What you'll learn
- Write and style web pages using HTML and CSS, mastering layout, typography, and color
- Design responsive websites that look great on any device with media queries, flexbox, and grid
- Embed multimedia elements like images, videos, and audio to enhance user experience
- Master advanced CSS techniques, including animations, transitions, and using preprocessors like SCSS
- Learn professional web development workflows, including version control with Git and using developer tools
- Create comprehensive web projects, applying design principles and advanced features for fully functional websites
Why Learn CSS?
Let me answer your question...with another question!
Have you ever wondered what makes some websites look really cool while others look lifeless and dull?
Well that's CSS at work!
If you're looking to make a mark in the tech world, be it through creating stunning websites, ensuring seamless user experiences, or optimizing web performance, CSS is your golden ticket. It's more than just code; it's the future of web design, making the internet a more engaging, efficient, accessible, and beautiful place for everyone.
What Is CSS?
CSS, or Cascading Style Sheets, is the unsung hero of the web development world. This nifty stylesheet language is all about jazzing up the web, making sure that everything from the text and buttons, to animations and videos, are visually appealing and in harmony, no matter what device you're viewing them from.
CSS is the magic behind the consistent look and feel of your favorite sites, ensuring that branding is on point and the user experience is top-notch. But it's not just about making things pretty.
It's also the backbone of responsive design, which is super important in today's world! Responsive design allows sites to adapt on the fly to whatever device a person is using, be it a phone, tablet, or desktop.
But my favorite part is still its power to bring pages to life with cool effects like gradients, transitions, and animations—often cutting down the need for heavy images or complex JavaScript.
And CSS isn't just a pretty face! It's a workhorse that, when used effectively, can make websites load faster, rank higher on search engines, and be more accessible.
That's right, it's not just about looking good; it's about performance and inclusivity too.
So, who benefits from mastering CSS? Pretty much anyone in the web development game. From the web developers who lay out the digital canvas, to UI/UX designers crafting intuitive and eye-catching interfaces, to front-end engineers and full-stack developers weaving together the client-side and server-side of web applications. And let's not forget web designers, those creative minds focused on making the internet a more beautiful place!
What Does This CSS Course Cover?
Asking the important questions, I knew I liked you!
If you're a total beginner (or just need a refresher) then the first 3 modules of this course will get you up to speed on HTML fundamentals.
Then we'll quickly dive into CSS essentials, start building projects, and push you to learn the absolute best CSS techniques!
Here's a module-by-module breakdown of what you'll learn in this CSS course:
Module 1: HTML Fundamentals
Introduces the foundational aspects of HTML, covering key topics like HTML elements, their attributes, and semantic markup. Learners are guided through the structure and syntax of HTML, with a focus on understanding how these elements come together to form the backbone of web pages. Practical challenges are included to reinforce these concepts, ensuring a hands-on learning experience.
Module 2: HTML Forms and Text
Delves into the creation and management of forms and text in HTML. This module explores various input types, form validation, and accessibility, as well as the implementation of tables. It features a real-world job application example and presents challenges that allow learners to apply their knowledge in practical scenarios.
Module 3: HTML Media
Focuses on integrating multimedia elements such as images, videos, and audio into web pages. It covers the usage and embedding of these media elements, providing examples and challenges to enhance practical understanding. This module aims to equip learners with the skills necessary to create rich, media-driven content for the web.
Module 4: Introduction to CSS
Serves as a beginner's guide to CSS, explaining its syntax, basic selectors, and core properties. The module also discusses the concepts of the CSS cascade and specificity. Challenges are included to help learners practice applying CSS to web design, with an emphasis on using external frameworks like Bootstrap.
Module 5: CSS Layout Basics
Dedicated to CSS properties that influence layout design, such as margin, padding, border, and display properties. This module offers learners a practical approach to these properties, including a video background example. Challenges are provided to solidify learners' understanding of CSS layout techniques.
Module 6: CSS Practical Examples
Provides hands-on experience in applying CSS to various web design scenarios. It covers topics such as tables, multimedia, forms, and semantic web pages, offering a practical approach to CSS application. This module is designed to enhance learners' skills through real-world examples and challenges.
Module 7: Developer Environment Setup
Guides learners through the process of setting up a web development environment. It covers essential tools and software installations like Visual Studio Code and extensions, introduces version control with Git and GitHub, and explores browser developer tools. This module is crucial for learners to understand the workflow and tools used in web development.
Module 8: Design Principles and Typography
Dives into the essentials of web design and typography, including an introduction into using Google Fonts and Font Awesome icons. This module includes design-related games and exercises focused on styling text with CSS. It also features projects that apply these design principles, enabling learners to develop a keen eye for web aesthetics.
Module 9: Color Theory and Shapes
Explores the use of color and shapes in web design. Learners will understand color theory, accessibility in design, and the implementation of CSS variables through several free tools. The module includes games, color palette and shape generating tools, as well as practical projects to apply color and shape concepts, enhancing the visual appeal of web designs.
Module 10: Responsive Design
Teaches the principles of creating web designs that adapt to various devices and screen sizes. It covers topics like media queries, responsive images, and text. The module includes a project that focuses on building a responsive design, preparing learners to create websites that offer optimal user experience across different devices.
Module 11: CSS Flexbox
Centered around the Flexbox layout model in CSS. It provides a comprehensive understanding through interactive games, examples, and a project that incorporates Flexbox designs. This module is vital for learners to master flexible and efficient layout designs in CSS.
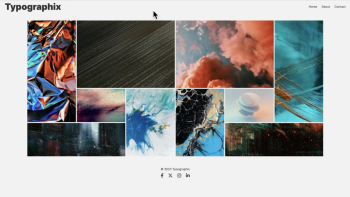
Module 12: CSS Grid
Introduces the CSS Grid layout system. Learners will explore its properties and common layout patterns through practical examples. The module includes a gallery project, allowing learners to apply CSS Grid concepts in a real-world scenario.
Module 13: CSS Transitions
Focuses on using transitions in CSS to create dynamic and engaging web pages. It includes practical projects and tools that help learners understand how to enhance user interfaces with smooth and appealing transitions.
Module 14: CSS Animations
Delves into the world of CSS animations. This module covers animation properties, infinite animations, and various animation tools. Projects like typewriter effects and loading animations are included to provide hands-on experience in creating dynamic mini projects. It culminates with learning about skeleton screen UI, often using to fill layouts of websites loading dynamic content, like Facebook and LinkedIn.
Module 15: Broadcast Graphics
Dedicated to creating broadcast-style graphics and animations using CSS and JavaScript. This module emphasizes dynamic and interactive design, equipping learners with the skills to create visually compelling web content, and refining their animation skills in the process.
Module 16: Advanced CSS Techniques
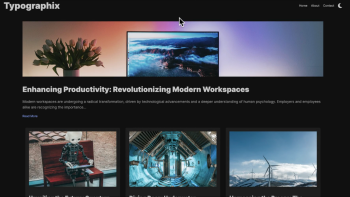
Explores advanced CSS topics such as pseudo-selectors, AI image generation, gradients, clipping, masking, blend modes, filters, cursor types and more. We will also dive a little bit into Houdini which allows for the extension of CSS functionality. It includes a modern portfolio website project, allowing learners to apply these advanced techniques in a comprehensive web design context.
Module 17: Optimization
Teaches optimization techniques essential for web design. This module covers accessibility testing, media queries used outside of responsive design (for users that prefer dark mode, less motion), and media optimization techniques, focusing on improving website performance and user experience.
Module 18: SCSS (SASS)
Introduces SCSS, a CSS preprocessor that extends the capabilities of standard CSS. This module covers SCSS features like variables, nesting, mixins, functions and control directives, providing a deeper understanding of how we can extend the functionality of CSS with this powerful pre-processor. We will re-factor a previous project to get used to the folder structure and project setup.
Module 19: Final Project
Consolidates all the skills learned in a comprehensive final project. Learners apply their knowledge of HTML, CSS, and SCSS to build a complete website, showcasing their abilities in web development. This module will touch on optimizing media, animations and transitions, contact form functionality, and responsive design.
Module 20: Course Wrap-up
Concludes the course with a summary of key concepts, preparation for CSS interviews, and a guide to advanced resources to challenge yourself as a developer. This module aims to prepare learners for further exploration and professional growth in the field of web development.
You're Getting More Than Just a Course
Yes, we'll take you from absolute beginner to having a top-tier portfolio of CSS projects so that you can get hired as a CSS Developer at your dream company or by dream clients as a freelance developer.
Graduates of Zero To Mastery are now working at Google, Tesla, Amazon, Apple, IBM, Uber, Facebook, Shopify + other top tech companies (seriously, google it. Check reddit. Look on Youtube).
They are also working as top freelancers getting paid while working remotely around the world.
This can be you.
But by enrolling today, you’ll also get to join our exclusive live online community classroom to learn alongside thousands of students, alumni, mentors, TAs and Instructors.
Active. Thriving. Supportive. Helpful. Friendly. Motivating. Essential.
These are just a few of the words students use to describe the ZTM Discord which is also one of the biggest and most active developer communities on Discord.
Most importantly, you'll be learning from industry experts that have actual real-world experience working with CSS and building large-scale web apps for companies around the world.
What's the bottom line?
This CSS bootcamp will take you from beginner to a top 10% CSS Developer!
This course is not about making you just code along without understanding the principles so that when you are done with the course you don’t know what to do other than watch another tutorial... No!
This course will push you and challenge you to go from an absolute beginner in CSS to someone that is able to build your own real-world projects that WOW users and prospective employers 💪.
When's the best time to get started? Today!
There's never a bad time to learn in-demand skills. But the sooner, the better. So start building CSS projects today by joining the ZTM Academy. You'll have a clear roadmap to developing the skills to build your own projects, get hired, and advance your career.
Join Zero To Mastery Now