In This Guide:
Are you a budding Web Developer who's looking to improve your JavaScript skills? Maybe you need a project idea that can really boost your portfolio to help secure that first dev role?
Or perhaps you’re already employed but want some practice projects so you can test yourself, broaden your JavaScript knowledge, and get more experience to go from Junior to Senior?
Well, good news!
In this guide, I’ll share 9 of my favorite beginner friendly to intermediate JavaScript projects that you can use to level up your JavaScript skills.
Everything from a dark mode visual display, a calculator, a password generator, and more.
I’ll share the source code, you check it out, follow my advice, and then build it on your own.
Want to complete even more projects?
If you want to make it even easier on yourself and boost your portfolio even further, (and perhaps even try some more advanced projects), then I also have a follow-along video course where I guide you step-by-step on building 20 of the best beginner to advanced JavaScript practice projects.
We actually cover the first 3 projects in this article, inside of the course!
Each project is mobile-friendly, uses HTML5, CSS3, and JavaScript, and is great for anyone with a basic understanding of JavaScript but wants to dive deeper.
You just follow along with the steps in the videos, create, experiment, and go from a beginner to an advanced Web Developer.
Easy!
Want a sneak peek of that course?
Here's the first 6 hours of it - completely for free!
With that out of the way - let’s dive into these free JavaScript projects below.
#1. Random quote generator

This first project is to create a simple quote generator with a sleek user interface that you could embed on a website or blog.
It's built using HTML, CSS, and JavaScript, and it's an excellent project for beginners to learn and practice their skills.
Fun fact... this is actually a project that I first worked on when I was learning web development!
Here's what's happening under the hood:
The HTML structure
The quote container is divided into three sections - quote-text, quote-author, and button-container. These divisions help display the quotes and their authors, and the buttons to generate new quotes and share them on Twitter.
Styling with CSS
The CSS part sets the overall look of the project, including font styles, colors, and positioning. The Google Fonts API is used to import the 'Montserrat' font, which adds a nice touch to the design.
Loader animation
The loader div is a simple element that shows a loading animation while fetching new quotes, providing users with visual feedback.
You can grab the source code here.

To get started and learn from this project on your own, try to:
- Understand the HTML structure and how the elements are organized
- Then, study the CSS rules, learn how they affect the appearance of the elements, and experiment with different styles to customize the design
- Add JavaScript to fetch random quotes from an API or a predefined array, update the quote container, and enable the Twitter sharing functionality
Bonus:
If you're feeling stuck or want follow along with me step-by-step for this first project, then lucky for you, I've made this first JavaScript project tutorial completely free for everyone and anyone (no signup or credit card or anything required).
Skills you'll gain from this project:
By working through this project, you'll gain hands-on experience in creating web interfaces, learn how to apply CSS styles effectively, and practice using JavaScript to manipulate the DOM, retrieve data, and handle user interactions.
All of which are vital skills to have in Web Development!
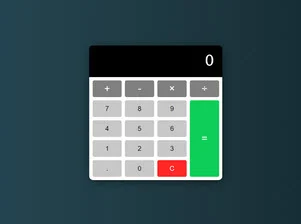
#2. Create a calculator

The second project on the list is a fun little calculator project. But don't let this simple project fool you, it's a great learning experience for beginner developers.
Let’s take a deeper dive.
HTML
The calculator's HTML structure is clean and efficient. You'll find a primary div that houses two other divs - one for the display and another for the buttons.
We've also got all the essential features to make it interactive and useful, such as numbers, operators, a decimal point, and a handy clear button.
It's the perfect foundation for an interactive and user-friendly calculator.
CSS Styling
The linear-gradient background adds a touch of elegance, while the calculator itself boasts a crisp white background, rounded corners, and a subtle box-shadow, all of which help it pop off the screen and make it more compelling to click on.
The display also rocks a bold black-and-white color scheme, and the buttons have varying colors and hover effects to keep things lively and engaging.
JavaScript
The heart of this project lies in its JavaScript code, which really brings the calculator to life.
The script starts by defining key variables and selecting elements from the DOM. You'll find several functions that handle various operations:
- sendNumberValue - Takes care of number inputs and keeps the display up to date.
- addDecimal - Throws in a decimal point when needed, making sure there's only one.
- calculate - An object brimming with functions for all your mathematical needs.
- useOperator - Manages operator inputs, performs calculations, and freshens up the display.
- resetAll - Whisks the calculator back to its original state.
To top it all off, event listeners are added to the buttons, ensuring smooth and responsive user interactions.

Skills you'll gain from this project:
This project is a great jumping-in point for beginners who want to learn more advanced features.
You'll learn how HTML, CSS, and JavaScript work in harmony to create a functional and visually stunning web application.
It's also the perfect playground to learn about event listeners, DOM manipulation, and essential programming concepts like functions, objects, and conditional statements.
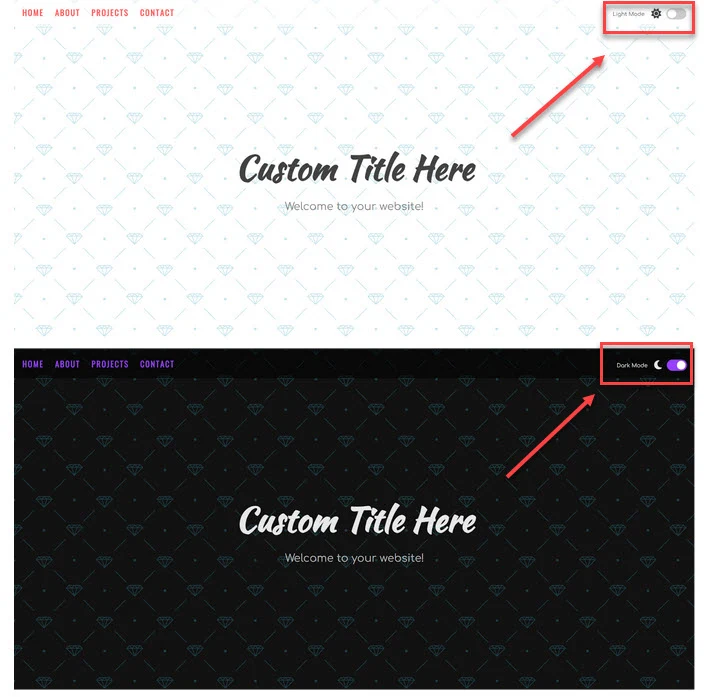
#3. Light/Dark mode

For this project, you’ll create a snazzy, responsive, single-page website template, complete with a dark mode switch, navigation bar, and a bunch of awesome sections like home, about, projects, and contact.
It's all crafted with HTML, CSS, and JavaScript to give users an engaging and seamless experience.
Here are some of the things you'll learn from this project:
🌟 HTML Structure
Discover how to create sections and use Hero Patterns SVG background to design an eye-catching layout.
🎨 CSS Styling
Master the art of blending custom CSS and Google Fonts to make your website look sleek and contemporary. You'll get to know variables, selectors, and a range of styling techniques such as font sizing, backgrounds, borders, and more!
💪 CSS Flexbox
Unleash the power of the CSS Flexbox layout model to create responsive and flexible layouts for different sections. Trust me, it's a must-have skill for modern web design!
🌓 Dark Mode Switch
One of the coolest aspects of this project is the dark mode switch. By examining the JavaScript and CSS code, you'll learn how to whip up your own theme switcher and apply unique styling based on user preferences.
📱 Responsive Design
Create a website that looks fabulous on any device or screen size! You'll learn about media queries, breakpoints, and other techniques to make your website adapt gracefully to different devices.
🌬️ Smooth Scrolling
This template features smooth scrolling when navigating between sections, adding a touch of elegance to the user experience. It's a simple yet powerful way to boost your website's interactivity.

Skills you'll gain from this project:
In a nutshell, this project code is an incredible chance to learn key web development concepts and create a visually stunning and interactive website!
Again, these top 3 projects are all covered in detail in my JavaScript Web Projects course and you can build the first project with me here.
You have the code above if you want to dive into them for free on your own, or you can check out my course and watch the video training if you want a step-by-step walkthrough!
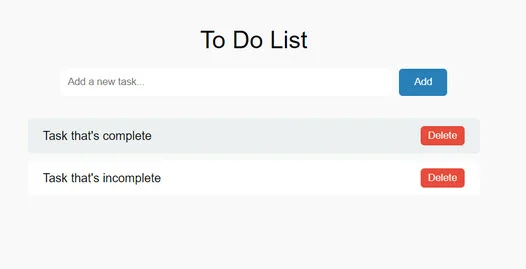
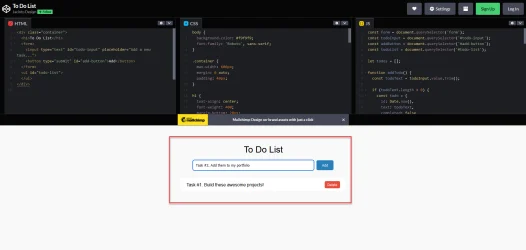
#4. To-Do list

This To do List app is a great way to learn and practice essential web development concepts.
This project's code is a blend of HTML, CSS, and JavaScript, and it focuses on:
- Creating a visually appealing To do List layout
- Implementing user interactions like adding, toggling, and deleting tasks
- Mastering event handling and DOM manipulation
Here's an onveriew of what you'll learn and how you can benefit from this project.
HTML
You'll get to create a basic structure that includes a container, form, input field, button, and an unordered list. It's a great starting point for building more complex web applications!
CSS
The project demonstrates how to style your Todo List to look clean and modern. You'll pick up cool techniques like flexbox, transitions, and hover effects to jazz up your project's appearance.
JavaScript
This is where the magic happens! The code showcases the power of JavaScript to:
- Capture user input
- Add new tasks to the list
- Toggle the completion status of tasks
- Delete tasks from the list
Event Handling
You'll learn how to use event listeners to handle user interactions, such as submitting forms and clicking buttons. It's an essential skill to develop interactive web applications.
DOM Manipulation
Explore the wonders of creating, modifying, and updating elements on the fly. This project will help you understand the basics of DOM manipulation and how to apply these techniques to other projects.

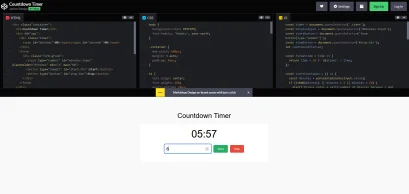
#5. Countdown timer

This project is great for learning about JavaScript Date objects, as well as a perfect opportunity to sharpen your skills in handling numerical user inputs!
This Countdown Timer project focuses on:
- Building an attractive and user-friendly timer layout
- Managing user input to set the countdown
- Implementing start and stop functionality
- Tackling event listeners and DOM manipulation
Let's quickly explore the benefits you'll gain from this project.
HTML
Create a neat structure that incorporates a container, title, timer display, and a form with input fields and buttons. This sets the stage for more complex web applications.
CSS
Discover how to style your Countdown Timer with a sleek and modern design. You'll explore techniques like flexbox, transitions, and hover effects to make your project visually stunning.
JavaScript
Here's where the real excitement begins! You'll learn how to:
- Capture user input for the timer duration
- Start and stop the countdown
- Update the timer display in real-time
- Handle edge cases, like invalid input
Event Handling
Grasp the importance of event listeners to manage user interactions, such as button clicks and form submissions. Mastering event handling is essential for building interactive web applications.
DOM Manipulation
Unleash the power of updating elements on the page as the timer counts down. This project will boost your understanding of DOM manipulation fundamentals and help you apply these techniques to other projects.

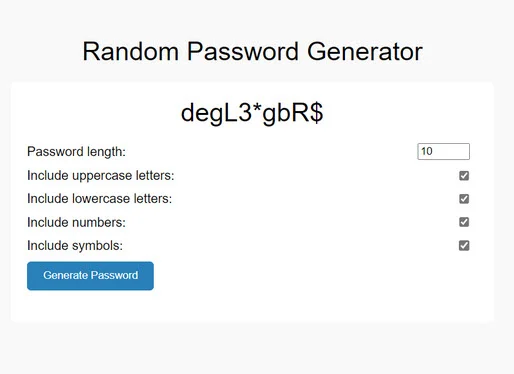
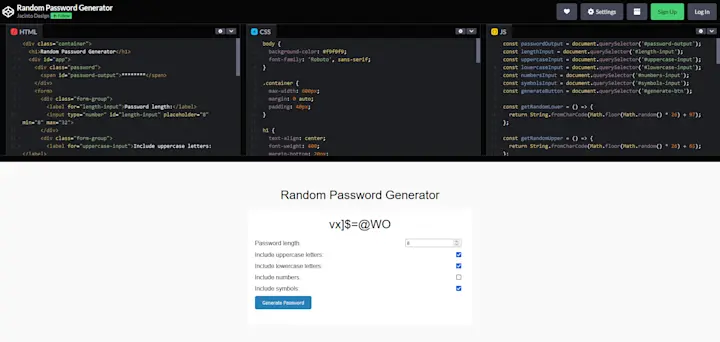
#6. Random Password Generator

This project has loads of practical uses and will help you level up your web development game in no time.
Here's what you'll learn.
HTML
Build a clean and organized structure that includes a container, title, password display, form with input fields, and a button. This robust foundation sets the stage for more advanced web applications requiring user data input.
CSS
Give your Random Password Generator a modern and stylish design. Hone your skills in techniques like flexbox, transitions, and hover effects to create a visually stunning and user-friendly project.
JavaScript
This is where the magic truly comes alive! You'll learn how to:
- Capture user input for password length and character types
- Generate random characters based on user preferences
- Create a robust and unique password
- Handle edge cases, such as invalid input and character type selection
Event Handling
Mastering event handling is essential for designing engaging web applications, and this project will help you grasp the significance of event listeners for managing user interactions, like button clicks.

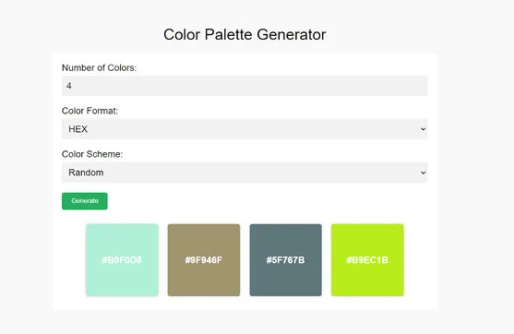
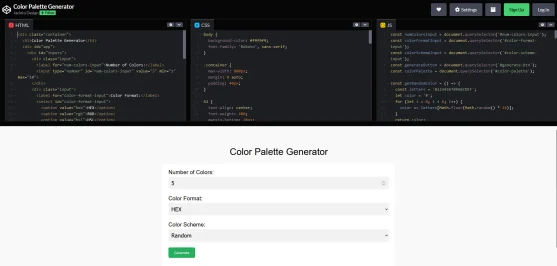
#7. Color palette generator

Get ready to learn something new and fun with this Color Palette Generator project! This code will teach you a ton of valuable concepts while allowing you to create fantastic color palettes on the fly.
In this project, you'll come across the following concepts.
HTML
You'll see a structured layout with containers, headings, input elements, and a button, which makes up the user interface for the Color Palette Generator.
CSS
Notice how the styling is done with elegance, using modern techniques to create a visually appealing and user-friendly experience. You'll see the use of Flexbox for layout, transitions for smooth animations, and responsive styles.
JavaScript
The true magic (of course) lies within the JavaScript portion! This code covers an array of essential skills:
- DOM manipulation: selecting elements, creating elements, and adding/removing classes
- Event listeners: capturing user inputs and clicks to trigger the color palette generation process
- Functions: breaking down the color generation process into smaller, reusable, and easy-to-understand functions
- Algorithm implementation: generating color palettes based on different color schemes (monochromatic, analogous, complementary, split-complementary, triadic, and tetradic)
Clipboard API
You'll also experience the power of the Clipboard API, allowing you to copy the color values to your clipboard with just a click.

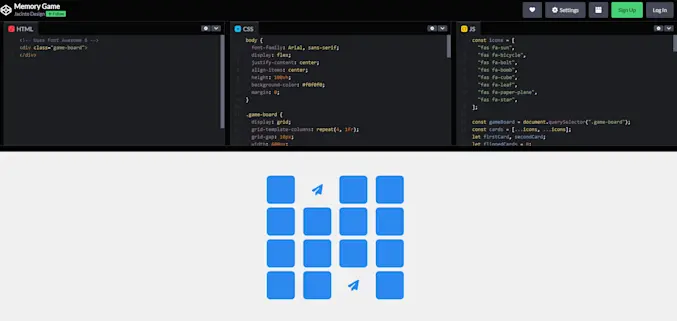
#8. Memory game

Get ready for some fun with this Memory Game project code! This simple yet engaging game is created using HTML, CSS, and JavaScript to create a grid of cards with matching icons.
The game's objective is to find and match all pairs of cards as quickly as possible, so let’s look at what this requires.
HTML Structure
The game board is constructed using a single <div> element with the class "game-board". This container will later be populated with card elements generated through JavaScript.
CSS Styling
The CSS code provides a clean and straightforward design for the game. It uses Flexbox and Grid layout to arrange the game board and cards, creating a responsive and organized structure. The card-flipping effect is achieved through CSS transitions and 3D transformations.
JavaScript
The main logic of the game is implemented in JavaScript. Here are the key concepts:
- Card Generation: Cards are created dynamically, with each card containing a Font Awesome icon. The array 'icons' stores the class names of these icons, and it is duplicated to create pairs
- Shuffling: The 'shuffle' function is used to randomize the card order, ensuring a unique experience in each game session
- Card Flipping: The 'flipCard' function handles the card flipping action. It uses a lock mechanism to prevent more than two cards from being flipped at once
- Matching: The 'checkForMatch' function compares the icons of flipped cards. If they match, the 'disableCards' function is called, which removes the click event listeners from the matched cards. If they don't match, the 'unflipCards' function is called to revert the cards to their original state
- Reset: The 'resetBoard' function resets the variables 'firstCard' and 'secondCard', and the lock state, preparing the board for the next interaction

Skills you'll gain from this project:
By studying this project code, you can learn about DOM manipulation, event handling, array manipulation, and more.
It's a fantastic way to practice your web development skills and build a fun game at the same time. Have a blast exploring this code and see if you can improve or customize the game further!
Taking any of these projects a step further by customizing them and making them your own in some way is the real trick to truly learning JavaScript.
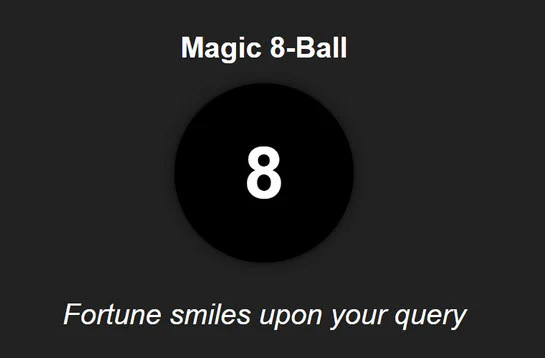
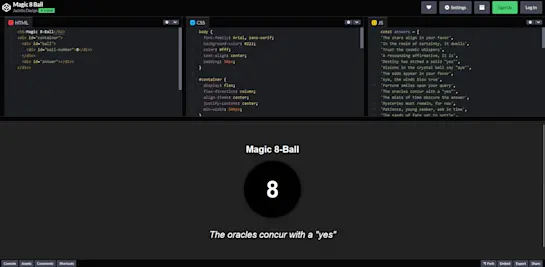
#9. Magic 8-Ball

Get ready for a mystical adventure with this Magic 8-Ball project code! This interactive game is brought to life using HTML, CSS, and JavaScript, offering curious minds a digital oracle to reveal cryptic answers to their burning questions.
Let's explore the bewitching concepts and learn how you can benefit from them!
HTML Structure
The sorcery begins with an <h1> tag for the title and a <div> element with the ID "container" to hold the Magic 8-Ball and the answer display. The 8-Ball itself consists of another <div> element, while the answer appears in a separate <div> beneath it.
CSS Styling
The CSS code weaves a magical design, complete with a dark background, crisp white text, and an alluring 8-Ball that calls for a click. The captivating answer reveal is achieved with a smooth transition and transform effect.
JavaScript
- Answers Array: The 'answers' array holds a collection of arcane responses, waiting to be unveiled by the Magic 8-Ball
- Generating Answers: The 'generateAnswer' function selects a random response from the array, guided by the hands of fate
- 8-Ball Rotation: The 'rotateBall' function sets the 8-Ball in motion, spinning it with random rotations to heighten the suspense
- Answer Reveal: The 'showAnswer' function unveils the chosen response, displaying it within the designated answer element
- Event Listener: The 8-Ball springs to action when clicked, thanks to the 'click' event listener, which triggers the rotation and answer reveal sequence

By delving into this project code, you'll gain invaluable insight into DOM manipulation, event handling, array manipulation, and more.
It's an extraordinary way to sharpen your web development skills and create an interactive, mystical game at the same time!
What's next?
So there you have it. 9 free JavaScript practice projects for you to build and boost your portfolio.
Each of these projects will help you work on some of the most important JavaScript features that you need to know, so go ahead and build them today!
Then if you want to take it even further and blow your interviewer's mind, check out my 20 JavaScript Projects course, and learn to build some epic projects that you can add to your portfolio!
And remember - we’ll actually build the first 3 projects on this list during the course, so you can follow along with the videos, and make them even easier to create.
However…
If you find you’re getting stuck on the projects in this guide, and feel like you’ve missed some crucial steps in your journey to learn JavaScript, then don’t worry because we’ve got your back!
Be sure to check out the Complete Web Developer course, as it will teach you everything you need to know to go from complete beginner to advanced Web Developer, as well as how to get hired.
Once you take that course, learn what you’ve been missing, then come back and you'll have no problem building these projects!




![[Guide] Computer Science For Beginners preview](https://images.ctfassets.net/aq13lwl6616q/3SYSMGBVgnRvlAY0JiEBOi/7065751f30d315eb4e7fb7f6b2e164c4/Computer_science_for_beginners.png?w=400&h=225&q=50&fm=png&bg=transparent)