😎
You get to a point where you make one final push request to GitHub and your project is done (for now). It feels really good, to be honest.
Like any area in life, ‘making something your own’ through practice is the best way to advance your skills.
You’ll find coding isn’t scary, once you take that first step and do it on your own. It starts becoming enjoyable. The more you practice, the easier and the more delightful the process becomes, which results in an amazing positive feedback loop.
3. Creating an app forces you to better learn the fundamentals of a programming language 🧐
Coding involves a lot of repetition. You write loops. Conditional statements. You practice newer JavaScript syntax and experiment with asynchronous JavaScript. And you do all this while enjoying writing an app you WANT to see come to life.
This isn’t just useless homework or a series of abstract exercises that you’ll forget later.
Here’s another hidden perk: you start seeing the big picture behind your language.
In my case, I could distinguish which parts of the code are pure JavaScript and which are specific to a framework, like React. This is a valuable lesson, because it is the first step to understanding why the basics and fundamentals are super important.
They are your building blocks.
React might go away someday, but JS will surely be around for much longer. If you focus on learning your language well, you will be able to navigate through whatever framework you pick.
It doesn’t work out the other way around.
4. Learn to love bugs 🐛
Kind of... bugs are not fun!
But I discovered that they are a huge part of the developer experience and great for learning. When you follow along with a tutorial, you get a straightforward, bug-free experience.
This is misleading!
In reality, your instructor has spent time figuring out a solution before presenting it to you in a clean manner. Without experience of your own, you might think that coding is ‘easy,’ but you miss out on the full experience and are lulled into a fake sense of progress.
If you're not struggling a little bit, you're probably not learning.
Building my first app, I learned that coding requires patience and perseverance. It involves a lot of problem solving.
I spent hours figuring out bugs, many which were silly in hindsight, basic syntax mistakes. But that’s alright, I was getting practice. I'm also way less likely to make these same mistakes again because I FELT the struggle.
Another thing with bugs, they seem to be attracted to newness! They come out of nowhere, the minute you try something new.
It could be an issue with your code. Or it could be out of your control, like a conflict between libraries or something with your OS. That’s ok.
Because with some experience, I have become better at identifying where the bugs come up. I’ve cut down on silly mistakes. I’m better at reading logs. It feels like bugs take me less time to squash.
5. Learn how to ask the right questions 🙋♂️
Every developer has to use Stack Overflow and Google, they’re great resources.
But, for any given topic, there are so many questions and solutions out there, and not all match your problem.
So you slowly develop the skill to ask better questions, to use the right jargon and terms. This has helped me solve problems faster. But this only comes through the process of repetition and struggle.
I also learned to take my time to read documentation.
During my app building experience, I remember a couple times where I spent an hour Googling a problem. Then, I’d find that the docs had the answer right in front of me, if only I had not been lazy!
Docs aren’t the most fun to read. And even if they don’t contain all the answers, they will teach you to ask smarter questions.
6. It becomes easier to learn new stuff 🤸♀️
Once I finished my app, I went back to continue Andrei’s ‘Senior’ developer course.
I found it much easier to follow along. The material wasn’t intimidating anymore. Exercises were quicker to solve. After all, they were much smaller in scope compared to building a whole app!
Most importantly, I learned how to learn better. I now had a ‘big picture’ view of the curriculum.
I could discern and give more attention to learning the basics in that course, as opposed to getting hung up on every single detail. As a result, my learning is more efficient and I can manage my time better!
I also noticed Andrei's course on this topic, "Learning to Learn" which I'm excited to check out as well!
Conclusion
There you have it. I learned a lot building my first app. And yes, I’m still taking courses and still learning. I need to fill gaps in my knowledge to achieve my goal of switching into a coding career, but I now have more confidence than ever.
I am having fun learning and progressing all the time, even building some cool, new plain JavaScript features for my employer’s website!
Update: my process and hard work has paid off... I got hired as a full-time full-stack developer and after a year, been promoted to Tech Lead for a small team 🙌
All I can say is, what are you waiting for?
I hope this encourages you to start building your first project with whatever knowledge you have right now! You won’t regret it. Moreover, if you want to become a developer someday, shouldn’t you find out if you like it?
At the very least, if you find out you don’t enjoy it, well, you can save time and move on to something else. But if you love it and persist, you’ll have that notch in your belt.
You’ll have fun dreaming up bigger ideas that push your skills even further. You’ll get thirsty to do more and to build more stuff!
If you enjoyed this post, check out the follow-up post I wrote talking about my top 7 lessons learned in my first 6 months on the job.
You can also accelerate your learning, escape tutorial hell and have fun along the way, just like Igor by joining the Zero To Mastery Academy.