UI/UX Cheat Sheet
We created this UI/UX Design Cheat Sheet initially for students of our Design Bootcamp course: Complete Web & Mobile Designer: UI/UX, Figma + more. But we're now sharing it with any and all Designers that want to learn and remember some of the key principles and fundamentals of UI & UX Design, and have a quick reference guide to the basics.
Want to download a PDF version of this UI/UX Design Cheat Sheet?
Enter your email below and we'll send it to you 👇
Unsubscribe anytime.
If you’ve stumbled across this cheat sheet and are just starting to learn UI/UX Design, you've made a great choice!
However, if you're stuck in an endless cycle of YouTube tutorials and want to start designing real-world projects, become a professional UI/UX Designer, have fun and actually get hired, then come join the Zero To Mastery Academy. You'll learn UI/UX Design from actual industry professionals alongside thousands of students in our private Discord community.
Just want the cheatsheet? No problem! Please enjoy and if you'd like to submit any suggestions, feel free to email us at support@zerotomastery.io
Contents
Getting started with UI/UX Design
Explore and iterate your ideas
Design theory and fundamentals
Getting started with UI/UX Design
User experience and user interface are two of the key components that make up the total flow and design of a project, but so much more goes into creating a great design. Before getting into some of the advanced topics, it’s a good idea to start with the basics and build that foundation you need to be a great designer.
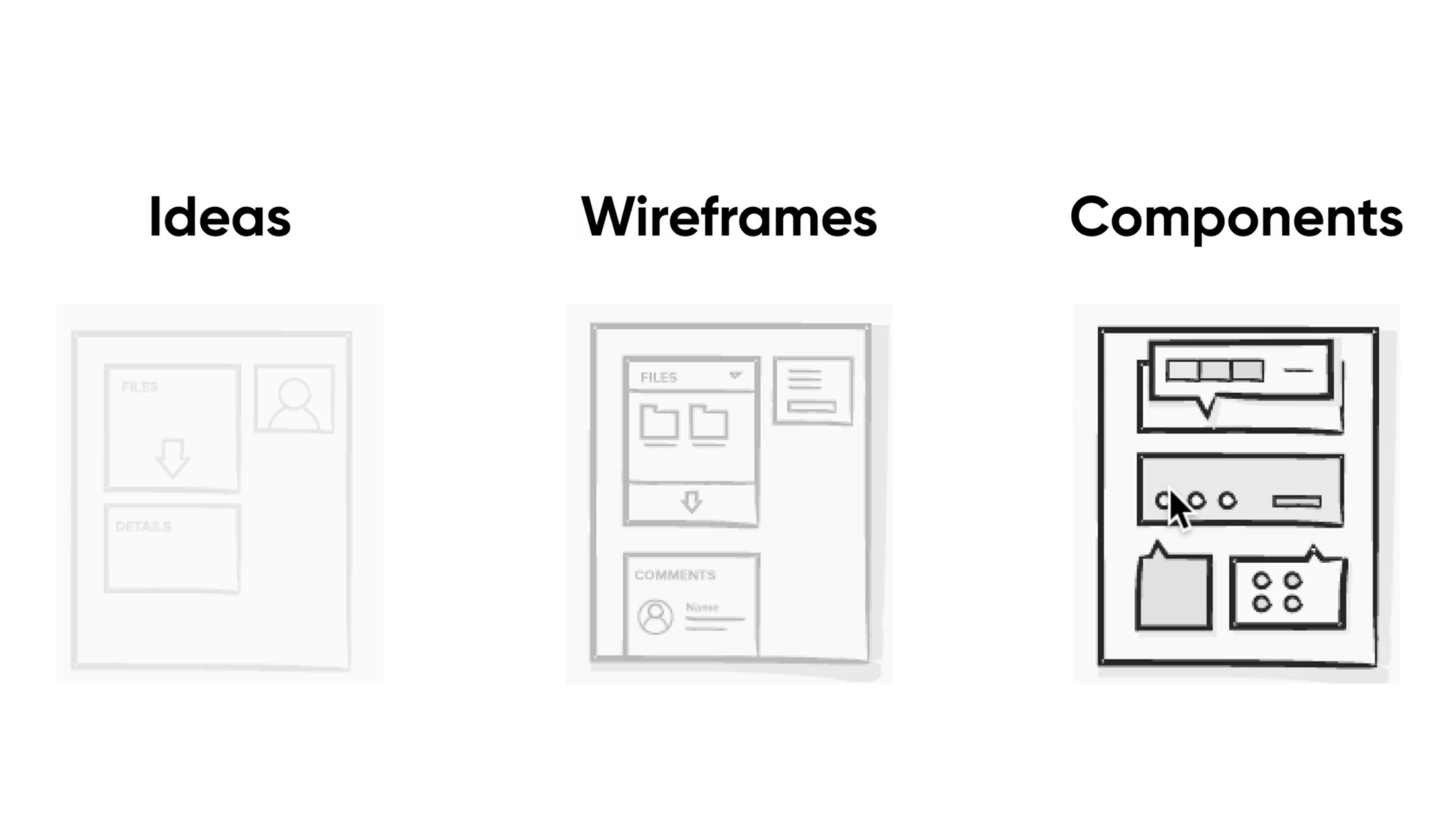
Get sketching!
Sketching is the first part of the design process. It is where you generate as many ideas as you can quickly and get them down on paper. Details are not important at this stage. After gathering your ideas together, you can then decide which is the best and most efficient strategy to work with.

Next, you will need to sketch out your ideas into wireframes. In this step you will add details, refine the design, and cut out ideas that don't work. Finally, you will want to pull out the elements of the design that are the most important or repeated throughout the design. These components will really help when building the project.
Sketching process
To create a successful sketching process follow these steps:
- Be prepared! Gather any tools you may need before you start working. These tools could be rulers, markers, pens or pencils, or even a tablet.
- Understand your goals and what audience you will need to reach with this design.
- Always time yourself. Keeping yourself within a time limit helps you to focus your time and energy on the things that matter most and not get bogged down by the details.
- Create a frame for your design. This could be a mobile screen for an app or a desktop frame for a website, anything that will help you guide the context of your design.
- Annotate, document, and make notes on your sketches. Once you are ready, share your sketches. Anyone can provide valuable insight and feedback about the flow of the design.
- Refine your sketches. Add titles to your sketches and add notes about elements that may be too hard to draw. Numbering and adding arrows to your sketches can help to label and add a visual flow that will help others give better feedback. Gestures such as pressing or swiping can be added to those sketches that reflect an action.
Sketching user flows
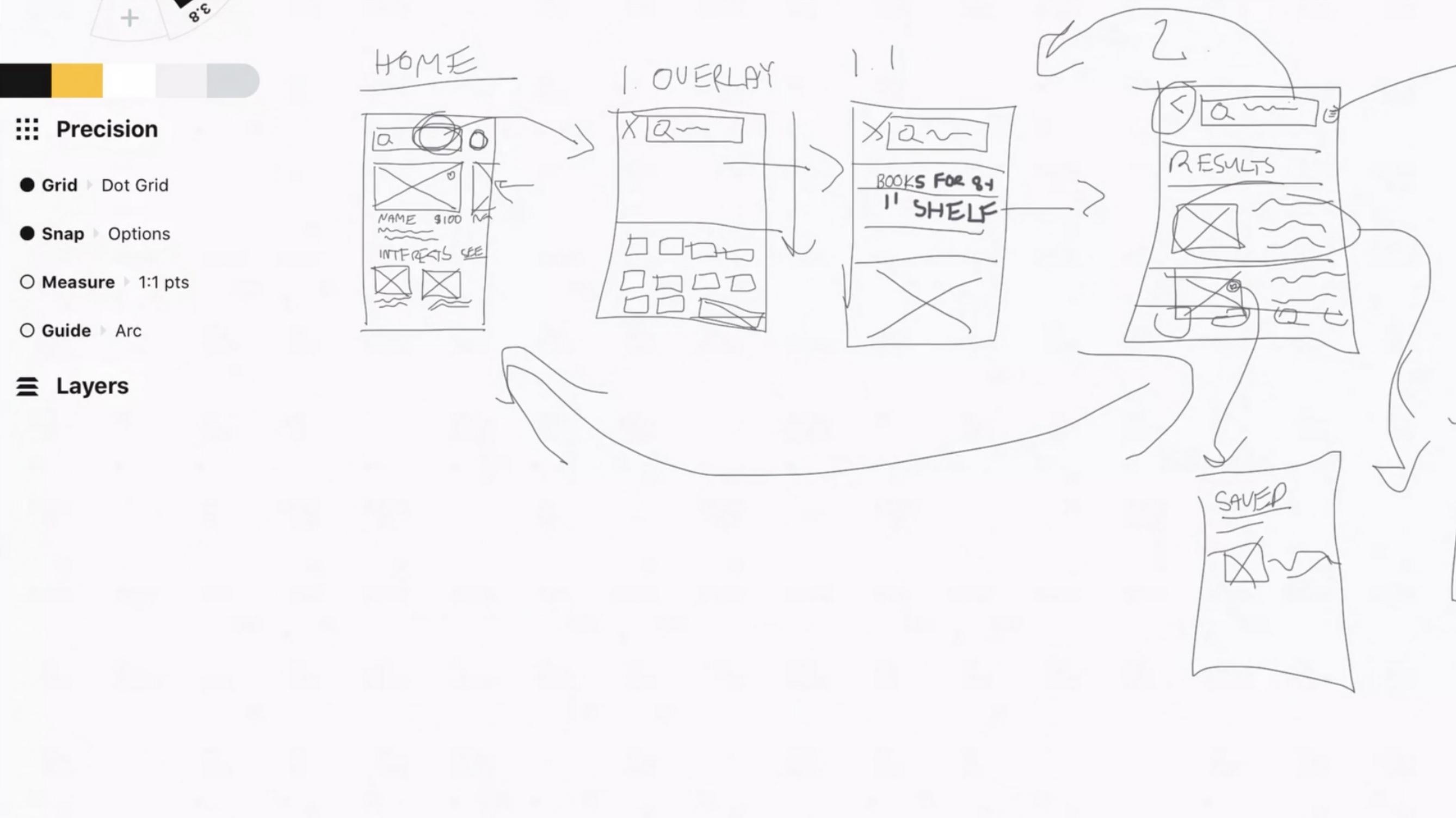
To start creating your first sketch, you should first understand what you need to draw. Ask yourself, what part of the project do you want to start with and decide where you want to begin. Decide where you want to lead the users and what they need to do to get there. As you are sketching, continue asking yourself what would happen if a user clicked here or what do I want this thing to do? Think about this as the users journey through the product, from the time they enter, to the time they leave. Always be on the lookout for pain-points and ways you can improve the experience.

Sketching screen flows
After building out your first draft, start breaking down each page and thinking about what flow will happen from it. As an example, say you have a search bar that when a user searches, think about whether the user needs to click search or will it automatically search for results? As you progress you should begin to find some similar elements and design patterns taking shape. These will become your components and design system.

Tips for sketching
- Don't worry about being messy.
- The more you practice, the easier it is. Use building blocks.
- Keep the sketches safe, especially paper ones. Scan or take a picture and store in a folder.
- Always be prepared. Keep something near you to jot down ideas as much as possible.
- Communicate and share your sketches.
Inspiration
- Talk to your peers and the people you work with. This can spark ideas and help you figure out design challenges.
- Study how other designers work and get to their solutions. Start a collection of great techniques to build your projects off of.
- Keep inspiration around you by surrounding yourself with great design.
- Your desk and computer screen can help or hurt your work flow depending on how you have it set up. Make it work best for you.
- Read a variety of topics to keep educated in your field. Knowing about other areas can sometimes help you to approach a problem from a different perspective.
- As much as you can, try to immerse yourself in other cultures. Whether by travelling or inside your community, finding ways to meet new people can always help expand your design inspiration. Sometimes just taking a walk can help as well.
User flows
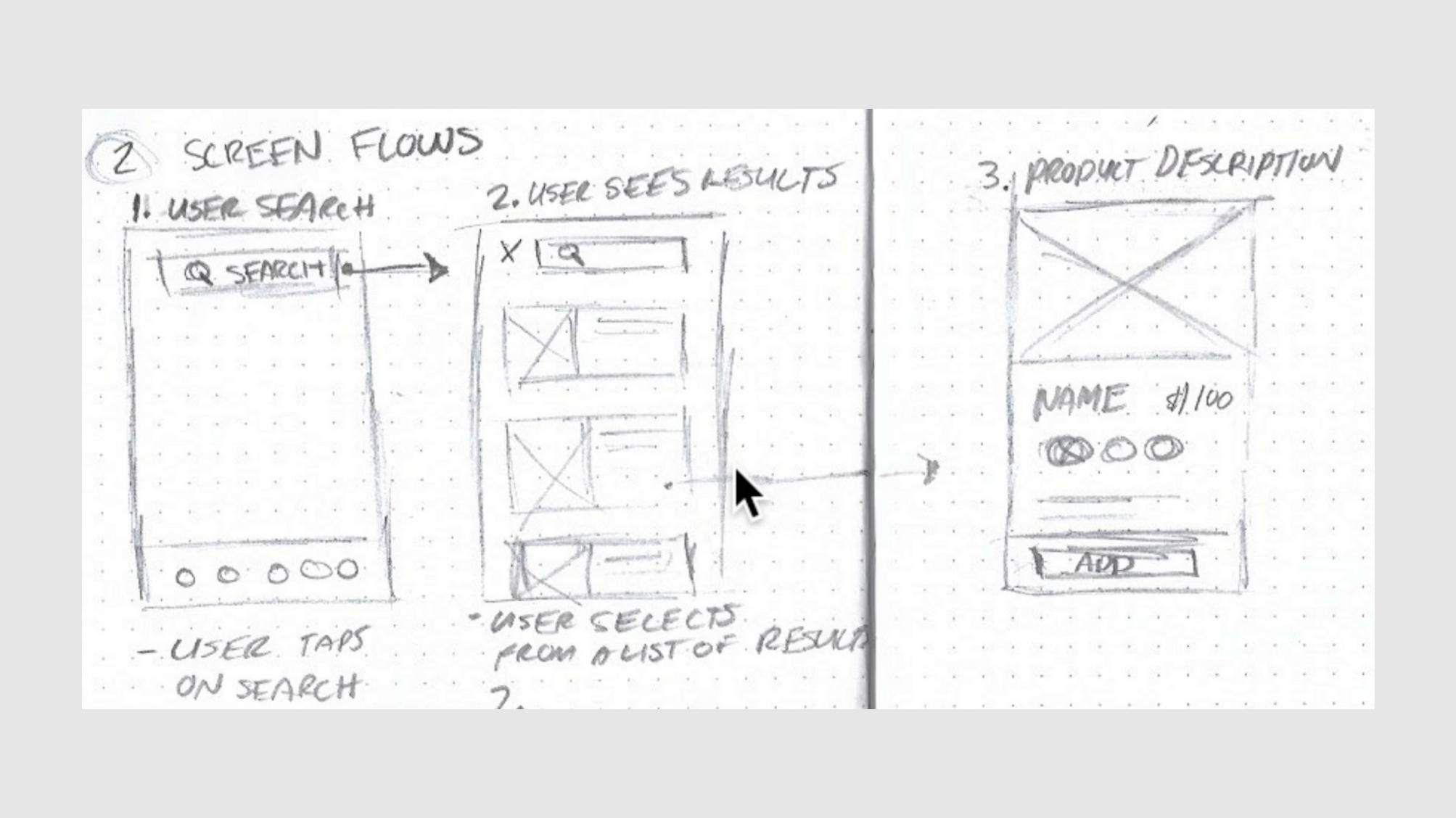
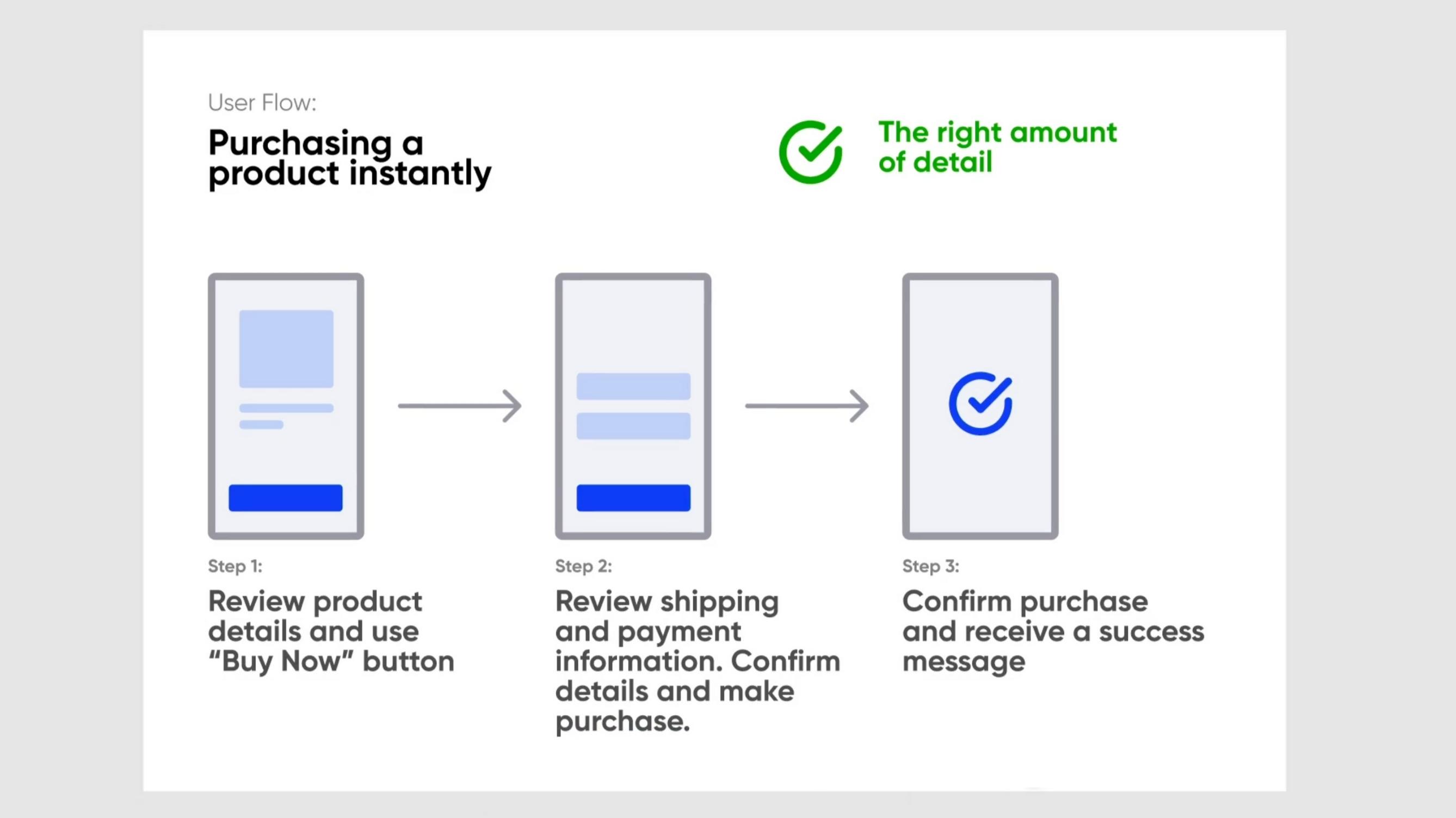
A user flow shows the steps a user takes to achieve a goal. Sketching these flows is intended to communicate the steps the user takes through different screens and actions. They should include a name, step number, and type of user for each flow.
As with your initial sketches, user flows don’t need to be pixel perfect or contain a lot of detail. In fact the simpler the better! You only need to show the steps you think users will take to complete their task with minimal visuals. It’s better to quickly construct flows that you can communicate with your team rather than spend a lot of time developing visuals that may not be technically feasible or impactful to the user experience.

User flows go in one direction, from the start of the task to its completion. They don't go backwards, that is prototyping. Name each flow and label each screen descriptively based on its purpose.
Sitemaps
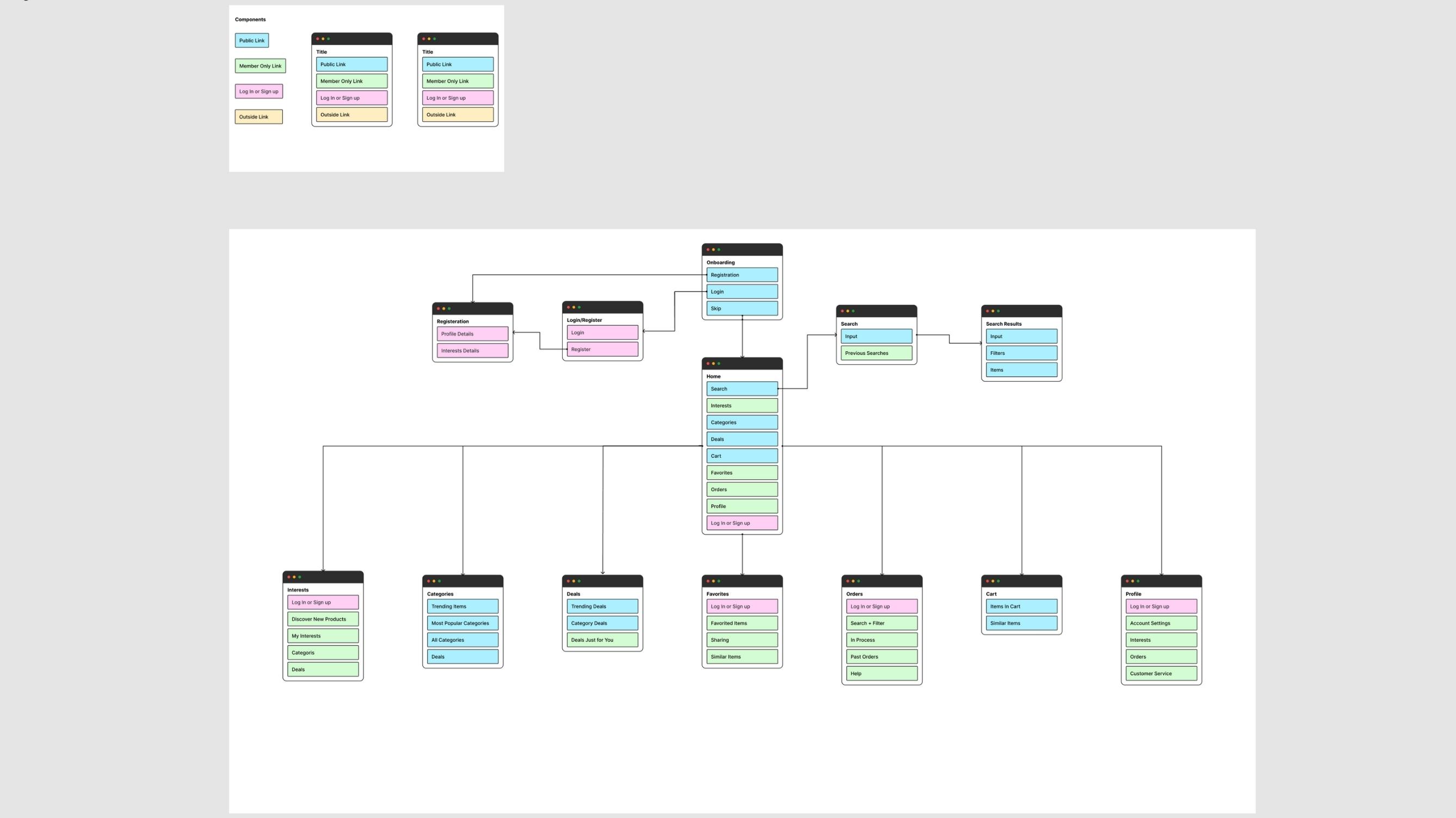
Sitemaps are diagrams in a specific order that show how pages are organised. Sitemaps should be created pretty early in the design process, to get a better understanding of components that are needed to build up the product. They communicate the structure of the product you're building so they’re not just helpful for you as the designer, but also for the people you’re working with (from developers to content creators).
Sitemaps are a valuable step because it helps to strategically place content where users can find it and aids in the navigation of your product. Use the sketches and user flows you created to help you build out your sitemap.

Start with the anatomy of your product and list out all the individual pages. Once you have a list, you can start creating the sitemap. Start with the home page at the top. Each section of the sitemap should have a label of the page it's about and a reference number for what step in the process it is.
Color coding or creating a legend for your map may be useful if it is particularly difficult to describe something on the map. It’s up to you how you want to lay out the sitemap, left to right or top to bottom, anything works.

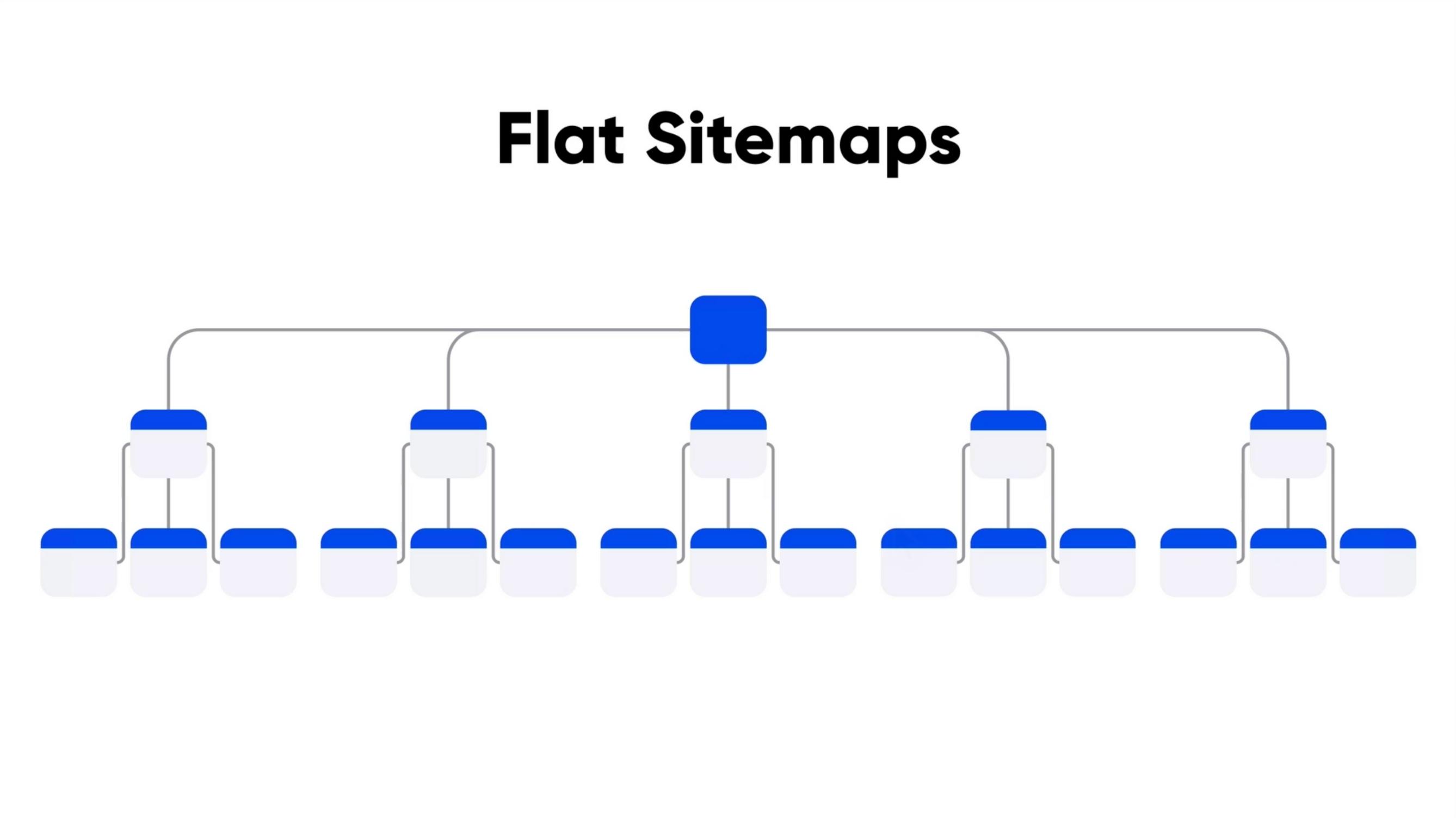
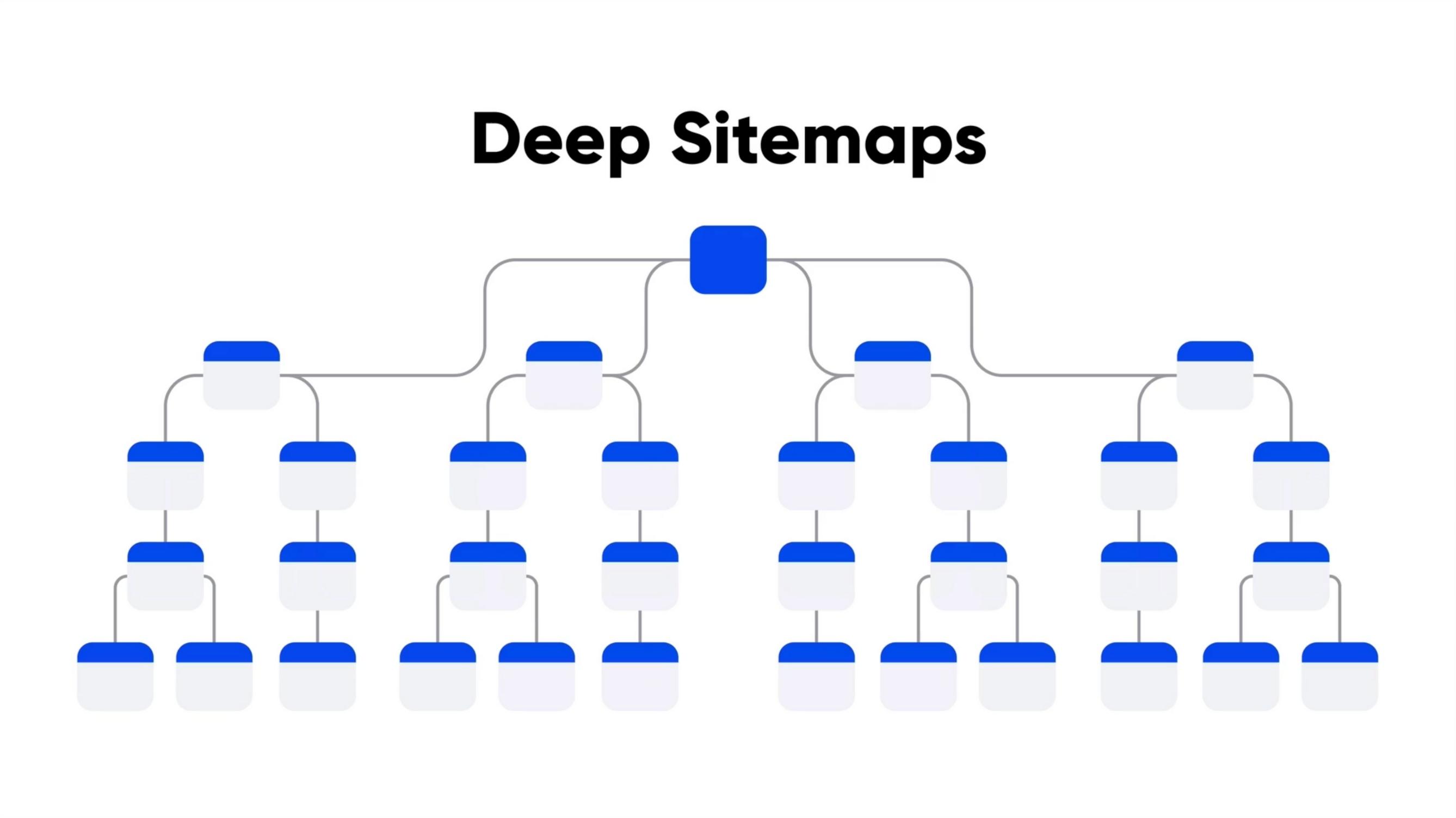
Flat sitemaps are for smaller sites because there are fewer levels to the map. Deep sitemaps would be for a site with hundreds of pages where they go greater than three levels deep.

Levels of fidelity
Fidelity in design basically means how much detail and functionality you show at each stage in the design process. There are three levels: low, mid, and high fidelity.
- Low fidelity should be used for sketches and user flows,
- Then you can move into mid for wireframes,
- Finally, high fidelity for prototypes of the product you’re designing.
Getting the low-to-mid range fidelity right can build a strong foundation for your product because it allows the design to develop and change as it’s tested. By not focusing on the visual aspects of the product too early, you can focus on getting the functionality of the product right first.
Explore and iterate your ideas
Wireframes
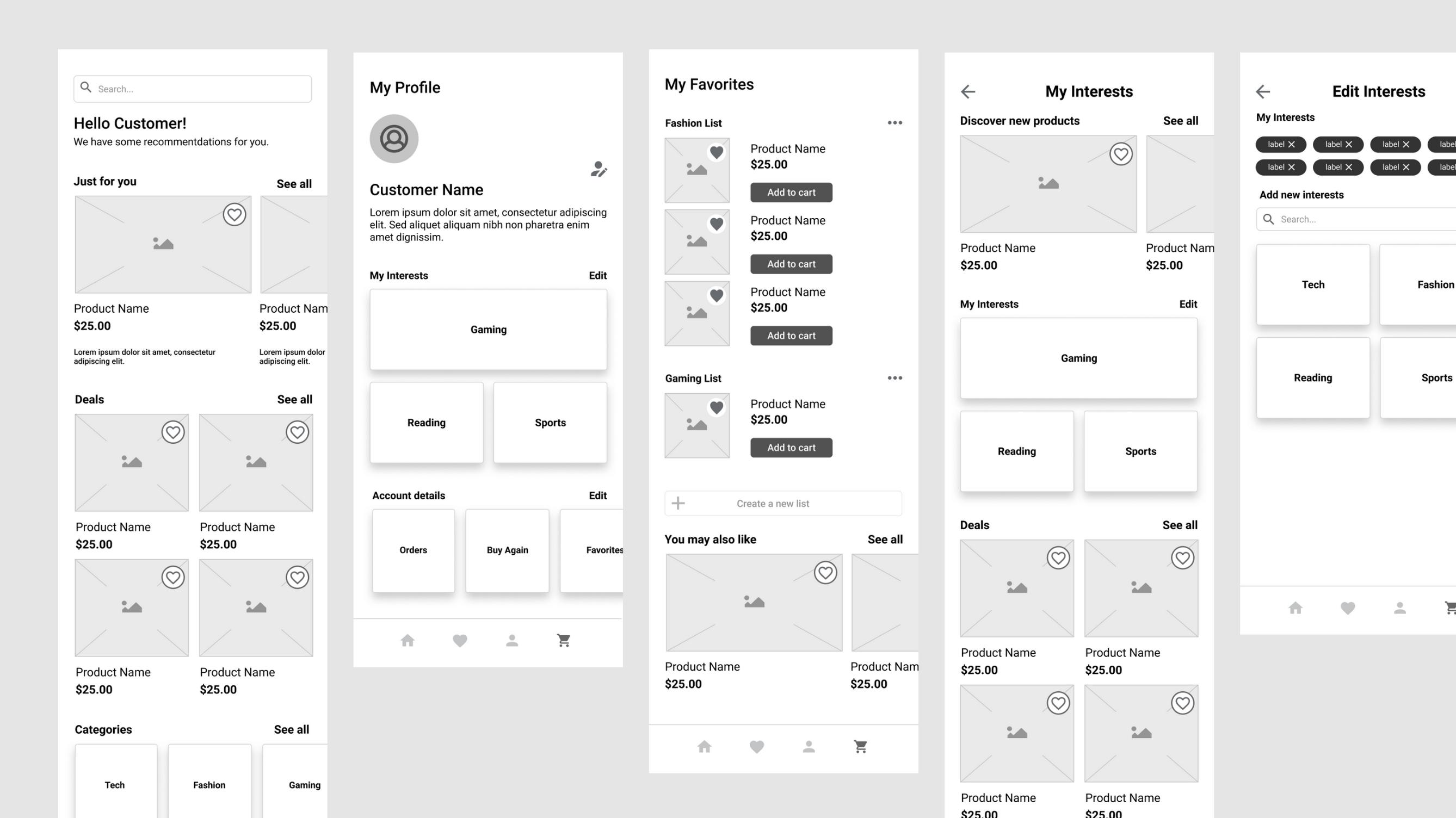
Wireframes provide a blueprint to your product by detailing information that is displayed on each page, providing an outline and structure to the product, and describing the direction and message of your product. It is a way to use everything you've created up to this point to really start putting the site together.
Wireframes will help you better understand how users will navigate through your product and make sure there are efficient pathways. Build off of them and learn from the feedback you get to better the product. If you are working on a team, wireframes can help everyone get on the same page with the layout. Even if you aren't on a team, get users to test your product. This always uncovers pain points and places where you can improve the user experience of your product. Wireframes are also a great way to get feedback from clients. The earlier you can find and fix issues, the easier it will be once we get to the final product.

Remember to keep it simple, more detailed than the sketch, but not the final design. Start with pencil and paper and then move your sketches to a program like Figma to allow for easier sharing. If you are sharing with a client, add a little more polish to the product to make it look presentable and make sure to explain that this is to showcase the interactions, not the visual design of the product.
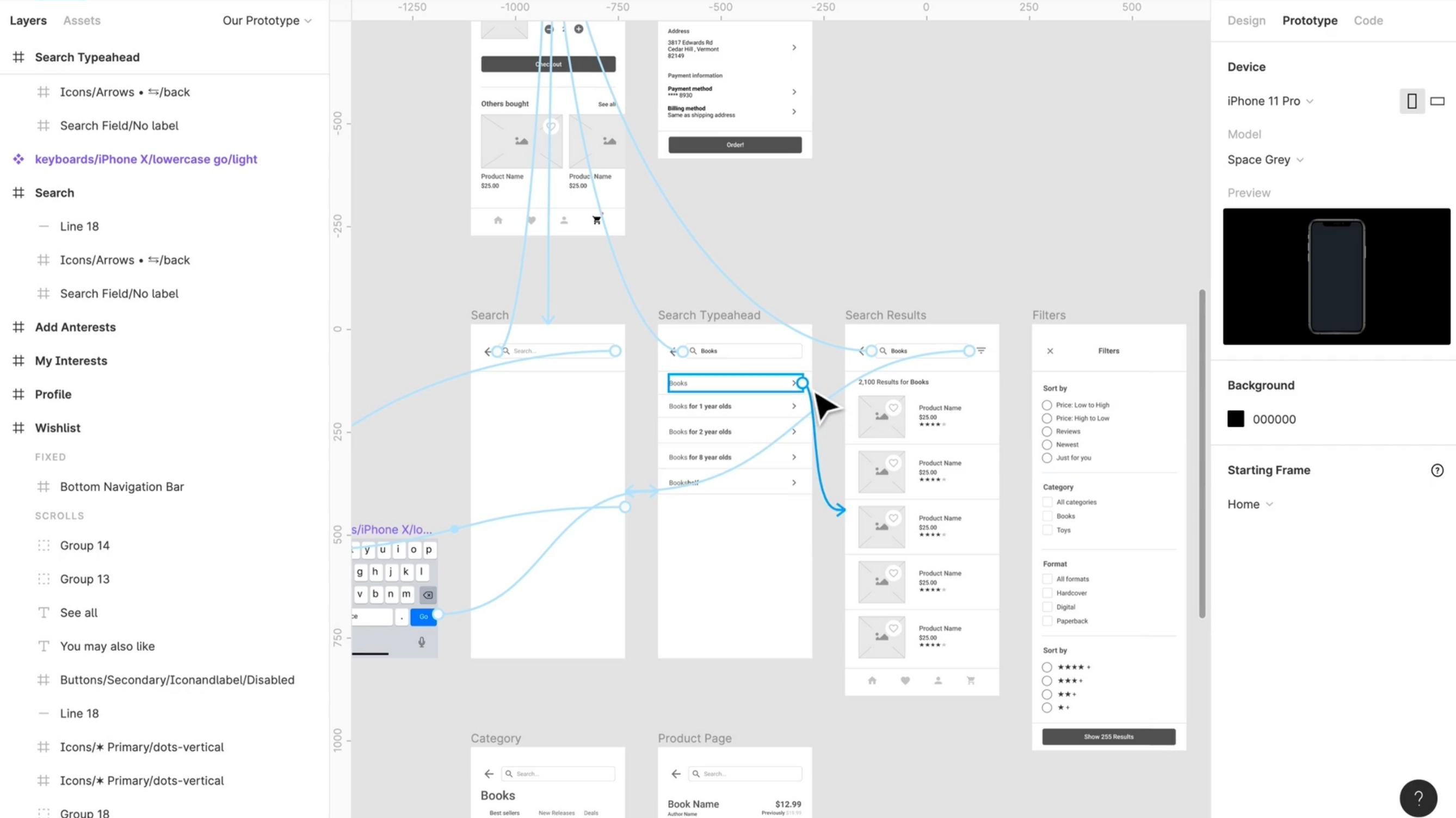
Prototyping
This is the stage where you can start to bring the product to life. Even when you don’t have full designs yet! Using a tool like Figma you can join together the screens mapped out in your user flows so that you can easily communicate with your team and/or your client how the design has evolved and how different actions may affect the design.
For example, if you design a landing page with a sign up flow, how could the landing page change to show that the user has signed up? Ideally you should think about these possibilities earlier in the design process but this is when they’ll become easier to fully demonstrate.

Another great benefit of prototyping your design is that you can test it with users at a stage that is pretty close to how the product will be built. This is where you will find out a lot about whether you have made the right assumptions about how users will try to navigate the product and whether the experience meets their expectations.
Get feedback
Getting feedback throughout the design process is a great way to help find potential issues. Finding these issues earlier in the process can make the whole project be more efficient and better for users in the long run.
There are two types of feedback that can impact your design, constructive and destructive. Constructive feedback can be positive or negative, but will still aid in the design process. Destructive feedback impedes the design moving forward. It is mostly caused by asking users the wrong questions or by misleading them. Clients can even go off on a tangent that is not relevant to the current stage of the design process.
You need to be the one that gets others to give constructive feedback. Be as clear as possible when explaining the context of what you want feedback on. You can send a message ahead of time to inform them of what you need. Another thing you can do is set goals that you want to accomplish at each stage. Break down which aspects need to be focused on and what questions need to be answered. Make sure to explain what stage of the design process you are in so that they know what to expect. In a meeting format, it can be overwhelming to have too many people giving feedback at one time so only invite the people you need to. Think about who would have the answers to your questions. Try to get the group involved by generating, voting, and then discussing all of the ideas. Make sure to stay focused and keep on track. If good feedback is off topic, remember to bookmark it for a later time.
Design theory and fundamentals
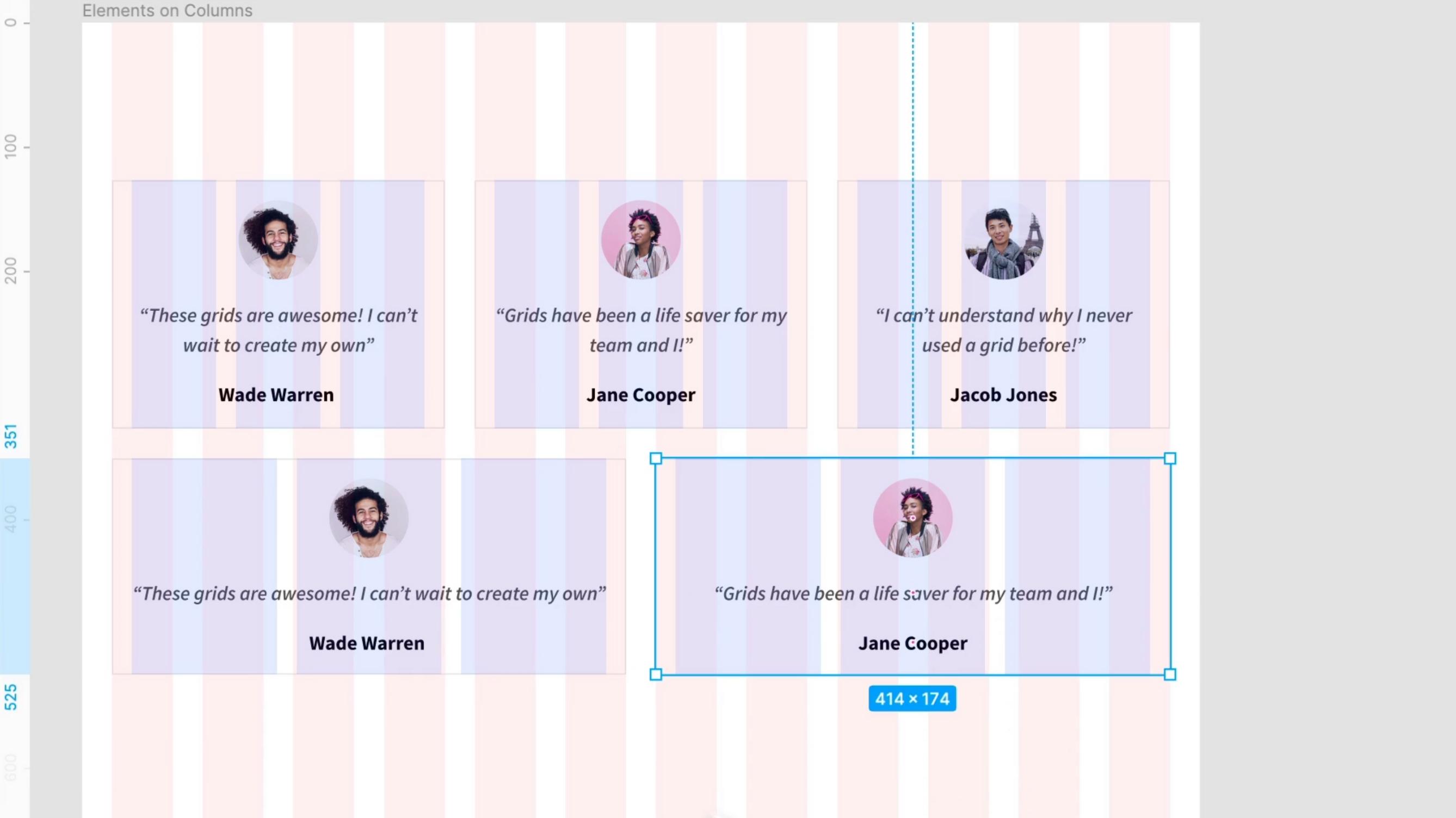
Grids
Always start with the basics. In this case, base units. The base units are going to define what every other unit is based off of. They make the whole design easier to scale and handoff. The base unit that is the most recommended is 8px because most screen sizes are divisible by 8 and its divisible itself. All other UI elements should be in increments of the base unit.

Grids are made up of 3 elements: columns, gutters, and margins. Columns are the vertical sections that go from left to right. Typically a 12 column grid is used, because it can be divided in so many ways it makes it more versatile. Keep in mind, most desktops today are extremely wide. Use max-width to contain your grid so users don't have to turn left to right to view all of your content. Gutters are the white space between the columns. Margins are the outside edges of the columns that separate the grid from the edge of the screen. The gutter and margin size are going to be a multiple of the base unit.
Layouts
Using multiple types of grids together can help balance and visually enhance your design, but once you get your grids on a page, there are still more choices to make.
The responsive part of the grid comes with choosing between fixed, fluid, and adaptive grids. Fixed layouts will stay the same no matter what the screen size. Fluid layouts will stretch and shrink with your content. Adaptive layouts will change to use different grids depending on the screen size it is at. By using breakpoints, you are able to change the design of the page for different screen sizes.

There are far too many screen sizes out there now to worry about specific breakpoint numbers. Using just small (600px), medium (768px), large (1024px), and extra-large (1280px) sizes will be a good starting off point to get an idea of what the layouts should be.
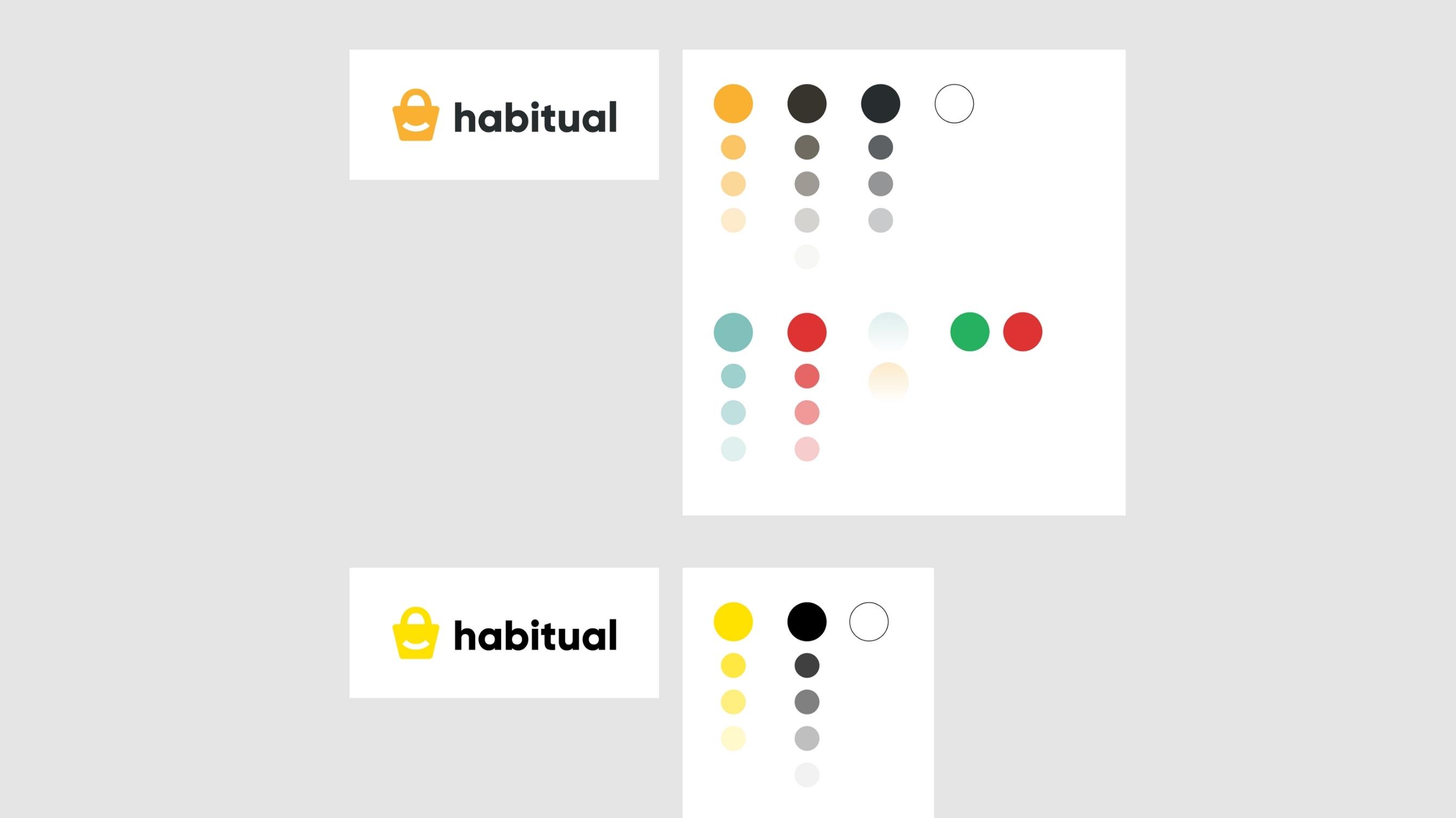
Color
Before choosing colors, ask yourself what message does the brand want to communicate or what problem is it trying to solve. Colors can really influence the personality of the brand.
Another thing to look at is who the target users are. Knowing the demographic of the users and if there are cultural influences can really help in choosing the right colors. Think about what the colors mean to you as well. The psychology of color is a powerful tool that shapes how we perceive the world.
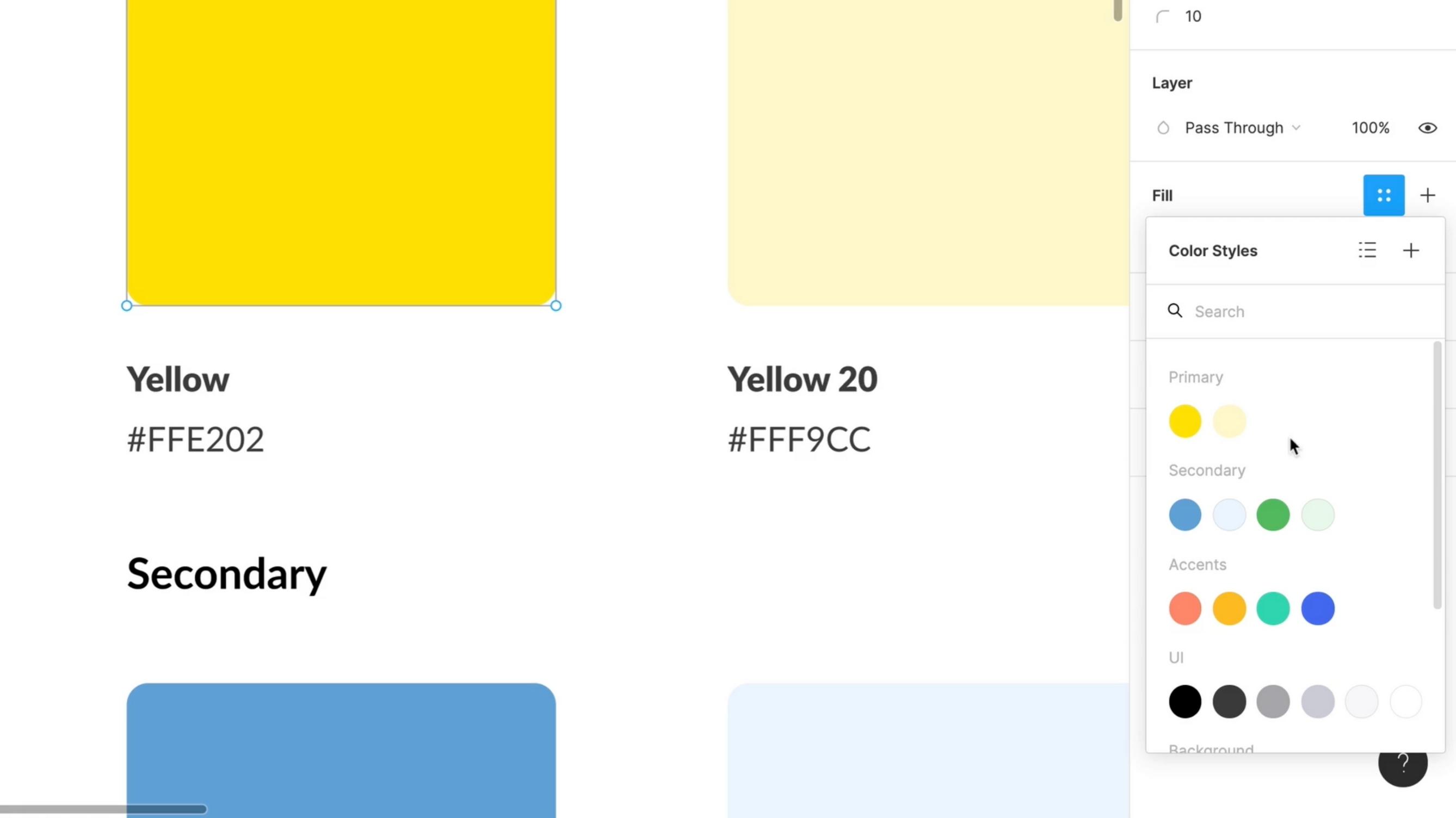
Colors should be able to be scaled or added to, by having a mini monochromatic palette within each color. You can add depth to your blacks and greys by adding in hints of the brand colors. Sometimes black comes off as too harsh if left untouched.

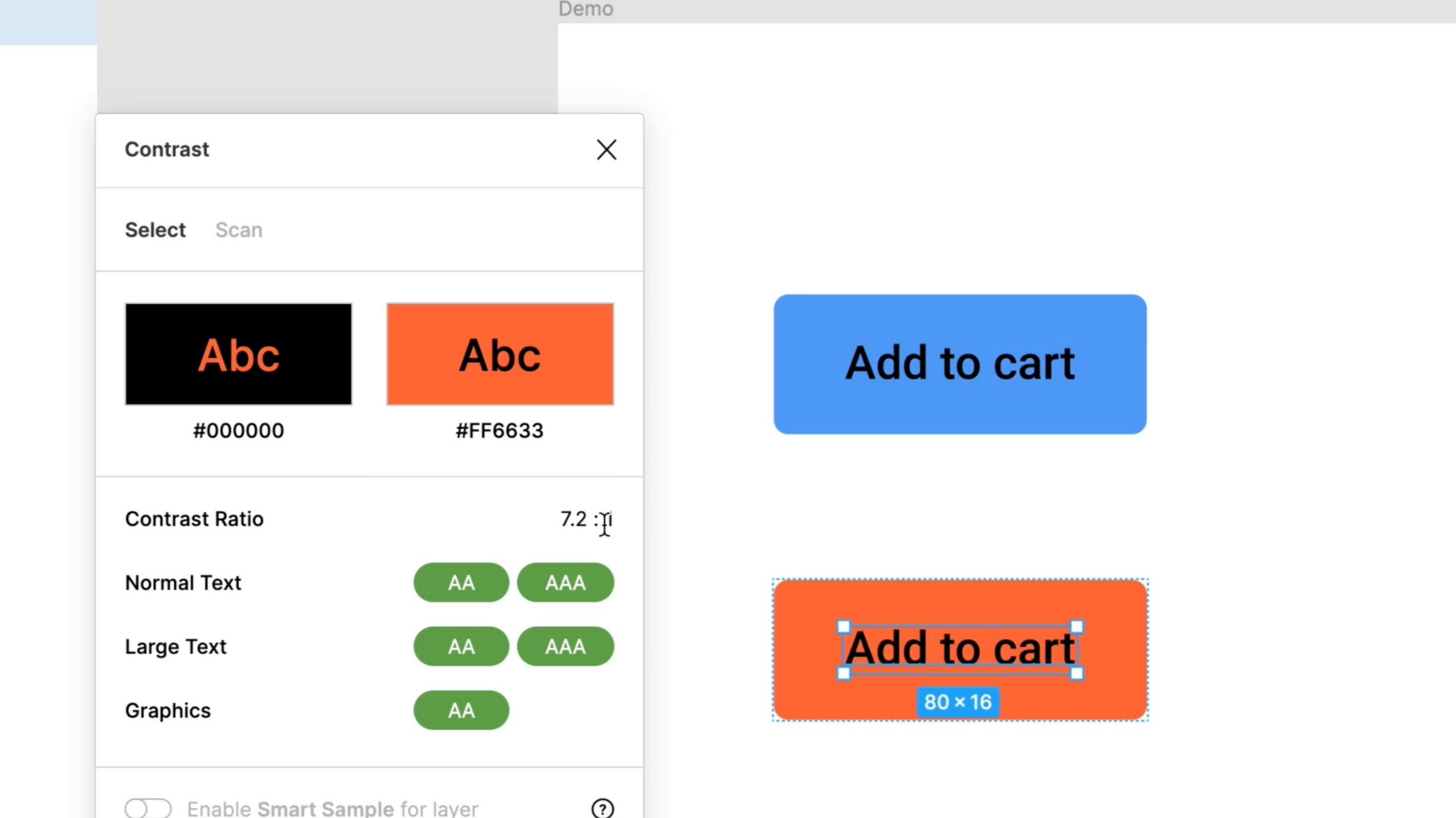
The most important thing when choosing colors is to test for accessibility. Make sure there is enough contrast between backgrounds and foregrounds to ensure it is readable for everyone. Colorable allows you to test 2 colors for accessibility on the web as well as plugins within Figma like Contrast.
Color Schemes
Color schemes help us to create harmony and evoke feeling in our design.
- Monochromatic schemes pull from one primary color and use different shades of that color. It is the simplest and least distracting color scheme.
- Analogous takes three adjacent colors from the color wheel to comprise it. This creates a very blended, simple color palette.
- Complementary schemes use colors that are directly across from each other on the color wheel. This gives high contrast and can make a design feel brighter and more prominent.
- Split-complementary starts with one color and takes the two colors adjacent to the color opposite the first. It's similar to complementary in that it's bright, but gives more versatility.
- Triadic creates a triangle on the color wheel where each color is exactly 120° from each other. It is a little less contrast than complementary, making it more versatile. The palettes are bold and vibrant.
- Tetradic is the last color scheme. It uses four colors that are evenly spaced on the color wheel, but can be difficult to get right. More colors makes it harder to balance, sticking with three or less is usually the best option.
Coolors.co is a great site to help you find color palettes as a starting point.
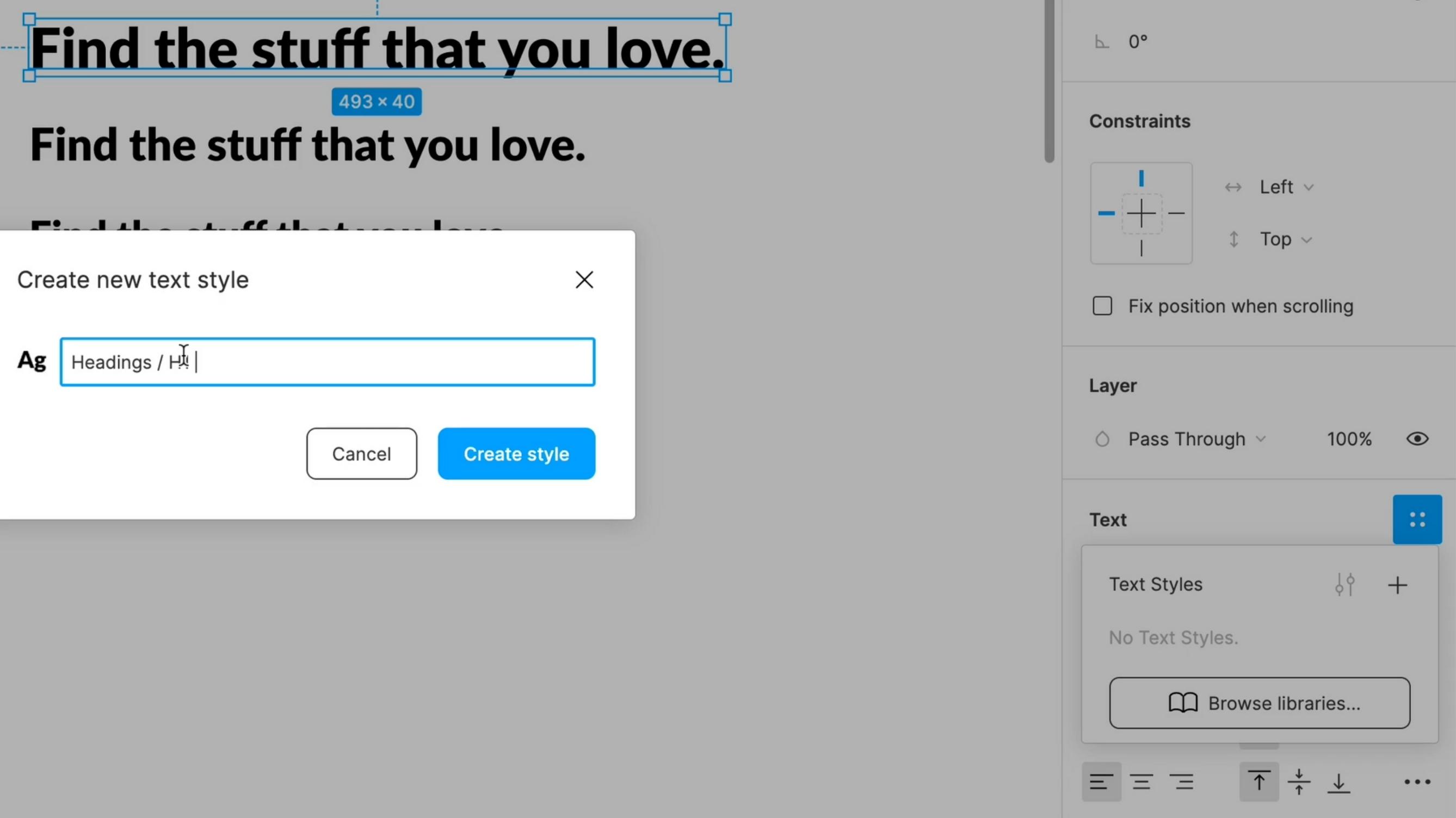
Typography
Typography means the style and appearance of our text. There are a few types to choose from and combining these together correctly can be a great way to enhance your design. Serif is a traditional typeface with serifs, or tails, at the edges of the letters. Serifs have many different types just within that style. Here are just 4 of them:

Type styles
- Sans Serif is a typeface without serifs, those little tails on the edges. It is one of the most popular typefaces used today and was popularised by the Swiss style. There are four types within it:

- Display typefaces are the broadest and include the most variation between them. They are typically used only in headlines or shorter copy to draw attention to it.
- Script typefaces can resemble handwriting in the cursive style. They are very fluid and have two basic classifications, formal and casual.
- Mono is the final typeface style. It is a fixed-pitch, or fixed-width, font where each letter takes up the same amount of space. Typically used for code blocks or places where the content needs to look more technical.
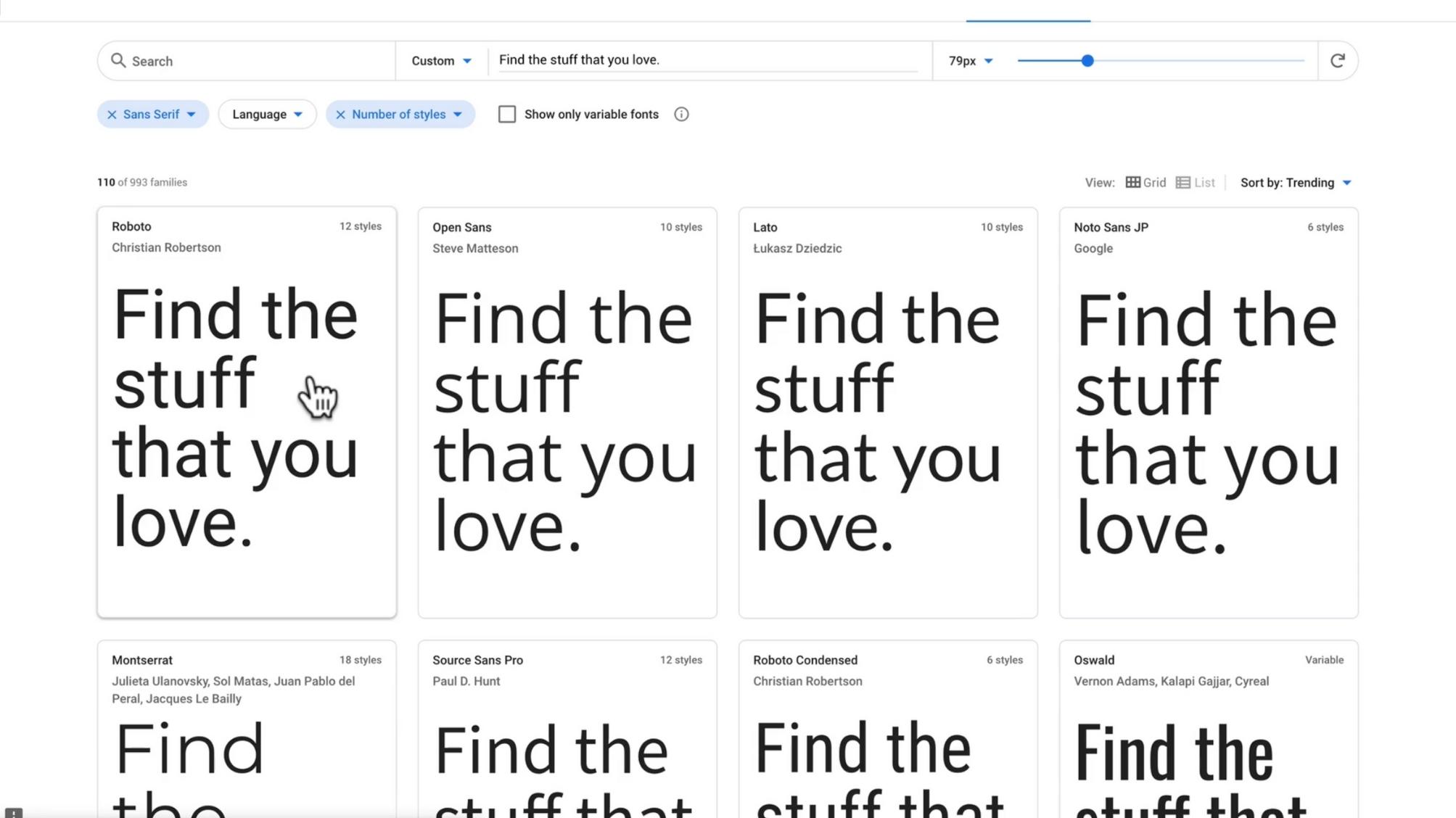
Choosing a Typeface
When working for a client, you may have a limited choice of fonts you can use. Thinking about adjusting the line height, increasing the spacing of the letters, or using different font weights can really change the look and feel of a single font.
There is also the possibility of too many choices. When presented with lots of options, try to narrow down your options by thinking about the brand it is representing. What are the goals of the product? Are they more traditional or more modern? What platform is it centred on?
A good tip is to go to Google Fonts and type in a heading and just visually see what looks the best. Choose a few that you think look good, download them, and try them out with some mockups.

By taking a base font size of say 16px, you can multiply that by the golden ratio of 1.618 and get multiples for your heading sizes. You would end up with 10px or 0.618em, 16px or 1em, 26px or 1.6118em, 42px or 2.618em, and 68px or 4.236em. These are along that golden ratio curve and are appealing to the eye.
Another option is to head to fontpair.co and find two fonts which go well together. Then, head to Type-Scale.com and set the two fonts you have found. On the left on type-scale, you can choose the heading font and use the drop-down to select the golden ratio. If you picked a second font, you can pull out an arrow from the right to get the body font and see them together. Now your whole type system is ready to go!

Motion and microinteractions
Start thinking about animations and interactions early in the design process to refine them, they let the user know what's happening and really encourage engagement. Microinteractions are the small interactive reactions that happen when triggered by a user. Even small animations can be really powerful and go a long way to improve the user experience.

Even though they may seem simple, microinteractions have a structure. There are four parts to them:
- Trigger: A user initiated interaction such as a page refresh, adding to cart, or navigation animations.
- Rules: Define what happens during an interaction, the steps that need to happen.
- Feedback: Tells the user something is happening, like an input being correctly filled out or not.
- Loops & modes: The loop will determine the length of the interaction and whether it repeats, modes will change the way interactions normally happen.
Accessibility
As designers, the products that we create should be usable by everyone. If just one person can't use your design, then you have failed them in a sense. This is the process of accessibility, making things accessible to all people.
"Accessibility is not a checklist. It should be ingrained in the way we design." - Daniel Schifano
Assistive technologies
- Screen readers: A program that reads the content of a web page created for visually impaired users.
- Braille terminals: A keyboard created for the blind or visually impaired users to navigate a computer and the internet.
- Screen magnifier: Enlarges a portion of the screen that the user hovers over.
- Alternate Input Devices & Software: These include voice and push buttons that control the actions on the computer.
Visual patterns
Lots of things play into creating accessible content on the web, but let's look at a few of them. Color contrast is a big one that is really easy to get wrong. Color Safe is a great place to start for picking accessible colors if you have not chosen a color palette. However, if you already have brand colors you need to work with, Colorable is a great site to ensure they are compliant to the contrast ratios. Google has a tool as well called the Color Contrast Analyzer that you can run the website through to test.

Focus states on form elements and buttons are a must for screen readers. Make sure to have something there that is also contrast compliant, even if you remove the default styling.
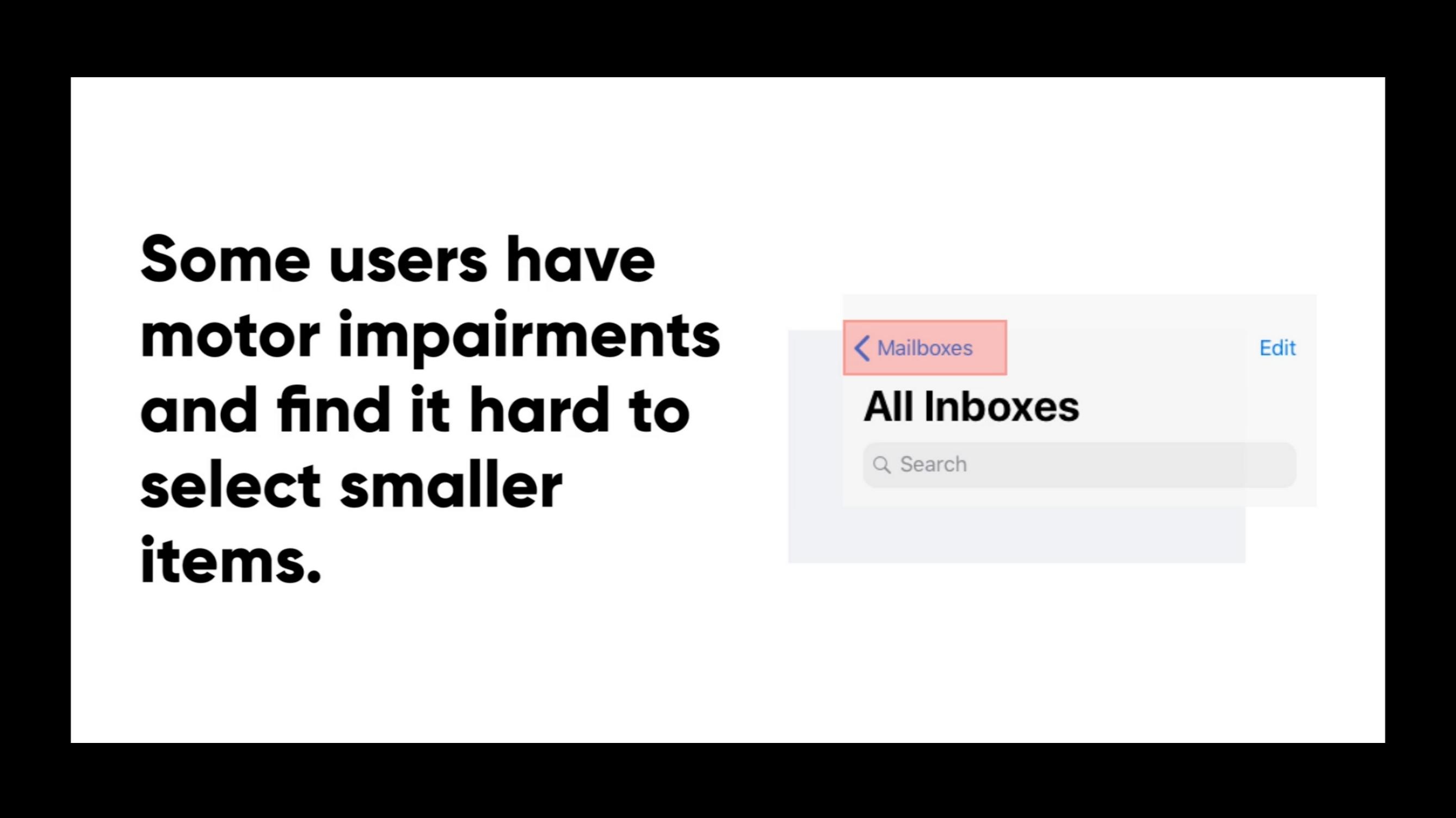
Modals, hover states, and click targets are all areas of concern for accessibility. The size of clickable content needs to be large enough to be clicked easily, but doesn't always have to increase the size of the design. The clickable area can be larger than the item itself, which can help a user with motor impairments.

As with testing, start thinking about how to make your products accessible earlier in the process. Collaborate with the developers or make sure to include code that makes the design accessible.
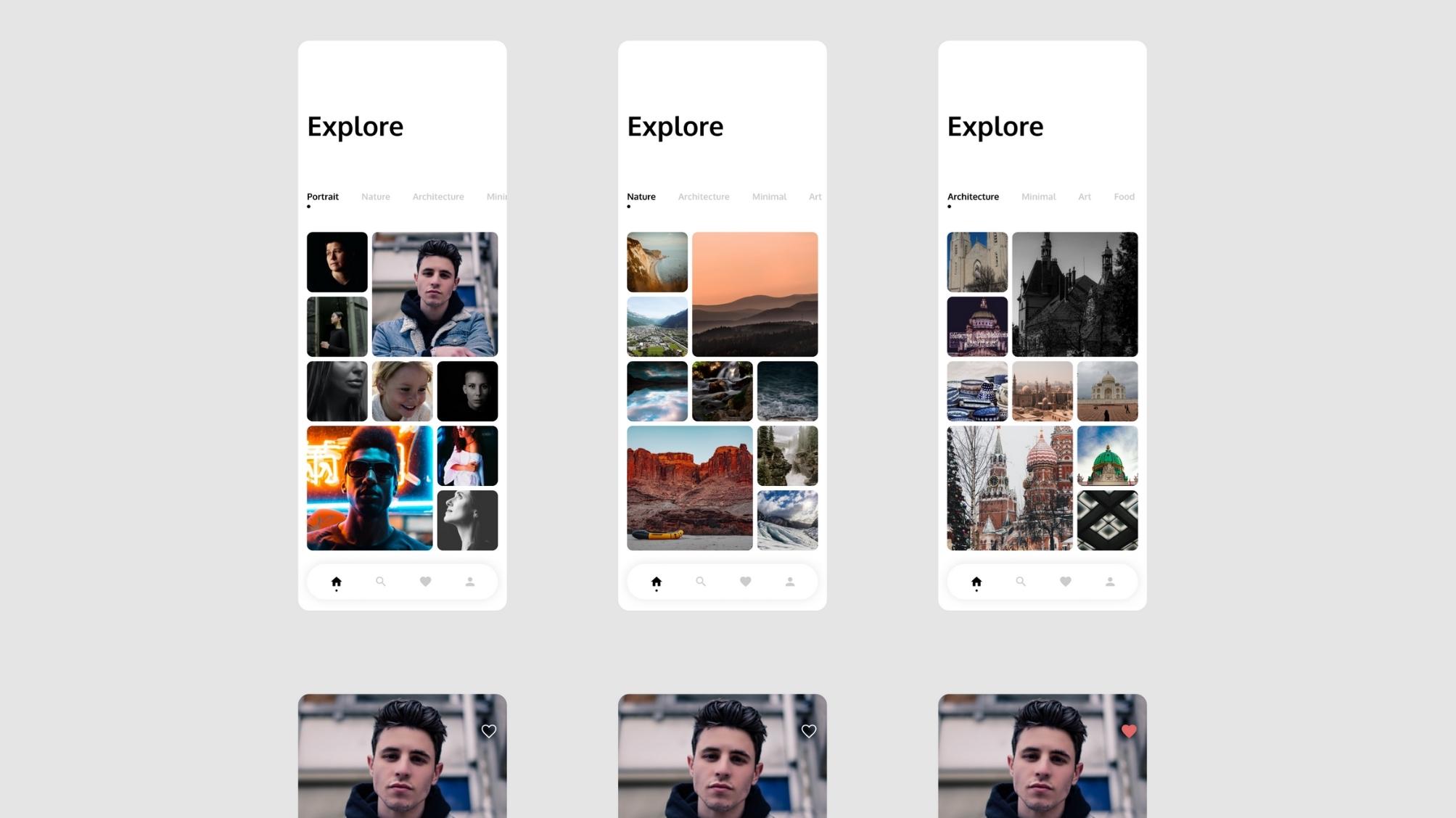
Mobile design
Having a great user experience in an app is key to having a successful product. You want to make sure users don't have to think too much to use the product. If areas of the app are too hard to use or understand, customers may give up.
One way to do this is to declutter the unnecessary content and make sure only the important information remains. Keep the interface clean and minimal and break longer content and tasks into chunks.

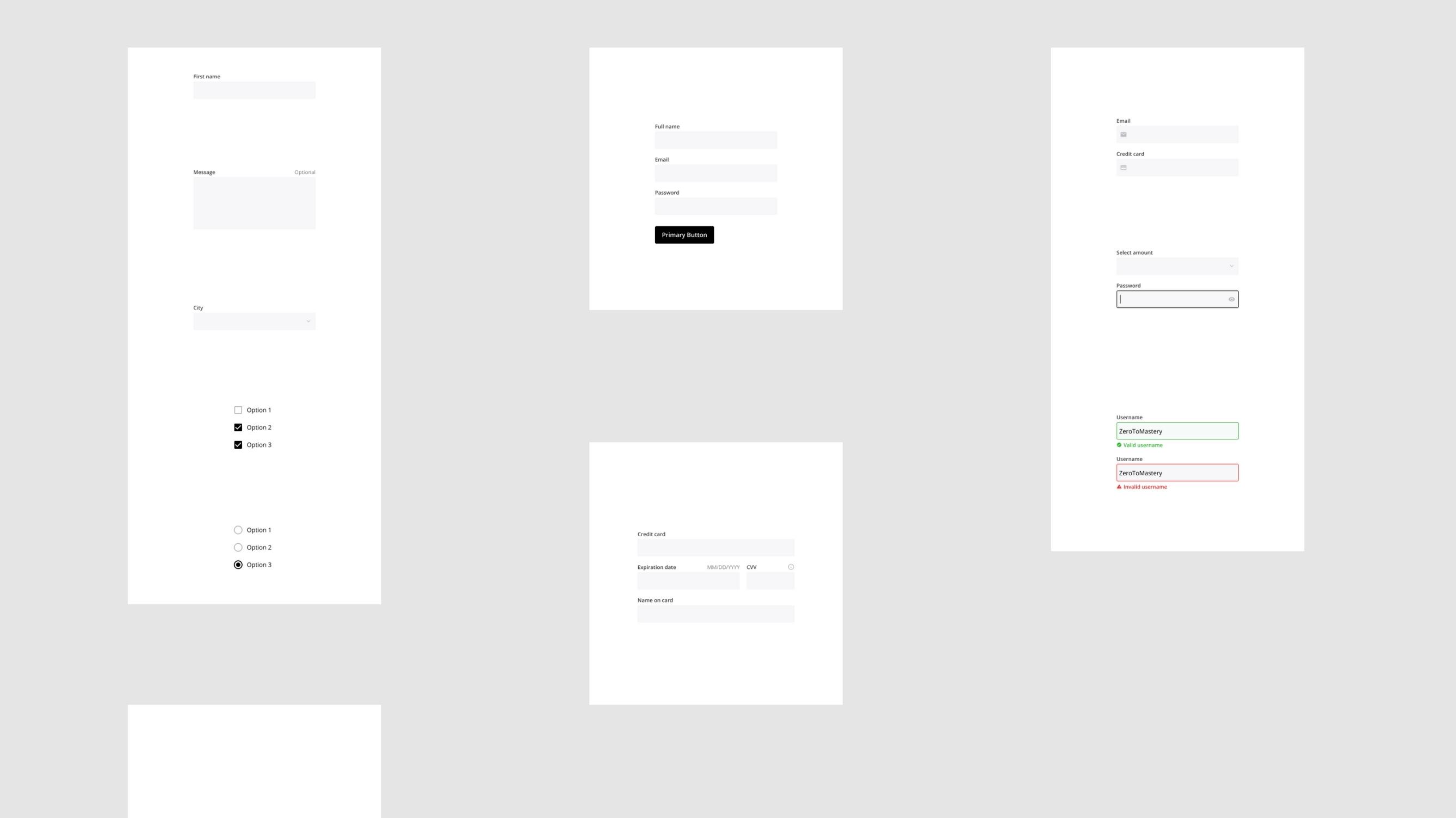
When designing forms you can really help users by pre-formatting input fields for better readability, implementing auto-completion, and displaying correctly placed hints throughout the task.

Make sure the design has consistency throughout.
Using the same colors, typefaces, and interactions make the product more cohesive and easier to use. Providing predictability in the design patterns allows users to feel they already know how to use the product.
Probably the most important thing to remember, is to make the app (or any product really) easy to navigate. Users should be able to go where they want within the app easily and get back to the previous screen. Don't mix different navigation patterns, find one that works well with the app and keep it consistent.
Design patterns
A design pattern is a general solution that can be repeated to commonly occurring problems. The first step is to analyse the problem and then to find ways to eliminate or help resolve any pain points. Look for usability issues with real data from testing and feedback.
Next, look at how other brands and products have solved this problem. Having multiple examples of how a solution is implemented can give you more insight if this is something that will work for your product.

Finally, choose the one solution that will work best for your product. This is why lots of designs look the same across varying sites, because these patterns become the standard proven to help users. You don't always need to create innovative ways of doing things, but always seeing the same thing can get boring too. It's a delicate balance of good design with good user experience. Design patterns can be put into six categories:
- Data & input: Products that give feedback and response to data they receive, like a drag and drop UI.
- Content structure: The structure of the content on a page that streamlines the flow and helps improve the accessibility of the product.
- Navigation: Ensure the ease of navigation through the product. This includes sidebars, hamburger menus, and navigation bars.
- Incentivization: Provides the user with positive feedback to get them to keep using your product.
- Hierarchy: Gives a flow to the product to visually establish important or primary elements.
- Social Media: Encourages users to share the product with members of their social networks.

Our minds are wired to always look for patterns in the things we do repeatedly. We are looking for efficiency and easier access to things constantly. Using these standards creates less cognitive strain (brain power) to use a product.
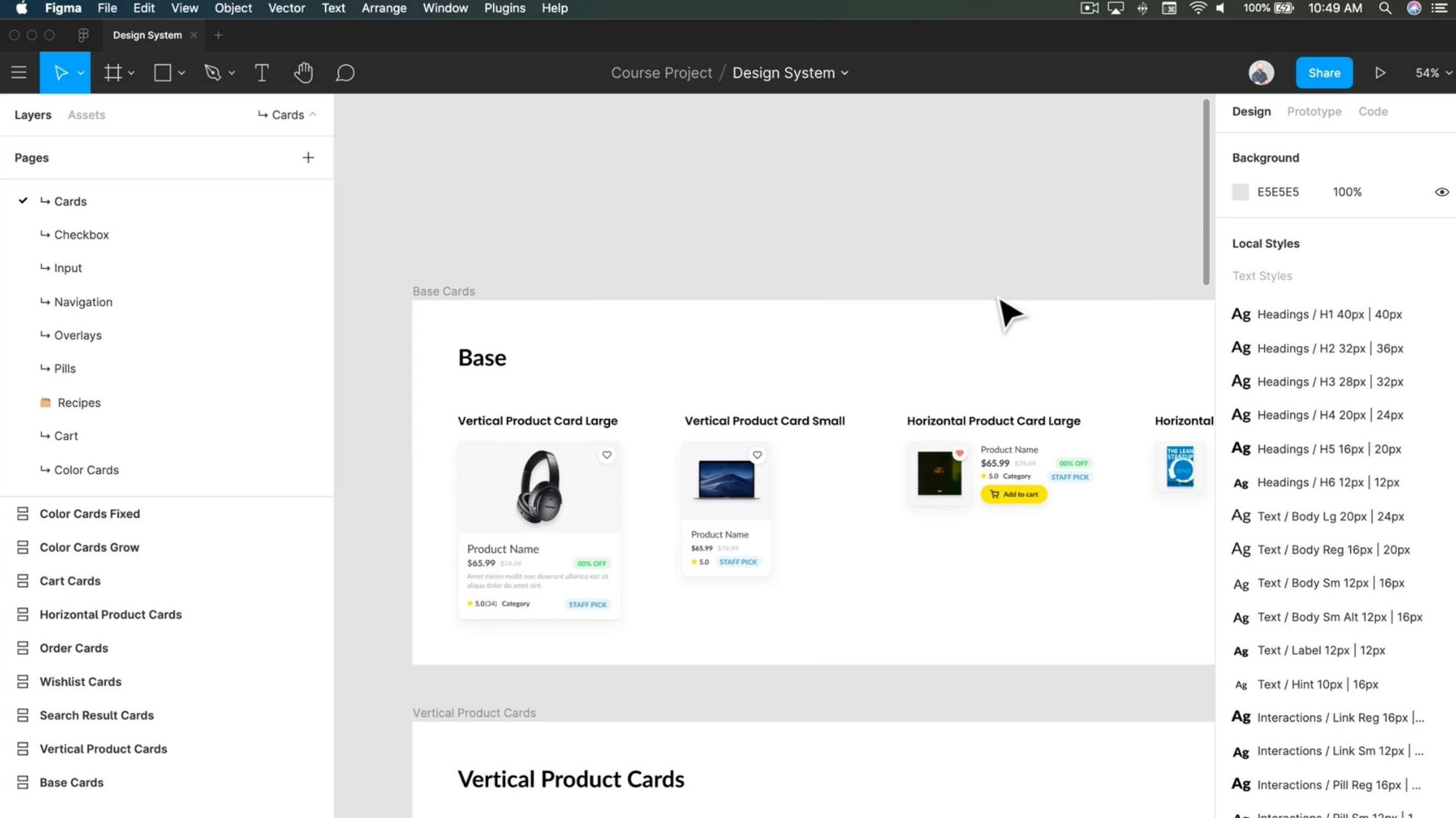
Design systems
A design system is a single place where all the elements needed to design a product live. It creates a single source of truth for each individual element of the design where anyone on a team can easily see and use it.
A common methodology for design systems is atomic design. It is based on the book of the same name by Brad Frost and breaks a design system up into atoms, molecules, organisms, templates, and pages that work together to create an entire system for a product. Each piece builds on the piece before it and adds more to the design.
In the Complete Web & Mobile Designer course, Daniel uses a similar methodology based on a foundation, components, and then recipes to build out an entire product.

- The foundation has colors, typography, icons, and other individual items that may be used in the product.
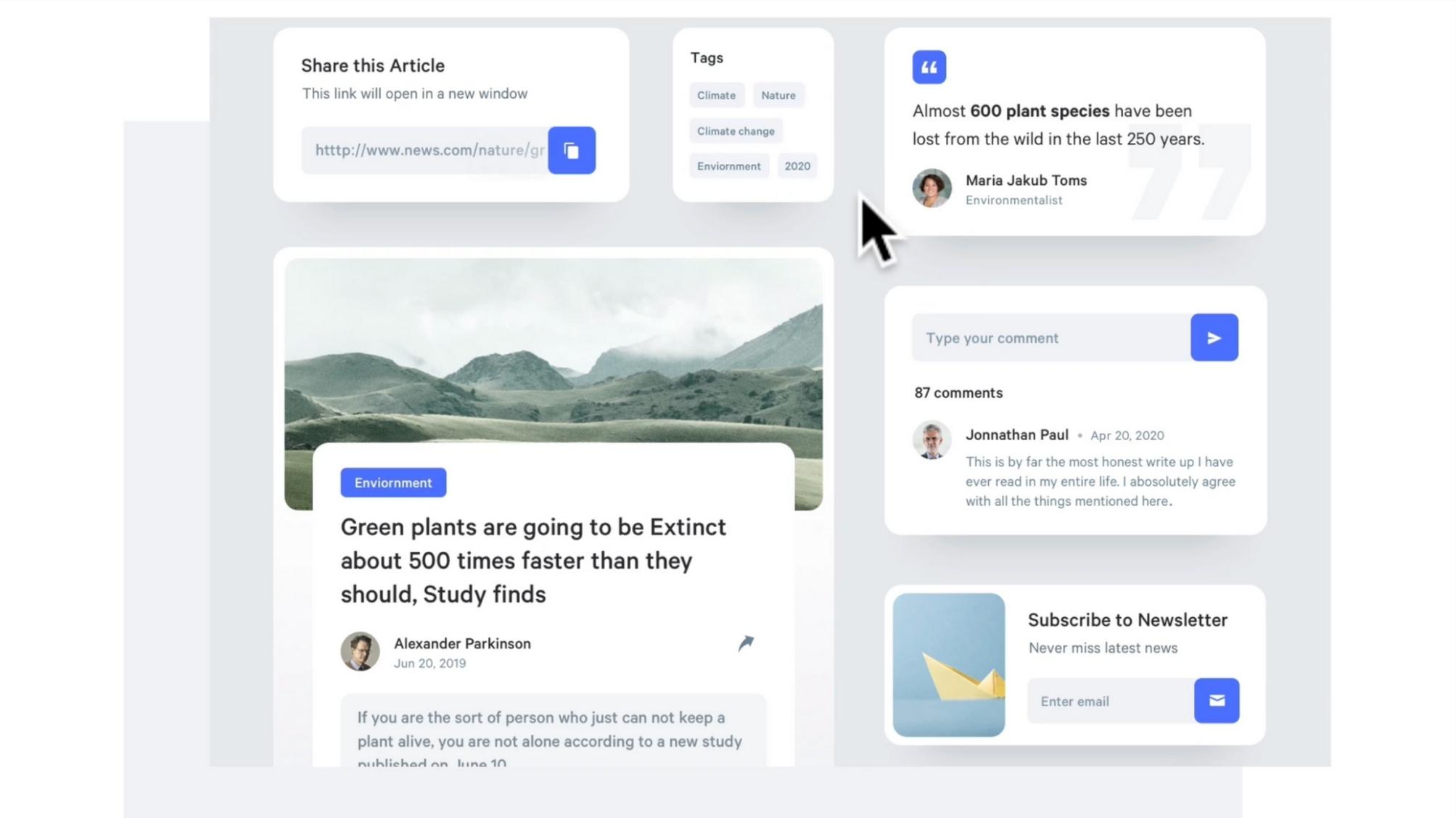
- Components are where elements from the foundation are put together to make reusable items such as buttons, inputs, and cards.
- The recipes section is where all the components come together to make even bigger groupings of what will make up sections of an app or a page.

The biggest thing to remember is that design systems are ever evolving.

Useful links
-
Design process:
- Design fidelity - Understand where to apply each level of design fidelity.
- Design fidelity - Understand where to apply each level of design fidelity.
-
Inspiration:
-
Color:
- Contrast - Figma plugin to check color contrasts.
- Colorable - Website to check color contrasts.
- Coolors.co - Website to help generate color palettes.
- Color Safe - Create accessible color palettes.
- Color Contrast Analyzer - Test web pages for color contrast issues.
-
Typography:
- Google Fonts - Search for and download fonts.
- Font Pair - Find great font pairings to use for your projects.
- Type Scale - Set out your fonts to choose sizes.
-
Design systems:
- Atomic Design by Brad Frost
Credits
A huge thanks and credit goes to Zero To Mastery Star Mentor and Designer, Brittney Postma. This cheat sheet was created in part from her notes while taking the Complete Web & Mobile Designer course.